css行高的用法总结
css没有提供一个直接设置行间距的方式,所以只能通过设置行高来间接的设置行间距,行高越大行间距就越大,用 line-height 来设置行高。
.p1 {
/* 设置行高 */
line-height: 40px;
}
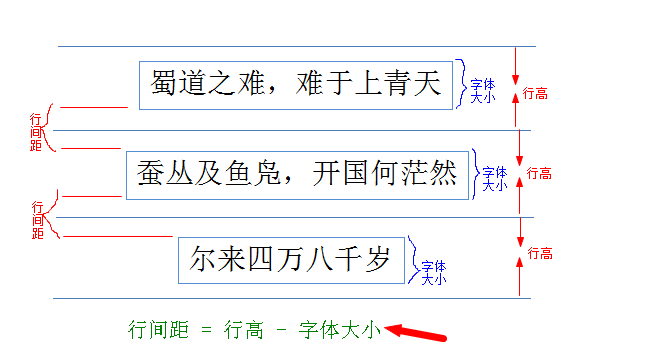
行高类似于上学时使用的单线本,单线本是一行一行的线,线与线之间的距离就是行高,网页中的文字实际上是写在一个看不见的线中的,而文字会默认在行高中垂直居中显示。

行间距 = 行高 - 字体大小
line-height 可以设置的值的类型:
- 直接接收一个大小,如:line-height: 20px;
- 可以指定一个百分数,如:line-height: 100%;
- 可以直接指定一个数字,不带单位,如:line-height: 1.5;
/* 行间距 = 40px(行高) - 20px(字体大小) 为 20px */
.p1 {
/* 字体大小 */
font-size: 20px;
/* 行高为 40px */
line-height: 40px;
}
/* 行间距 = (200% * 20px(字体大小))(行高) - 20px(字体大小) 为 20px */
.p1 {
/* 字体大小 */
font-size: 20px;
/* 行高 = 200% * 20px(字体大小) 为 40px */
line-height: 200%;
}
/* 行间距 = (2 * 20px(字体大小))(行高) - 20px(字体大小) 为 20px */
.p1 {
/* 字体大小 */
font-size: 20px;
/* 行高 = 2 * 20px(字体大小) 为 40px */
line-height: 2;
}
对于单行文本,可以将行高设置为和父元素的高度一致,这样可以将单行文本在父元素中垂直居中,注意,一定是单行文本
.box1 {
width: 200px;
height: 200px;
background-color: aquamarine;
/* line-height 等于 height,单行文本就会在父元素内垂直居中 */
line-height: 200px;
}
<div class="box1">
<a href="#">蜀道之难,难于上青天!</a>
</div>

在 font 属性中也可以指定行高,在字体大小的后面添加 "/行高",该值是可选的,如果不指定则会使用默认值。
/* 格式 */
.p1 {
/* 在字体后面加 “/50px”,表示行高 */
font: bold italic normal 30px/50px 微软雅黑, 宋体, Serif;
}
/* 错误的写法 */
.p1 {
/* 在此设置行高,不会起作用,相反font的"/50px"会起作用 */
line-height: 100px;
/* 在字体后面加 “/50px”,表示行高 */
font: bold italic normal 30px/50px 微软雅黑, 宋体, Serif;
}
/* 错误的写法 */
.p1 {
/* 在此设置行高也不会起作用 */
line-height: 100px;
/* 在字体后面未设置行高,会使用默认值而不是用上面设置的行高 */
font: bold italic normal 30px 微软雅黑, 宋体, Serif;
}
/* 正确的写法 */
.p1 {
/* 在字体后面未设置行高 */
font: bold italic normal 30px 微软雅黑, 宋体, Serif;
/* 行高 */
line-height: 100px;
}
/* 正确的写法 */
.p1 {
/* 在字体后面设置行高 "/100px" */
font: bold italic normal 30px/100px 微软雅黑, 宋体, Serif;
}
css行高的用法总结的更多相关文章
- CSS行高--line-height
遇到的问题:在css中,不理解line-height:1与line-height:1px的区别 发现的过程:最近在学做一个网站的过程中,设置两行文字之间的行高时需要用到line-height,发现了这 ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 【转】css行高line-height的一些深入理解及应用
一.前言 前两天在腾讯ISD团队博客上看到一篇翻译的文章“深入理解css 行高”,是个不错的文章,学到了不少东西,建议您看看. 这里,我也要讲讲我对line-height的一些理解,所讲解的东西绝大多 ...
- CSS行高——line-height 垂直居中等问题
CSS行高——line-height 初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个sty ...
- css - 行高
css - 行高 line-height行高 取值:px | em | rem | 百分比 | 纯数字 | normal | inherit 设置给:块.行内.行内块 应用给:文本 继承:块.行内.被 ...
- css行高line-height的用法(转)
本文导读: “行高“指一行文子的高度,具体来说是指两行文子间基线间的距离.在CSS,line-height被用来控制行与行之间的垂直距离.line- height 属性会影响行框的布局.在应用到一个块 ...
- css行高line-height的用法
一.line-height语法 line-height属性的具体定义列表如下: 语法: line-height : normal | <实数> | <长度> | <百分比 ...
- CSS行高line-height的学习
一.定义和用法 line-height 属性设置行间的距离(行高). 可能的值 normal默认.设置合理的行间距. number设置数字,此数字会与当前的字体尺寸相乘来设置行间距. length设置 ...
- CSS行高——line-height
初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知 ...
随机推荐
- 毕设问题(1)表格table的表头自定义、复合表头,组合表格
毕业设计,是一个web项目,遇到的些问题,记录下来.也许也有同样只知道一些,不是那么系统的学过的人,会遇到同样的问题,希望有所帮助. 百度知道有这样一个问题: bootstrap table 如何实现 ...
- 环境管理 pipenv 的 使用
安装 pip3 install pipenv 配置 配置 环境变量 WORKON_HOME , 表示 生成的虚拟环境 文件 的 存放位置 创建虚拟环境 方式一 pipenv --python 3.7 ...
- ESP8266物联网开发 一
其实学了这么多,最终目的还是在于物联网. 好吧,我们就在这个的基础上来吧,先摸索,边学边摸索. 去网上买了8266开发板... 遇到的问题: USB线的问题.从同事那随便搞了一根USB线,然后写好程序 ...
- 联想笔记本 thinkpad BIOS 超级密码 Supervisor Password 清除 破解 亲测有效 转载地址https://blog.csdn.net/ot512csdn/article/details/72571674
联想笔记本 thinkpad BIOS 超级密码 Supervisor Password 清除 破解 亲测有效 转载地址https://blog.csdn.net/ot512csdn/article/ ...
- 洛谷P3830 随机树(SHOI2012)概率期望DP
题意:中文题,按照题目要求的二叉树生成方式,问(1)叶平均深度 (2)树平均深度 解法:这道题看完题之后完全没头绪,无奈看题解果然不是我能想到的qwq.题解参考https://blog.csdn.ne ...
- [前端自动化]grunt的简单使用
前言 现在前端自动化已经是家常便饭,各种工具也是层出不穷,grunt.gulp.webpack是应用最广的三种工具,虽然grunt看似已垂垂老矣,但是以前写的很多项目一直用的就是grunt,温故方能知 ...
- 第05章 AOP细节
第05章 AOP细节 1.切入点表达式 1.1 作用 通过表达式的方式定位一个或多个具体的连接点. 1.2 语法细节 ①切入点表达式的语法格式 execution([权限修饰符] [返回值类型] [简 ...
- 苹果推出了AI手机,打造一款高度个性化的设备
在今年苹果的WWDC 2018上,一些人认为今年会因为软件专注而缺乏新的MacBook和iPad而感到无聊,该公司宣布,iOS12的推出可能是迄今为止最重要的操作系统更新.一系列Siri增强功能,Ap ...
- Xcode7.1环境下上架iOS App到AppStore 流程③
前言部分 part三 部分主要讲解 Xcode关联绑定发布证书的配置.创建App信息.使用Application Loader上传.ipa文件到AppStore 一.Xcode配置发布证书信息 1)给 ...
- leetcode-167周赛-1293-网格中的最短路径
题目描述: 自己的提交:广度优先 O(mn*min(k,m+n)) class Solution: def shortestPath(self, grid, k: int) -> int: vi ...
