关于Vue 刷新页面
前言
Vue 中是单页面,当然需要刷新数据咯
你一定遇到这样的需求::比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者
这个页面有个组件 ,但是这个组件里面的点击事件还是到当前页面
怎么就解决
1.在使用Vue-router做项目时,会遇到如/serviceId/:id这样只改变id号的场景。由于router-view是复用的,单纯的改变id号并不会刷新router-view,而这并不是我们所期望的结果。
2.我们可以在点击事件上 window.reload(),或者router.go(0)刷新时,强制刷新整个页面。整个浏览器进行了重新加载,闪烁,体验不好
3.使用watch的方法,具体的可以看一下官方文档
watch: {
'$route': function (to, from) {
this.$store.dispatch('updateActiveTemplateId',
this.$route.params.templateId) // 通过更新Vuex中的store的数据,让数据发生变化
this.getTemplateById()
} }
当然我也看过一些博客,总结了下 如何更好的解决
provide / inject 组合
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
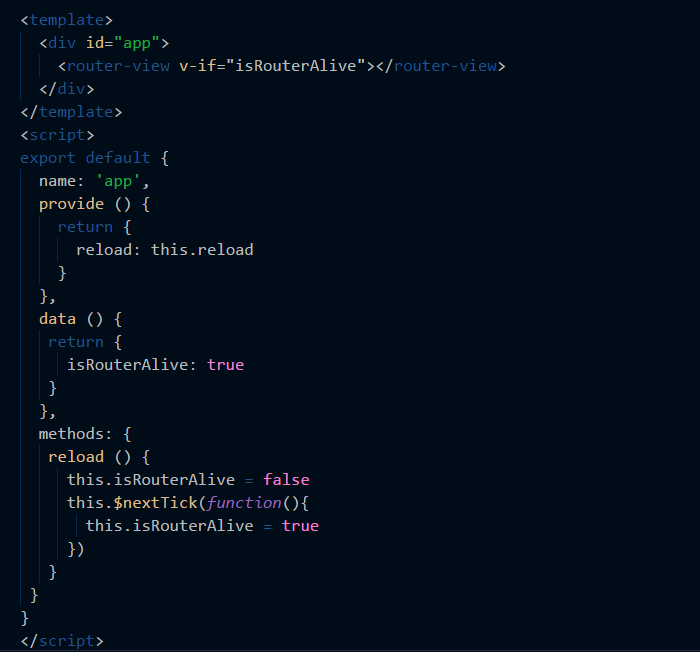
在你的App.vue页面里面
声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载

然后在你的详情页面
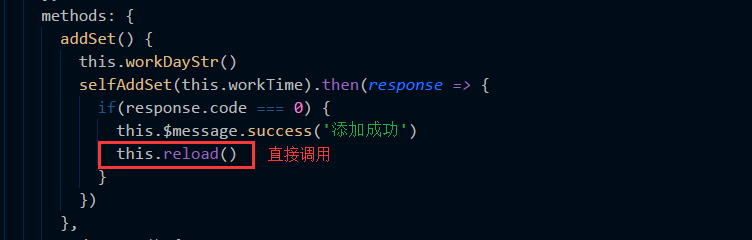
tableList.vue:
在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加...),直接this.reload()调用,即可刷新当前页面。


解释下:
provide:选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
当然你不能 是在created里调用getData(), 在getData里又调用了this.reload().
这样会导致死循环的 ,所以要合理的运用就这个方法
关于Vue 刷新页面的更多相关文章
- Vue刷新页面VueX中数据清空了,怎么重新获取?
Vue刷新页面VueX数据清空了,怎么重新获取? 点击打开视频讲解更详细 在vue中刷新页面后,vuex中的数据就没有了,这时我们要想使用就要重新获取数据了, 怎么在刷新后重新获取数据呢??? 这时我 ...
- 解决vue刷新页面以后丢失store的数据
刷新页面时vue实例重新加载,store就会被重置,可以把定义刷新前把store存入本地localStorage.sessionStorage.cookie中,localStorage是永久储存,重新 ...
- Vue刷新页面的三种方式
我们在写项目的时候,经常会遇到,用户执行完某个动作,改变了某些状态,需要重新刷新页面,以此来重新渲染页面 1.原始方法: location.reload(); 2.vue自带的路由跳转: this.$ ...
- 解决 Vue 刷新页面后 store 数据丢失的问题
原来的状态(页面刷新数据会重置) state: { teamA: '主队' }, mutations: { data_teamA(state, x) { state.teamA = x } }, ...
- vue刷新页面出现闪烁
在容器里添加v-cloak <div class="box" id="call-no-list" v-cloak></div> 然后在c ...
- ant design for vue 刷新页面,根据当前路由选中相应菜单
<a-menu theme="dark" mode="horizontal" class="menu__a" @select=&quo ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- vue单页面应用刷新网页后vuex的state数据丢失的解决方案
1. 产生原因其实很简单,因为store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store里面的数据就会被重新赋值. 2. 解决思路一种是state里的数据全部是通过请求 ...
- Vue 刷新当前页面,并重新加载页面数据
业务场景:在管理后台,在执行完,增,删,改,操作的时候.我们需要刷新一下页面,重载数据.在JQ中我们会用到location.reload()方法,刷新页面:在vue中,这里需要用到一个 provide ...
随机推荐
- 阶段3 2.Spring_06.Spring的新注解_2 spring的新注解-Bean
下面要解决第二部分的配置问题 这两行一出场,就表示可以通过调用构造函数实例化.因为这都是newInstance 上面的需要加上参数,下面的没有任何参数 下面这俩实现的效果不一样. 下面这个除了会创建对 ...
- LoadRunner 技巧之 脚本设计
LoadRunner 技巧之 脚本设计 在做性能测试时,我们可能会遇到各种不同的业务需求与用户行为,在一个系统或网站中,每个用户的操作都不完全一样.我们如何来模拟这此用户的行为?经验与能力有限,我这里 ...
- 人事中的BP是什么意思?
BP= business partner,指业务伙伴 HR=human resources,指人力资源 HRBP就是人力资源服务经理.主要工作内容是负责公司的人力资源管理政策体系.制度规范在各业务单元 ...
- c++自定义时间输出
#include <time.h> time_t timep; struct tm *p; time(&timep); p=localtime(&timep); int l ...
- CentOS Linux修改默认Bash shell为Zsh shell
Shell是在程序员与服务器间建立一个桥梁,它对外提供一系列命令,让我们得以控制服务器.常用的Bash就是Shell的一种,也是Linux下默认Shell程序.这里介绍一种更强大的.更人性化的Shel ...
- POJ2387 Til the Cows Come Home (最短路 dijkstra)
AC代码 POJ2387 Til the Cows Come Home Bessie is out in the field and wants to get back to the barn to ...
- python之代码规范
第一章 为什么要有规范化目录 真正的后端开发的项目,系统等,少则几万行代码,多则十几万,几十万行代码 软件开发,规范你的项目目录结构,代码规范,遵循PEP8规范等等,让你更加清晰,合理开发. 1.代码 ...
- python的类属性、实例属性、类方法、静态方法
类属性 就像如下代码: class Person: name = "张三" # 共有类属性 __age = 18 # 私有类属性 在类中直接定义的属性就是类属性,它被所有的实例对象 ...
- linux命令 集合
ps:查看所有进程 // -e :显示所有进程:-f:代表全格式 ps -ef | grep python :查看后台运行的python程序,| 表示管道,grep表示筛选 & 符号:后台执行 ...
- 同一路由带参刷新,以及params和query两种方式传参的异同
同一路由应该不叫跳转了吧,就先叫刷新好了. 需求及问题 今天做web课设有这样一个需求: 在导航栏中一项叫做教师队伍一级菜单下,有三个二级菜单,分别为教授.副教授.讲师.这三个二级菜单分别对应一个页面 ...
