使用vux的x-input组件中show-clear=“true”清除icon点击失效的问题
问题场景:
在电脑浏览器点击清除icon正常
在手机浏览器,手机微信,微信开发者工具中点击清除icon失效
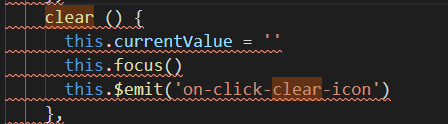
查看vux中的x-input组件中的源码发现,清除icon使用了v-show显示与隐藏,对应源码如下所示:
在电脑浏览器中,使用触发点击的那一刻,v-show为true,此时可执行clear事件,然后v-show变成false,是正常的。
在手机浏览器,手机微信,微信开发者工具中,使用触发点击的那一刻,此时v-show马上变成false,icon组件隐藏了,所以导致clear事件无法触发。


解决方法:
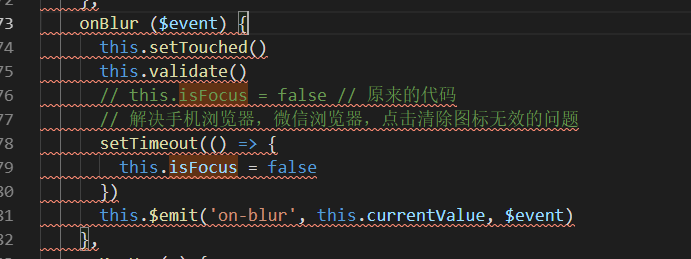
通过不断调试,发现是isFocus导致的,所以触发点击的那一刻,就执行了input失去焦点的事件,isFocus立刻变成了false。所以在onBlur方法上修改,给isFocus添加一个setTimeout延迟事件即可。这样就解决了

使用vux的x-input组件中show-clear=“true”清除icon点击失效的问题的更多相关文章
- 在vue组件中设置定时器和清除定时器
由于项目中难免会碰到需要实时刷新,无论是获取短信码,还是在支付完成后轮询获取当前最新支付状态,这时就需要用到定时器.但是,定时器如果不及时合理地清除,会造成业务逻辑混乱甚至应用卡死的情况,这个时就需要 ...
- vue父组件中调用子组件的方法
Vue项目中如何在父组件中直接调用子组件的方法: 方案一:通过ref直接调用子组件的方法: //父组件中 <template> <div> <Button @click= ...
- 在vue组件的stylus样式总 取消search类型的input按钮中默认样式
在vue组件的stylus样式中 取消search类型的input按钮中默认样式 记录一个坑 环境 Vue组件 使用了Stylus的CSS风格. 问题 input输入框使用了 type="s ...
- 微信小程序优化:实现picker组件中input输入框禁止输入,而只能通过picker组件选择日期
原来的代码如下: <view class="right"> <picker mode="date" value="{{mat ...
- 纯生js实现Element中input组件的部分功能(慢慢完善)并封装成组件
现在实现的有基础用法.可清空.密码框,参考链接:https://element.eleme.cn/#/zh-CN/component/input HTML代码:想要测试哪个组件,直接将对应组件解开注释 ...
- 函数式组件中实现Antd打开Modal后其Input框自动聚焦(focus)到文字的最后
目前React使用函数式组件已经成为趋势, 如何把React函数式组件用好, 提高性能, 从而实现业务需求也成为了一种能力的体现......咳咳咳, 进入正题: 现实场景需求 我想实现这一个需求, 父 ...
- 微信小程序中 input组件影响页面样式的问题
input组件有个默认的宽高,好像是不能清除的,在使用flex布局的时候,发现会影响到页面的布局,以为是flex布局的问题,改为float布局试了下也是同样的问题,试着把input标签换成别的标签,问 ...
- 你真的知道组件中的v-model吗?
v-model的神奇 html <div id="app"> <input v-model="poin"> {{ poin }} < ...
- vue 组件中数组的更新
今天写项目时遇到的问题,瞬间就卡在那了 来还原一下: parent.vue: <template> <div> <button @click="change&q ...
随机推荐
- Android 动态申请权限
AndroidManifest.xml(清单文件)添加需要的权限 <uses-permission android:name="android.permission.ACCESS_CO ...
- 阶段3 2.Spring_03.Spring的 IOC 和 DI_1 ioc的概念和作用
IOC的含义 new的方式创建对象,是主动去找对象.对我的资源独立就变的很难,因为这有明显的依赖关系 第二种方式创建对象.app断开了和资源的联系,.而是去找工厂要一个资源.由工厂负责和资源去的联系, ...
- 二十九:数据库之SQLAlchemy连接数据库
手写SQL复用性不高,SQL越复杂越容易出bug,而且容易引起SQL注入,所以现在Ibanez使用orm框架将数据库映射为数据模型,这是使用SQLAlchemy 准备工作,安装SQLAlchemy和P ...
- python之reportlab生成PDF文件
项目需要,需要自动生成PDF测试报告.经过对比之后,选择使用了reportlab模块. 项目背景:开发一个测试平台,供测试维护测试用例,执行测试用例,并且生成测试报告(包含PDF和excel),将生成 ...
- Linux下源码安装MySQL-5.6.25
从mysql-5.5起,mysql源码安装开始使用cmake了,因此我们得先安装cmake,配置安装目录./configure --perfix=/.....的时候和以前的会有些区别. 一.安装cma ...
- Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost are already in use.
Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost are already in use. The ...
- 4.1 primitive and reference values
ECMAScript variables may contains two different types of data: primitive values and reference values ...
- Linux进程:管理和调度
一:进程管理 进程.轻量级进程和线程 通常定义:进程是程序执行时的一个实例. 这个很像类和实例对象的关系.从内核来看:进程的目的就是担当分配系统资源(CPU,内存等)的实体. 当进程创建时,它几乎和父 ...
- es5实现数组去重
var a = [1, 2, 4, 4, 3, 3, 1, 5, 3] console.log(a.filter((item, index, arr) => { return arr.index ...
- python 并发编程 多线程 互斥锁
互斥锁 并行变成串行,牺牲效率 保证数据安全,实现局部串行 保护不同的数据,应该加不同的锁 现在一个进程 可以有多个线程 所有线程都共享进程的地址空间 实现数据共享 共享带来问题就会出现竞争 竞争就会 ...
