解决img标签与其它标签间隙问题?
解决img标签间距问题
关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
*{
margin: 0;padding: 0;
}
.content-wrapper{
padding: 30px;
height: 100px;
background-color: black;
color: white;
}
.avatar{
display: inline-block;
}
.avatar img{
width: 60px;
height: 70px;
}
.content{
display: inline-block;
}
.brand{
font-size: 12px;
display: block;
}
</style>
</head>
<body>
<div class="content-wrapper">
<div class="avatar">
<img src="1.jpeg">
</div>
<div class="content">
<span class="brand">前端小智</span>
<span class="brand">前端爱好者</span>
<span class="brand">终身学习者</span>
</div>
</div>
</body>
</html>
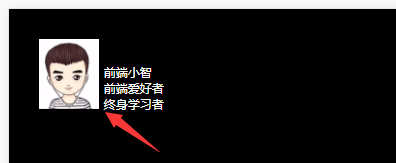
效果图如下:
从效果图片可以看出图片与span标签有间隙
产生原因是由于html里面有空白字符引起的.
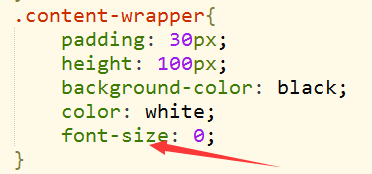
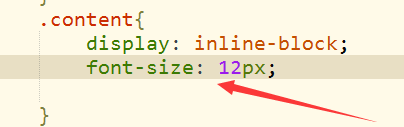
既然知道了是空白字符引起的,注意空白字符也是文字的内容,所以我们可以用以下方法解决:
如上图,我们可以在父亲窗口上设置字体大小 为0, 然后在对应的子窗口设置字体就可以清除空隙了,
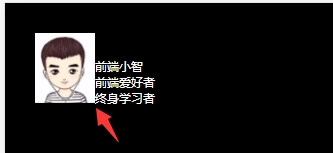
最终效果如下:
img标签与img标签之间也会间隙,同理设置父亲窗口上设置字体大小 为0, 然后在对应的子窗口设置字体就可以啦
愿你成为终身学习者
解决img标签与其它标签间隙问题?的更多相关文章
- 解决AngularJS和Django模板标签冲突问题
原地址 Django和AngularJS在模板中使用同样的符号来引用变量,例如 {{variable_name}}. 有两种解决办法,各有利弊.一个修改AngularJS模板语法,另一个使用Djang ...
- 解决IE8不支持html5标签最好解决办法?
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法:HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显 ...
- 如何自定义JSTL标签与SpringMVC 标签的属性中套JSTL标签报错的解决方法
如何自定义JSTL标签 1.创建一个类,从SimpleTagSupport继承 A) 通过继承可以获得当前JSP页面上的对象,如JspContext I) 实际上可以强转为PageContext II ...
- 解决header,footer等HTML5标签在IE(IE6/IE7/IE8)无效的方法
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. HTML5的新标签元素有: <header&g ...
- js 父子标签同时设置onclick,子标签触发父标签onclick解决办法
js 父子标签同时设置onclick,子标签触发父标签onclick 或 子标签为a 先触发onclick 再触发 a 的 href: 解决方案:在子标签的onclick里写 var ev = win ...
- 【转】object标签和embed标签
我们现在大部分人做网页,都是直接用DW插入flash,而且DW也是所见即所得,直接生成了相应的flash显示代码.可是我们又有多少人了解这些直接由DW生成的代码呢?其实我接触flash player标 ...
- JS点击任意标签获得该标签属性,以获得ID为例,以及AJAX的异步原理和 $(document).ready()与window.onload加载方法的区别
js代码: //$(document).click(function (e) { // 在页面任意位置点击而触发此事件 // var select = ""; // var i = ...
- IE浏览器下a标签嵌套img标签默认带有边框
最近写在线主页时发现IE浏览器下a标签嵌套img标签默认带有边框: 解决办法:img{border:0 none;} 注意,严格意义上0和none都要加上!
- html5中的video标签和audio标签
不管是否承认,flash早已不像过往那样如日中天了.亚马逊全面放弃flash.苹果放弃flash.安卓也放弃了移动端的flash支持.事实上flash已经不太适合web开发了,因为HTML5中的vid ...
随机推荐
- python 写简单的职员信息管理系统
职员信息管理系统要求依次从键盘录入每位员工的信息,包括姓名.员工id.身份证号要求:1.身份证号十八位,要求除了第18位可以为x,其余都只能为数字2.id须由5位数字组成3.否则提示用户重新输入不符合 ...
- 20.AutoMapper 之理解你的映射(Understanding Your Mappings)
https://www.jianshu.com/p/4f5c14fbf1c2 理解你的映射(Understanding Your Mappings) AutoMapper 为你的映射创建执行计划.在调 ...
- Servlet监听器——实现在线登录人数统计小例子
一.概念 servlet监听器的主要目的是给web应用增加事件处理机制,以便更好的监视和控制web应用的状态变化,从而在后台调用相应处理程序. 二.监听器的类型 1.根据监听对象的类型和范围,分为3类 ...
- numpy.hstack(tup)
numpy.hstack(tup) Stack arrays in sequence horizontally (column wise). Take a sequence of arrays and ...
- 请求转发forward()和URL重定向redirect()的区别
- Jdbc Driver驱动和ServerTimeZone时区的的问题
一.JDBC驱动的版本号以及名称问题 区别: com.mysql.jdbc.Driver 是 mysql-connector-java 5中的 com.mysql.cj.jdbc.Driver 是 m ...
- 关于React中props与state的一知半解
props props英文翻译是道具的意思,我个人理解为参数,如果我们将react组件看作是一个函数,那么props便是函数接收外部数据所使用的参数.props具有以下特性: 1.不可变(只读性) p ...
- redis常见问题和解决方案
转载:https://www.cnblogs.com/aspirant/p/6820262.html [原创]那些年用过的Redis集群架构(含面试解析) redis常见问题和解决方案 持久化.主从问 ...
- 神奇的AI:将静态图片转为3D动图
近日我们从外媒获得消息,位于莫斯科的三星AI中心和Skolkovo科学技术研究所的研究人员发表了一篇新论文,详细介绍了从单个静止人像照片生成3D动画人像的创建.与此前能够生成照片般逼真肖像的人工智能A ...
- 【转】sysctl命令及改变net.ipv4.ip_forward = 1方法
转自:https://blog.csdn.net/michaelzhou224/article/details/16979285 sysctl配置与显示在/proc/sys目录中的内核参数.可以用sy ...