jQuery 1.0 | 选择器 | 事件 | 操作样式 | 操作属性
使用jQuery:
1,下载jQuery
http://jquery.com/download/
2,引入jQuery文件

3,定义入口函数
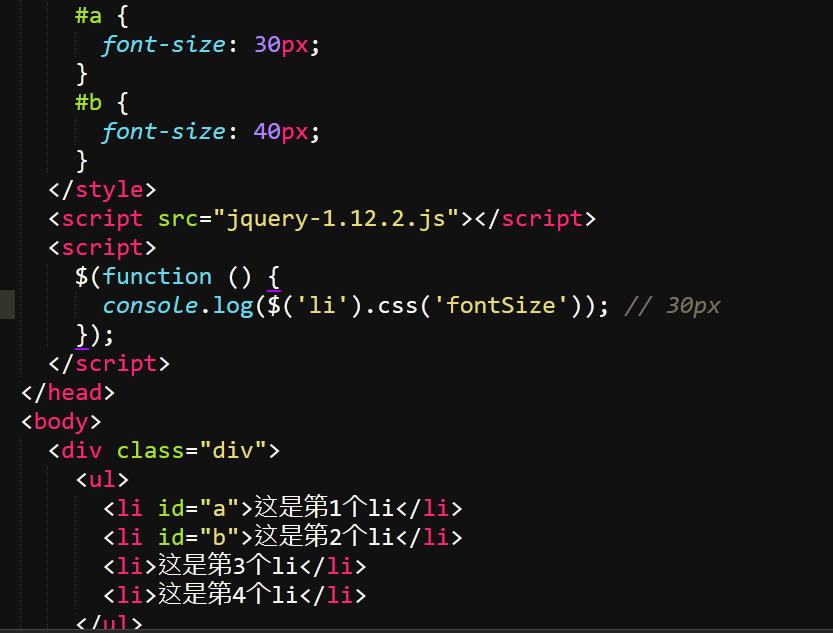
<script src="jquery-1.12.2.js"></script>
<script>
// 第一种:
$(document).ready(function (){
// jQuery代码
}); //第二种:
$(function (){
// jQuery代码
});
</script>
入口函数
选择器:
// 基本选择器
$('#btn') //id
$('div') //标签
$('.className') //类
$('li.green') //交集
$('div,span') //并集
层级选择器
$('#father>p') //子代选择器
$('#father p') //后代选择器
css选择器
// 过滤选择器:
$('li:even') // 获取下标为偶数
$('li:odd') // 获取下标为奇数
$('li:first') // 获取第一个
$('li:last') // 获取最后一个
$('li:eq(index)') // 指定下标
$('li:gt(index)') // 大于下标
$('li:lt(index)') // 小于下标
jQuery中的选择器
// 以下是方法 // 筛选选择器
children(selector) //子类选择器
find(selector) // 后代选择器
siblings(selector) // 查找兄弟节点,不包括自己本身。
parent() // 查找父亲
eq(index) // 找指定下标,index从0开始
next() // 找下一个兄弟
prev() // 找上一次兄弟 $(“ul”).children(“li”)相当于$(“ul>li”),
$(“ul”).find(“li”);相当于$(“ul li”),
$(“#first”).siblings(“li”);
$(“#first”).parent();
$(“li”).eq();相当于$(“li:eq()”),
$(“li”).next()
$(“li”).prev()
筛选选择器
事件:
mouseover 和mouseenter的相同之处都是鼠标的进入事件,不同的是,mouseover(parent元素绑定鼠标进入事件,当鼠标进入child元素时也会触发事件,简单来说:外层元素有点击事件,点击内层元素也会触发外层的事件),mouseenter不会有这种冒泡行为,所以mouseenter它效率高
1,mouseover() 鼠标进入
1,mouseout() 鼠标离开
2,mouseenter() 鼠标进入
2,mouseleave() 鼠标离开
使用时:mouseover和mouseout一对,mouseenter和mouseleave一对!
click() 点击
操作样式:
js中修改样式有两种:
1,通过设置className // 有权重问题(因为写在style标签中)
2,style // 这个不需要担心权重的问题(因为是行内的)
.css()操作:
// 设置一个样式属性值
$('div').css(name, val);
// 设置多个样式属性值
$('div').css({name1: val1, name2: val2})
// 获取样式值,return: val
$('div').css(name)
隐式迭代:
设置的时候:会把jq内部的所有对象都设置上相同的值
获取的时候:只会返回第一个元素对应的值

.class()操作:
.addClass(name) // 添加一个类(不会删除之前的类)
.removeClass(name) // 移除类
.hasClass(name) // 判断有没有这个类,返回值为boolean值
.toggleClass(name) // 有则删除,无则创建。(如果有这个类的话就删除,没有这个类的话就添加)
操作属性:
.attr() 方法:
// atrr可以设置自定义属性
.attr(name, val) // 设置单个属性值
.attr({name1: val1, name2: val2}) // 设置多个属性值
.attr(name) // 获取属性值
使用attr方法操作布尔属性值,只能操作一次(这是jQuery的问题),所以应该使用prop方法

.prop()方法:
对于布尔类型的属性使用prop()
jQuery 1.0 | 选择器 | 事件 | 操作样式 | 操作属性的更多相关文章
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- JQuery DOM操作(属性操作/样式操作/文档过滤)
jQuery——入门(三)JQuery DOM操作(属性操作/样式操作/文档过滤) 一.DOM属性操作 1.属性 (1).attr() 方法 语法:$(selector).attr(name|prop ...
- jq初始,选择器,事件,内容操作,样式操作
jq操作页面文档http://jquery.cuishifeng.cn/ jq初始 <!DOCTYPE html> <html> <head> <meta c ...
- jQuery入门基础(事件、DOM操作)
http://www.w3school.com.cn/b.asp 一.事件 1.常规事件——把js事件前面的on去掉 比如:js:onclick——JQuery:click 下面是 jQuery 中事 ...
- jQuery 源码解析(二十七) 样式操作模块 坐标详解
样式操作模块可用于管理DOM元素的样式.坐标和尺寸,本节讲解一下坐标这一块. 对于坐标来说,jQuery提供了一个offset方法用于获取第一个匹配元素的坐标或者设置所有匹配元素的坐标,还有offse ...
- dom操作 属性操作 样式操作
jQuery DOM操作 1 插入子元素 append('<img>') 插后面 被插入元素调用 appendTo('<img scr="...">') 新 ...
- form表单,css简介,css选择器,css样式操作
form表单 简介 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序 以处理,从而使得Web服务器与用户之间具有交互功能. 表单实现前后台交互:用 ...
- 用jquery给元素动态绑定事件及样式
网页输出的时候,可以用jquery给各种元素绑定事件,或设置样式. 之所以这样做,好处是节省代码,尤其适合元素很多,并且元素的事件对应的函数雷同的情况. 看看以下代码: <div id=&quo ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
随机推荐
- Kattis - barcode
Kattis - barcode 题目原文: To prepare for ACM-ICPC 2017 in Saigon, the host univeristy – Ho Chi Minh cit ...
- Uva10817_Headmaster's Headache
大致题意就是: 一个学校招聘人,自带老师m个,n个求职的人,需要讲授s个课程,已经知道了每个人工资,问怎么才能让各科至少有两个老师(自带的必须要) 这题刚看的时候大概知道是要状态转移,可问题是,状态转 ...
- leetcode python丑数
# Leetcode 263 丑数### 题目描述 编写一个程序判断给定的数是否为丑数. 丑数就是只包含质因数 `2, 3, 5` 的**正整数**. **示例1:** 输入: 6 输出: true ...
- 实用maven笔记三-仓库
maven管理依赖的一个很重要的基础在于,其维护了收集大量依赖jar包的仓库. maven的仓库分类为本地仓库和远程仓库. 构件在仓库的路径大致为:groupId/artifactId/version ...
- shell编程:字符串练习题string.sh
string.sh脚本 #!/bin/bash # string="Bigdata process framework is Hadoop,Hadoop is an open source ...
- 二、检索语句 SELECT、ORDER BY、WHERE
介绍如何使用SELECT语句从表中检索一个或多个数据列 第二章: SELECT语句 SQL语句可以在一行给出,也可以分成许多行,分成多行更容易调试. 多条SQL语句必须以分号 分隔.多数DBMS不 ...
- python面试题之阅读下面的代码,它的输出结果是什么?
class A(object): def go(self): print "go A go!" def stop(self): print "stop A stop!&q ...
- 【java】读写文件
不要吐槽我为啥不写try,catch. 默认的相对路径是在工作空间的目录下. 如图 import java.io.*; import java.util.*; public class filerw ...
- springmvc基于注解的权限控制
一.权限码 /** * @Title: AuthCode.java * @Package cn.com.kamfu.auth * @Description: TODO(用一句话描述该文件做什么) * ...
- redis-布隆过滤器使用
占用空间测试地址 https://krisives.github.io/bloom-calculator/
