Docker镜像+nginx 部署 vue 项目
一、打包vue项目
在开发完的vue项目输入如下命名,打包生成dist文件夹
yarn build / npm run build
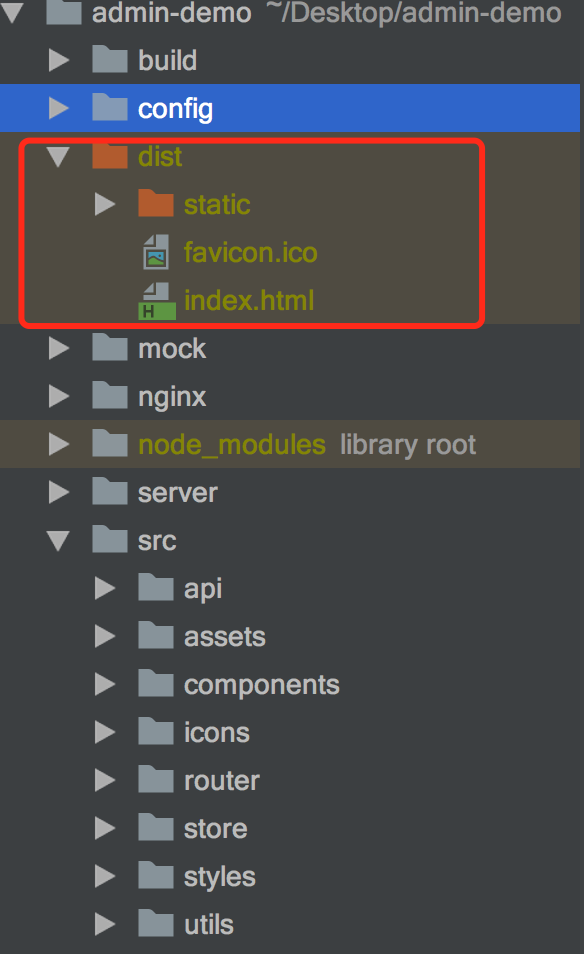
此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西。
如果将该dist目录整个传到服务器上,部署成静态资源站点就能直接访问到该项目。

二、获取nginx 镜像
nginx 是一个高性能的HTTP和反向代理服务器,此处我们选用 nginx 镜像作为基础来构建我们的vue应用镜像。
在终端输入:
docker pull nginx
即可以获取到nginx镜像。
Docker镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。 镜像不包含任何动态数据,其内容在构建之后也不会被改变。
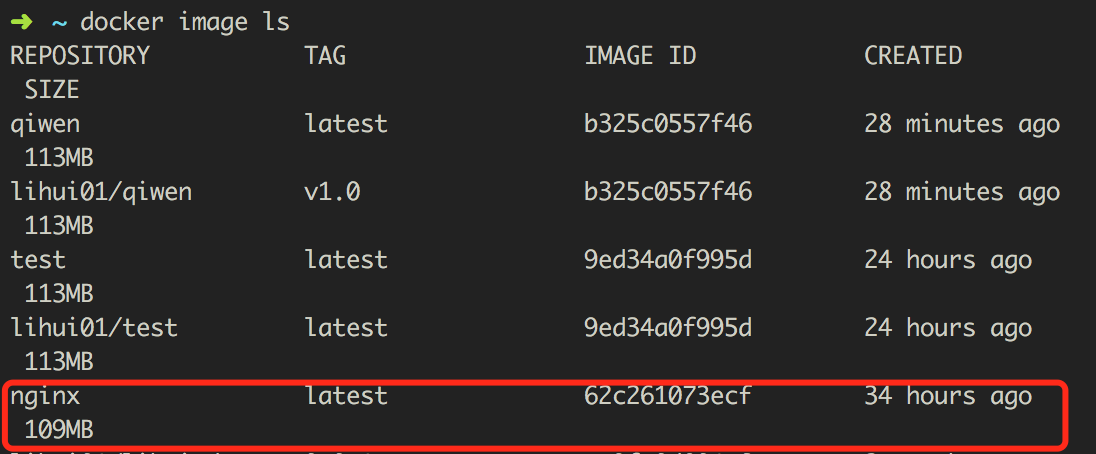
在终端输入如下命令,可以看到nginx的镜像
docker image ls
镜像结果如下所示:

三、创建 nginx config配置文件
在项目根目录下创建nginx文件夹,该文件夹下新建文件default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
注意⚠️:如果vue-router使用的是history模式,try_files $uri $uri/ /index.html; 非常重要!!!
因为我们的应用是单页客户端应用,如果后台没有正确的配置,当用户在浏览器访问地址时,就会返回404。
所以需要在服务端增加一个覆盖所有情况的候选资源,如果URL匹配不到任何静态资源,则应该返回同一个index.html页面,这个页面就是你app依赖的页面。
上面的文件定义了首页的指向为 /usr/share/nginx/html/index.html, 所以我们可以一会把构建出来的index.html文件和相关的静态资源放到/usr/share/nginx/html目录下。
四、创建 Dockerfile 文件
# 设置基础镜像
FROM nginx
# 定义作者
MAINTAINER lihui <1107136746@qq.com>
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
#用本地的 default.conf 配置来替换nginx镜像里的默认配置
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
五、基于该Dockerfile构建vue应用镜像
运行如下命令,注意不要少了最后的“ . ”
docker build -t test .
-t 是给镜像命名 ,test是生成镜像的名字,. 是基于当前目录的Dockerfile来构建镜像。
基于vue的镜像就生成好了!
Docker镜像+nginx 部署 vue 项目的更多相关文章
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
- Centos7 使用nginx部署vue项目
一.安装nginx #设置源 sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0 ...
- nginx部署vue项目 解决方案
给前端同事部署了web项目之后,访问发现除了index.html可以访问,其他的路径使用了“伪静态”.比如访问:http://localhost:8081/user/login,访问即报404错误,这 ...
- 关于nginx部署vue项目的两个问题
首先我使用的是后端接口+前端vue的形式,这样就涉及到跨域的问题.我是这样配置的: server { listen 80; server_name www.liangyp.xyz;//访问网址 loc ...
- Centos+Nginx部署Vue项目
1.项目打包生成dist文件夹 在项目根目录下打开cmd窗口,输入命令 npm run build //生成dist文件夹 2.将dist文件夹上传到centos7 使用scp命令或者用远程连接工具将 ...
- Nginx部署vue项目的配置
. 官网下载 http://nginx.org/en/download.html 选择stable version nginx/Windows-1.14.1 pgp . 解压 然后配置环境变量,如果环 ...
- Docker 部署 vue 项目
Docker 部署 vue 项目 Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思 ...
- docker 运行jenkins及vue项目与springboot项目(四.docker运行nginx)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
随机推荐
- BZOJ 4026: dC Loves Number Theory 可持久化线段树 + 欧拉函数 + 数学
Code: #include <bits/stdc++.h> #define ll long long #define maxn 50207 #define setIO(s) freope ...
- #1127-JSP表单处理
JSP 表单处理 我们在浏览网页的时候,经常需要向服务器提交信息,并让后台程序处理.浏览器中使用 GET 和 POST 方法向服务器提交数据. GET 方法GET方法将请求的编码信息添加在网址后面,网 ...
- B - Sumdiv(第三周)
B - Sumdiv 题目链接:https://vjudge.net/contest/154063#problem/B 题意: 求A^B的所有约数(即因子)之和,并对其取模 9901再输出. 解题思路 ...
- xfs格式化、ext4格式化并指定inode区别
[root@b ~]# mkfs.ext4 -N 90000000 /dev/sdb3 首先是mkfs.xfs的,重点是这几个: -i size=512 : 默认的值是256KB,这里的设置 ...
- (转)datagridview 自定义列三步走
本文转载自:http://blog.csdn.net/zx13525079024/article/details/4814642 我们如果想自定义实现datagridview的某列,例如是datagr ...
- GMM demo
# GMM model # // library(mvtnorm) ) n1 = n2 = mu1 = c(,) mu2 = c(-,-) sigma1 = matrix(c(,.,.,),nrow= ...
- Vue实战:音乐播放器(一) 页面效果
先看一下效果图 首页 歌单详情页 歌手列表 歌手详情页 排行页面 榜单的详情页(排序样式) 搜索页面 搜索结果 播放器内核 歌词自动滚动 播放列表 用户中心
- 008-elasticsearch5.4.3【二】ES使用、ES客户端、索引操作【增加、删除】、文档操作【crud】
一.ES使用,以及客户端 1.pom引用 <dependency> <groupId>org.elasticsearch.client</groupId> < ...
- ensorflow学习笔记四:mnist实例--用简单的神经网络来训练和测试
http://www.cnblogs.com/denny402/p/5852983.html ensorflow学习笔记四:mnist实例--用简单的神经网络来训练和测试 刚开始学习tf时,我们从 ...
- C#7.0新特性和语法糖详解
转自IT之家网--DotNet码农:https://www.ithome.com/html/win10/305148.htm 伴随Visual Studio 2017的发布,C#7.0开始正式走上工作 ...
