TypeScript作为前端开发你必须学习的技能二)
TypeScript 变量声明
变量是一种使用方便的占位符,用于引用计算机内存地址。我们可以把变量看做存储数据的容器。
TypeScript 变量的命名规则:和javascript一样。除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。并且变量名不能以数字开头。
TypeScript 声明变量也是使用var,以下是四种声明变量的方式:
1.声明变量的类型及初始值:var [变量名] : [类型] = 值; 例如:var hermit :string = "liang";
2.声明变量的类型但没有初始值(变量值会设置为 undefined):var [变量名] : [类型]; 例如:var uname:string;
3.声明变量并初始值,但不设置类型类型,该变量可以是任意类型:var [变量名] = 值; 例如:var uname = "Runoob";
4.声明变量没有设置类型和初始值,类型可以是任意类型,默认初始值为 undefined:var [变量名]; 例如:var uname;
和javascript不同的是,javascript的变量类型是在赋值的时候决定的,你赋的是什么类型的值这个变量就是什么类型。但是TypeScript 是先声明这个变量是什么类型,再赋值,赋的值就是声明的类型。
例如:javascript的 var a = 'abc'; 这样就是给变量a赋了个字符串值abc ,而在TypeScript中则不一样,如:var hermit :string = "liang"; 先声明了这个变量hermit 是string类型,然后再赋值,则这个值就是字符串类型
但是,要注意:TypeScript 遵循强类型,如果将不同的类型赋值给变量会编译错误,如:var num:number = "hello" // 这个代码会编译错误 因为给变量num声明的是数值类型,但是却赋了字符串的值,所以会报错。
类型断言(Type Assertion)
类型断言可以用来手动指定一个值的类型,即允许变量从一种类型更改为另一种类型。
语法格式:<类型>值 或: 值 as 类型
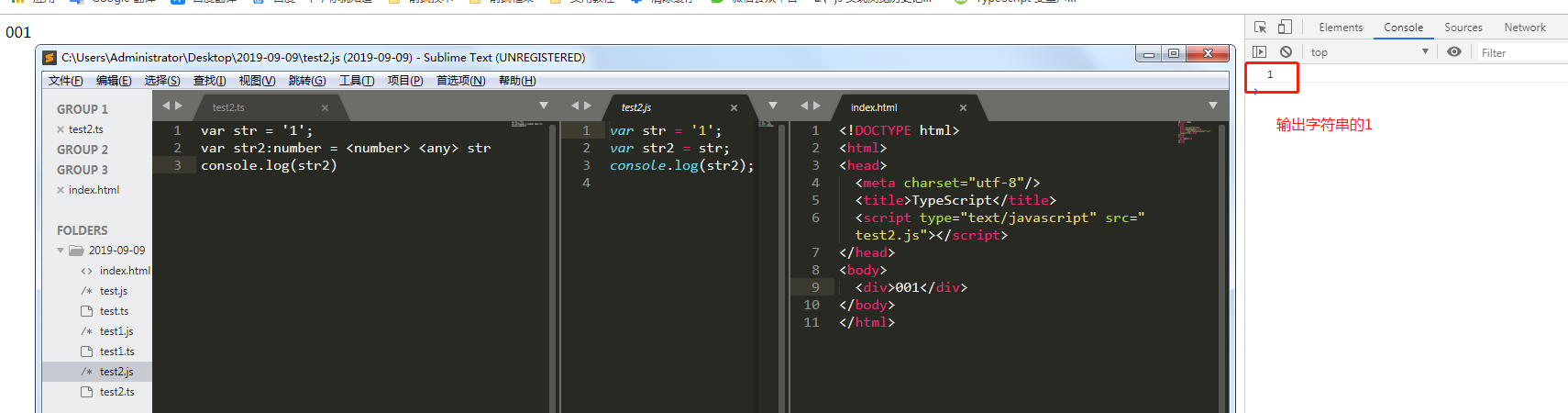
实例: var str = '1';
var str2:number = <number> <any> str; // str、str2 是 string 类型
console.log(str2);
TypeScript 是怎么确定单个断言是否足够
当 S 类型是 T 类型的子集,或者 T 类型是 S 类型的子集时,S 能被成功断言成 S。这是为了在进行类型断言时提供额外的安全性,
完全毫无根据的断言是危险的,如果你想这么做,你可以使用 any。它之所以不被称为类型转换,是因为转换通常意味着某种运行时的支持。
但是,类型断言纯粹是一个编译时语法,同时,它也是一种为编译器提供关于如何分析代码的方法。
编译后,以上代码会生成如下 JavaScript 代码:

类型推断
当类型没有给出时,TypeScript 编译器利用类型推断来推断类型。如果由于缺乏声明而不能推断出类型,那么它的类型被视作默认的动态 any 类型。
var num = 2; // 类型推断为 number
console.log("num 变量的值为 "+num);
num = "12"; // 编译错误
console.log(num);
第一行代码声明了变量 num 并=设置初始值为 2。 注意变量声明没有指定类型。因此,程序使用类型推断来确定变量的数据类型,第一次赋值为 2,num 设置为 number 类型。
第三行代码,当我们再次为变量设置字符串类型的值时,这时编译会错误。因为变量已经设置为了 number 类型。
变量作用域
变量作用域指定了变量定义的位置。程序中变量的可用性由变量作用域决定。
TypeScript 有以下几种作用域:
全局作用域 − 全局变量定义在程序结构的外部,它可以在你代码的任何位置使用。
类作用域 − 这个变量也可以称为 字段。类变量声明在一个类里头,但在类的方法外面。 该变量可以通过类的对象来访问。类变量也可以是静态的,静态的变量可以通过类名直接访问。
局部作用域 − 局部变量,局部变量只能在声明它的一个代码块(如:方法)中使用。
以下实例说明了三种作用域的使用:
var global_num = 12 // 全局变量
class Numbers {
num_val = 13; // 类变量
static sval = 10; // 静态变量
storeNum():void {
var local_num = 14; // 局部变量
}
}
console.log("全局变量为: "+global_num)
console.log(Numbers.sval) // 静态变量
var obj = new Numbers();
console.log("类变量: "+obj.num_val)
TypeScript作为前端开发你必须学习的技能二)的更多相关文章
- TypeScript作为前端开发你必须学习的技能(一)
2019年,TypeScript已经开始渐渐的崭露头角,各大框架都说要使用TypeScript,虽然现在还没有完美,但是TypeScript很有可能会成为下一个主流技术. 废话就不多说了,直接开始吧. ...
- TypeScript作为前端开发你必须学习的技能(三)
TypeScript 运算符 TypeScript 主要包含以下几种运算: 算术运算符 逻辑运算符 关系运算符 按位运算符 赋值运算符 三元/条件运算符 字符串运算符 类型运算符 实例看图: 关系运算 ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- 最全的WEB前端开发程序员学习清单
史上最全的WEB前端开发程序员学习清单! 今天为什么要给大家分享这篇文章呢,我发现最近来学前端的特别多,群里面整天都有人问:前端好找工作吗?前端要怎么学啊?前端工资怎么样?前端XX,前端XXX,虽然我 ...
- 2022年Web前端开发流程和学习路线(详尽版)
前言 前端侧重于人机交互和用户体验,后端侧重于业务逻辑和大规模数据处理.理论上,面向用户的产品里,所有问题(包括产品.设计.后端.甚至看不见的问题)的表现形式,都会暴露在前端,而只有部分问题(数据问题 ...
- 【圣诞特献】Web 前端开发精华文章推荐【系列二十一】
<Web 前端开发精华文章推荐>2013年第九期(总第二十一期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 ...
- 前端开发必须知道的JS(二) 闭包及应用
http://www.cnblogs.com/ljchow/archive/2010/07/06/1768749.html 在前端开发必须知道的JS(一) 原型和继承一文中说过下面写篇闭包,加之最近越 ...
- React + TypeScript + Taro前端开发小结
前言 项目到一段落,先来记录一下,本文以前端新手的角度记录React.TypeScript.Taro相关技术的开发体验以及遇到的问题和解决方法. 之前总说要学React(这篇博客:代码使我头疼之Rea ...
- 史上最全的web前端开发程序员学习清单!
今天为什么要给大家分享这篇文章呢,我发现最近来学前端的特别多,群里面整天都有人问:前端好找工作吗?前端要怎么学啊?前端工资怎么样?前端XX,前端XXX,虽然我回答过无数次这种问题了,但是问这个的还是有 ...
随机推荐
- python学习之生函数名的理解
4.4.10 函数名的应用 函数名就是一个特殊的变量,后边跟上()之后可以执行函数: 1.作为一个变量使用 def func(): print('123') f1 = func f2 = f1 f1( ...
- 转·带你用实例理解C语言回调函数
原文出处:https://segmentfault.com/a/1190000008293902?utm_source=tag-newest 前言: 如不懂函数指针,请先查阅关于函数指针内容的资料(h ...
- nginx配置laravel项目
在/etc/nginx/conf.d下新建一个laravel.conf文件,并编辑 写入如下文件即可 server { listen 80; server_name xxx; root "/ ...
- JavaScript Array Reduce用于数组求和
需求一 假设有一个数组,需要对其中的元素进行求和. const numbers = [1, -1, 2, 3]; 传统写法,使用for循环求和 const numbers = [1, -1, 2, 3 ...
- python 包的概念
包的概念 包的概念: 在python中包即使模块,是一系列功能的集合体, 为什么要用包? 提高开发效率 如何用包 import ... from ... import ..... 如何认识它就是一包 ...
- [转帖]vCenter 计划任务.
vSphere5.0实用小技巧-DPM计划任务 2013年05月12日 23:00:09 weixin_34185320 阅读数:9 https://blog.csdn.net/weixin_3418 ...
- CentOS添加使用
在本机安装虚拟机,虚拟机安装CentSO.也可以装双系统,双系统问题更多 环境:win7 64 位 1.查看电脑是否可虚拟化(在百度查) 2.查看电脑是否打开虚拟机设置,如果没有,百度如何开启 打开虚 ...
- zookeeper 选举leader详解
一.前言 前面学习了Zookeeper服务端的相关细节,其中对于集群启动而言,很重要的一部分就是Leader选举,接着就开始深入学习Leader选举. 二.Leader选举 2.1 Leader选举概 ...
- 2019 Multi-University Training Contest 8 - 1006 - Acesrc and Travel - 树形dp
http://acm.hdu.edu.cn/showproblem.php?pid=6662 仿照 CC B - TREE 那道题的思路写的,差不多.也是要走路径. 像这两种必须走到叶子的路径感觉是必 ...
- hadoop批量命令脚本xrsync.sh传输脚本
1.xrsync.sh脚本 #!/bin/bash if [[ $# -lt 1 ]] ; then echo no params ; exit ; fi p=$1 #echo p=$p dir=`d ...
