vue证明题四,使用组件
vue的开发方式,基本上是以组件为主的,至于为啥,我也不好去论述,网上看别人的
所谓渐进式开发,也是源自于单页面应用这一说,而注册一个域名以后,指定了首页,爬虫爬取链接都是从首页开始的
如果一个网址,必须要输入路径,不是首页,并且不能从首页中的任何一个链接进入,实际上就是一个孤岛,是无法被seo收录的。
vue项目最初肯定是由一个人写的,第一个人确定包结构,配置路由,基础页面,然后细分,一层一层的细分,
每一层的细分实际上都是组件,组件套组件
每一层组件有公用的部分,有可自定义的部分,以此实现每一个组件都相当于有一个接口规则
相当于该组件的接口可以有固定的js效果,可以有固定的style样式。
同时对于细节也提供了更改空间
在细分到一定程度以后,即可继续细分,交给多人去协作,每个人开发一部分。
说回来组件,就是后缀名为vue的文件
回到之前创建的项目中
1.删除默认内容
删掉组件包下的HelloWorld中的内容,删掉App.vue中的template的内容,尝试自己写一个简单的组件,将常用的效果都写进去试试
删干净以后的内容截图如下:
App.vue文件清理
<template>
<div id="app">
this is my first demo
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js文件清理
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //导入vue核心包
import App from './App' //导入app.vue,扩展名已省略
import router from './router' //导入路由 Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({ //创建一个vue对象
el: '#app', //vue对象作用于的对应元素(element)
router, //路由
components: { App }, //使用的组件
template: '<App/>' //在该vue对象指定的元素内渲染的模板内容
})
router/index.js文件清理
import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router) export default new Router({ //导出路由
routes: [ //路由列表
]
})
别嫌弃图小,这俩确实没啥用,就是告诉你我删干净了而已。
2.在App.vue中写入一些内容
在创建input.vue文件,内容如下:
<template>
<div class='div-input-out'>
<input class='div-input' type='text' placeholder="请输入内容...">
</div>
</template> <script>
export default {
name: 'div-input',
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.div-input-out {
margin: 10px;
}
.div-input {
height: 25px;
width: 400px;
border-radius: 4px;
padding: 5px 20px;
outline: none;
}
</style>
修改App.vue内容,代码如下:
<template>
<div id="app">
this is my first demo
<button v-on:click="testClick()">一个测试按钮</button>
<hr>
<!--复用组件,标签名为组件定义中的name内容-->
<lyh-input></lyh-input>
<lyh-input></lyh-input>
</div>
</template> <script>
import lyhInput from './components/input' //导入vue组件 export default {
name: 'App',
methods: { //vue对象内执行的函数,这里被测试按钮点击绑定
testClick: function() {
console.log('one test click button...')
}
},
components:{ //注册组件,注册名和导入名应当相同
lyhInput,
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
margin-top: 60px;
text-align: center;
}
</style>
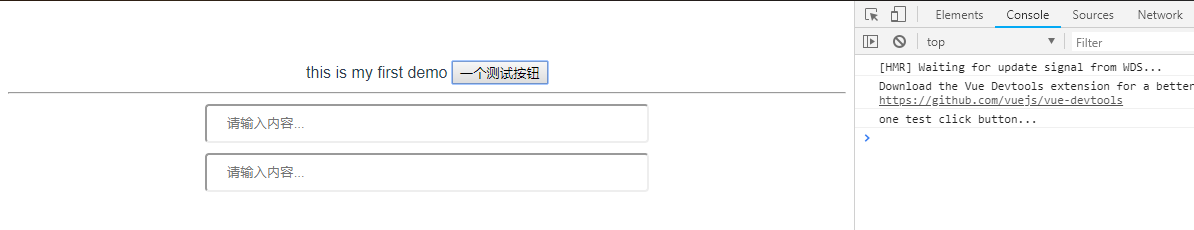
运行后结果如图,复用的组件如何对细节进行设置,如何绑定元素的指定的值,下回再说

vue证明题四,使用组件的更多相关文章
- vue证明题五,组件传值与绑定
上文中写了一个input组件,该组件需要复用,但是并不是每个组件都相同的 比如我定义了一个组件,是个矿泉水瓶子,这个瓶子分为大中小三个号,定义了三种瓶子的容积,定义了必须有瓶盖,瓶口,瓶子质地 但是瓶 ...
- Vue证明题
看来我需要对我的vue能力做一个证明了~~ 最近辞职了,又逢病重,找工作的时候发现对vue要求蛮高的,说会不行,还必须要有过vue的项目. 我这种半路出家的哪里来的vue的项目,公司又不是那种一线互联 ...
- vue证明题一,vue全家桶的构成
简单说下vue的构成,当然是简单为主,网上这东西满天飞,简单说几句就ok 1.vue是什么 vue读作view,是一种js框架.只关注于视图层,操作内容包括js,html,css 2.vue全家桶是什 ...
- vue证明题三,vue项目的包结构和配置
用vue-cli创建的项目带有自动配置好的包结构,包结构都是固定的. 关于详细的解释,网上多得是,只说下最重要的内容 1.vue项目包结构和端口号配置 这里笔者下了个HBuilderX来写代码. 2. ...
- vue证明题二,让vue跑起来
使用vue有很多连带产品,大多数入门的并非看不懂官方文档,也并非不会语法,而是卡在这些连带产品上 笔者刚刚入手这台电脑,什么都没装,就以此开始,从头构建一个vue项目吧,哪怕没有任何基础,跟着来应该是 ...
- vue证明题X,vue设置集
1.开发中的控制台tab格式警告隐藏 出现情况如图: 解决方案:找到此代码,注释掉 2.控制台error报告 出现情况如图 解决方案:找到此代码,替换,对浏览器中的警告进行隐藏 遇到就更
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- Vue首屏性能优化组件
Vue首屏性能优化组件 简单实现一个Vue首屏性能优化组件,现代化浏览器提供了很多新接口,在不考虑IE兼容性的情况下,这些接口可以很大程度上减少编写代码的工作量以及做一些性能优化方面的事情,当然为了考 ...
- 发布自己第一个npm 组件包(基于Vue的文字跑马灯组件)
一.前言 总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下: 印象中好像HTML标签的'marquee'的直接可以实现这个效果,不过 HTML标准中已经废弃了'marquee'标签 既然HT ...
随机推荐
- centos 7 命令界面与GUI界面切换
一.需要重启生效 1. 命令模式 systemctl set-default multi-user.target 2. 图形模式 systemctl set-default graph ...
- 编译错误:warning C4005]ws2def.h(91): warning C4005: “AF_IPX”: 宏重定义 winsock.h(460) : 参见“AF_IPX”的前一个定义
[问题] ws2def.h(91): warning C4005: “AF_IPX”: 宏重定义: winsock2.h(460) : 参见“AF_IPX”的前一个定义 [原因] windows.h头 ...
- Linux系统常用知识(centos7)
一.查看系统版本 1.查看linux内核版本 #cat /etc/redhat-release 二.主机名 2.1定义: 静态的(Static hostname):“静态”主机名也称为内核主机名,是系 ...
- bzoj1002 轮状病毒 暴力打标找规律/基尔霍夫矩阵+高斯消元
基本思路: 1.先观察规律,写写画画未果 2.写程序暴力打表找规律,找出规律 1-15的答案:1 5 16 45 121 320 841 2205 5776 151 ...
- threeJS射线拾取机制及案例
前言 在浏览器中浏览三维图形的时候,有时想要与三维图形之间做一些点击事件和交互操作,其中比较常用的一个解决方案就是使用Raycaster对象来实现(射线拾取). 基础知识 世界坐标系:webGL中,世 ...
- 【leetcode】1019. Next Greater Node In Linked List
题目如下: We are given a linked list with head as the first node. Let's number the nodes in the list: n ...
- centos6安装完成之后必要的配置
centos6安装完成之后必要的配置 一配置yum源 [root@centos61 ~]# curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirro ...
- git 切换分支开发并合并提交到远程仓库
- php sqrt()函数 语法
php sqrt()函数 语法 作用:sqrt()函数的作用是对参数进行求平方根 语法:sqrt(X) 参数: 参数 描述 X 进行求平方根的数字 说明:返回将参数X进行开平方后的结果江苏大理石平台 ...
- POJ 3481 Double Queue (treap模板)
Description The new founded Balkan Investment Group Bank (BIG-Bank) opened a new office in Bucharest ...
