jQuery——超链接提示
在熟悉jQuery过程中,练习超链接提示显示,发现书本上有个问题,经过查询资料,修改如下:
<!DOCTYPE html>
<html>
<head>
<title>超连接提示</title>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function(){
var x=10,y=20;
$("a.tooltip").mouseover(function(e){
this.myTitle=this.title;
this.title="";
//创建div元素
var $tooltip=$("<div id='tooltip'>"+this.myTitle+"</div>");
$("body").append($tooltip);
$("#tooltip")
.css({
"position":"absolute",//这一行必须添加,否则显示错误。添加之后,IE edge会同时显示空的原提示框,chrome显示正常
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px"
}).show("fast");
})
.mouseout(function(){
this.title=this.myTitle;
$("#tooltip").remove();
}).mousemove(function(e){
$("#tooltip")
.css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px"
});
});
})
</script>
</head>
<body>
<p><a href="#" class="tooltip" title="这是我的超连接提示1">提示 1</a></p>
<p><a href="#" class="tooltip" title="这是我的超连接提示2">提示 2</a></p>
<p><a href="#" title="这是自带提示1">自带提示 1</a></p>
<p><a href="#" title="这是自带提示2">自带提示 2</a></p>
</body>
</html>
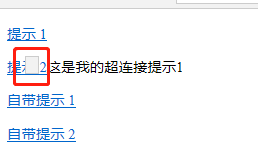
效果如下图:

IE edge中的效果:

jQuery——超链接提示的更多相关文章
- jQuery超链接提示,提示跟随鼠标动
功能:实现鼠标移动到一个超链接时,鼠标右下角产生一个提示,并跟谁鼠标移动,知道鼠标离开超链接. 效果: 源码: <!--本案例是鼠标放在超链接上时,鼠标旁边有提示这是个超练级,以及放在图片上时图 ...
- 超链接提示效果jQuery+CSS+html
我们知道浏览器自带了超链接提示, 只需要在超链接中加入 title 属性就可以了. <a href="#" title="吉大砍人案致1死1伤 受害者死前大喊他手里 ...
- [锋利的JQ]-超链接提示效果
关键知识点: 1.事件对象:当事件一旦被触发,事件对象便会创立.事件对象只能作用于该事件的事件处理程序. 2.认识了mousemove事件了连续触发执行的特性. 代码: HTML: <div c ...
- jQuery图片提示和文字提示
图片提示: 效果如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- HubSpot – 网站开发必备的 jQuery 信息提示库
HubSpot 一款功能丰富的 jQuery 消息提示插件.它可以帮助你个性化显示您的应用程序的事务性消息.您可以轻松地包裹 Ajax 请求进度,成功和错误消息,还可以添加操作链接到您的消息中. Hu ...
- jQuery动态提示消息框效果
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/2.htm 原文:http://keleyi.com/a/bjac/hxv86dyi.htm <!DOC ...
- seajs加载jquery时提示$ is not a function该怎么解决
这篇文章主要介绍了seajs加载jquery时提示$ is not a function该怎么解决的相关资料,需要的朋友可以参考下 jquery1.7以上的都支持模块化加载,只是jquery默认的是支 ...
- Eclipse安装插件支持jQuery智能提示
Eclipse安装插件支持jQuery智能提示 最近工作中用到jQuery插件,需要安装eclipse插件才能支持jQuery智能提示,在网上搜索了一下,常用的有三个插件支持jQuery的智能提示:1 ...
- Eclipse支持Jquery代码提示(JqeuryWTP)
问题描述: Eclipse支持Jquery代码提示 问题解决: 下载 JqueryWTP.jar文件 文件替换 在Eclipse/plugin 路径下, ...
随机推荐
- postman-参数化
1.txt 1.如图第一行为变量名,下面行为对应的值 2.设置 Pre-request-Script 参数 data为文件名,username.password自定义参数名:在Tests最好加上断言 ...
- HRESULT: 0x80040228
When run the arcgis engine codes in the console application, may come to the exception: HRESULT: 0x8 ...
- Apache启动错误:could not bind to address[::]:443
Q:Windows环境下启动apache报错如下: 可是在httpd.conf文件中apache listen的明明是http 80端口,为什么会报443的错误? A:因为你的计算机安装了VM,所有有 ...
- ndn挖坑记(一)
目录 NDN是什么(简单记录) ndnSIM的安装 编译运行的错误记录 NDN是什么(简单记录) NDN是命名数据网络的缩写,简单来是说以数据命名取代IP 的主体地位,数据名称取代了IP 作为网络中的 ...
- Finer Resolution Observation and Monitoring -Global Land Cover更精细的分辨率观测和监测-全球土地覆盖
http://data.ess.tsinghua.edu.cn/ 全球土地覆盖数据是了解人类活动与全球变化之间复杂互动的关键信息来源.FROM-GLC(全球土地覆盖的精细分辨率观测和监测)是首个使用陆 ...
- IDEA插件之自动查找bug工具
打开idea 插件搜索界面 输入 FindBugs-IDEA,安装完成后重启,选中要查找的包,右键找到对应的 FindBugs就可以开始进行自动扫描了
- [CSP-S模拟测试]:chess(数学)
题目描述 $dirty$在一个棋盘上放起了棋子. 棋盘规格为$n\times m$,他希望任意一个$n\times n$的区域内都有$C$个棋子.$dirty$很快就放置好了一个满足条件的棋盘方案,但 ...
- View 层
package com.test.mvp.mvpdemo.mvp.v1.view; import android.app.ProgressDialog;import android.os.Bundle ...
- uva live 7637 Balanced String (贪心)
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
- CentOS7 安装Kafka
关闭防火墙 systemctl stop firewalld.service systemctl disable firewalld.service 安装JDK yum install -y http ...
