inline-block,inline,block,table-cell,float
float:left ----------------------------------------------------------------------------------------
参考 http://www.w3school.com.cn/css/css_positioning_floating.asp
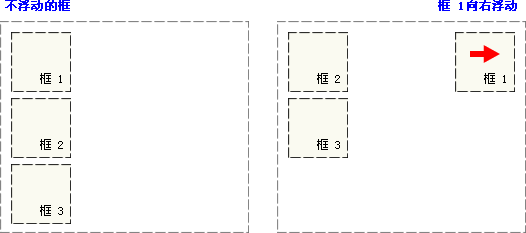
最常见的布局会有局限性,要求高度相同,不然会出现卡住的情况
eg 1 : 当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

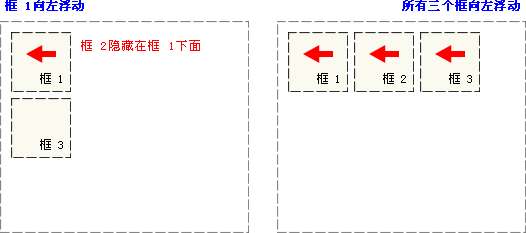
eg 2: 当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,
实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

eg 3: 如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,
那么当它们向下移动时可能被其它浮动元素“卡住”:

行框和清理
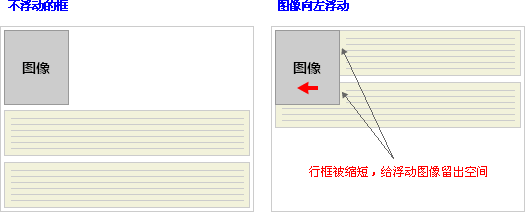
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像:

要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面 :

这是一个有用的工具,它让周围的元素为浮动元素留出空间。
让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。
您可能编写下面的代码:
- .news {
- background-color: gray;
- border: solid 1px black;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
- <div class="news">
- <img src="news-pic.jpg" />
- <p>some text</p>
- </div>
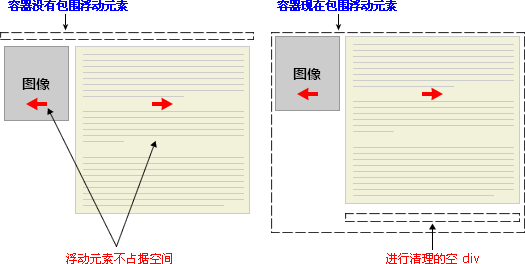
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:

不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
- .news {
- background-color: gray;
- border: solid 1px black;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
- .clear {
- clear: both;
- }
- <div class="news">
- <img src="news-pic.jpg" />
- <p>some text</p>
- <div class="clear"></div>
- </div>
这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器 div 进行浮动:
- .news {
- background-color: gray;
- border: solid 1px black;
- float: left;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
- <div class="news">
- <img src="news-pic.jpg" />
- <p>some text</p>
- </div
clear : 详解 参考 http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
语法: clear : none | left | right | both
取值: none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动(clear),这个规则只能影响使用清除的元素本身,不能影响其他元素。

要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,
这样div2就被迫下移一行。

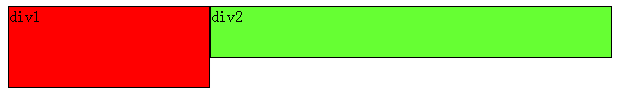
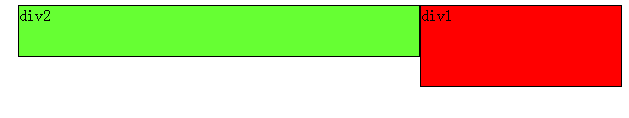
假如页面中只有两个元素div1、div2,它们都是右浮动呢,如下:

可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,
这样div2就被迫下移一行,排到div1下边。

display -----------------------------------------------------------------------------------
display:inline
使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
不能更改元素的height,width的值,大小由内容撑开.
可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
display:block
使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
能够改变元素的height,width的值.
可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
display:inline-block
用通俗的话讲,就是不独占一行的块级元素
在同一行内有不同高度内容的元素时,通常要设置对齐方式如vertical-align: top;来使元素顶部对齐。
去除inline-block 间距 http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
inline-block,inline,block,table-cell,float的更多相关文章
- margin -------总结(block inline 可置换元素)
margin在块元素.内联元素中的区别 block元素(块元素)大致有:P|H1|H2|H3|H4|H5|H6|UL|OL|PRE| DL | DIV | NOSCRIPT | BLOCKQUOTE ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- dispay属性的block,inline,inline-block
转自下面的几位大神: http://www.cnblogs.com/KeithWang/p/3139517.html 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 bl ...
- CSS 概念 Block Inline Containing block
Block 元素 包括 "block-level box," "block container box," and "block box" ...
- block, inline和inline-block的区别
display:block元素的特点是:总是在新行上开始:高度,行高以及顶和底边距都可控制:宽度缺省是它的容器的100%,除非设定一个宽度<div>, <p>, <h1& ...
- display:block;inline;inline-block大总结
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- div横排放置对齐问题;block,inline,inline-block区别
1.左右两个div都设置为float:left,如果右边div没有设置宽度,右边div的宽度会根据div里的内容自动调整. 缺点:不易控制 2.只有左侧div设置为float:left,右侧div设置 ...
- block inline 和 inline-block
概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素). block元素通常 ...
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
随机推荐
- ubuntu安装supervisor以及使用supervisor启动.net core进程
1.下载.net core项目ubuntu系统运行容器dotnet 1.版本:dotnet-sdk-2.1.3-linux-x64.tar.gz 2.将下载好的包上传到ubuntu ...
- JavaScript原型&原型链
原型&原型对象 先来一段简单的代码: function Fun(name) { this.name = name } var obj = new Fun('obj') JavaScript中的 ...
- react native 打包至iphone设备
1.新建bundle 在自己项目的ios文件夹下新建一个文件夹取名bundle PS:ios文件夹和node_modules文件夹在同一级目录下,这个bundle文件夹名称随意取,后面要用到,但是记得 ...
- tensorflow实现一个神经网络简单CNN网络
本例子用到了minst数据库,通过训练CNN网络,实现手写数字的预测. 首先先把数据集读取到程序中(MNIST数据集大约12MB,如果没在文件夹中找到就会自动下载): mnist = input_da ...
- linux性能分析工具Sysstat
- win10搭建ftp环境
1.进入程序,并点击“启用或关闭windows功能” 2.勾选对应的功能,并点击“确定” 3.进入IIS 4.如下图 5.如图 6.如图 7.如下图 8.创建新用户,用于登录ftp(自行创建) 9.禁 ...
- equals区别==
来自:https://blog.csdn.net/m0_37721946/article/details/78405595 java中的数据类型,可分为两类: 1.基本数据类型 byte,short, ...
- 分组函数 partition by 的详解,与order by 区别
partition by关键字是分析性函数的一部分,它和聚合函数(如group by)不同的地方在于它能返回一个分组中的多条记录,而聚合函数一般只有一条反映统计值的记录, partition by ...
- The main Method
The main Method You can call static methods without having any objects. For example, you never const ...
- 学习笔记:Apache Kylin 概述
一.kylin解决了什么关键问题? Apache Kylin的初衷就是解决千亿.万亿条记录的秒级查询问题,其中的关键就是打破查询时间随着数据量呈线性增长的这一规律. 大数据OLAP,我们可以注意到两个 ...
