vant实现三级联动
- 首先要在vant 框架里边 复制一下 省市区的 地址数据在这里下载eare.js

格式 : var address = {
province_list: {
110000: '北京市',
},
city_list: {
110100: '北京市',
}
}
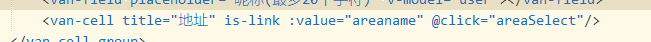
- 在项目里边引用 area.js
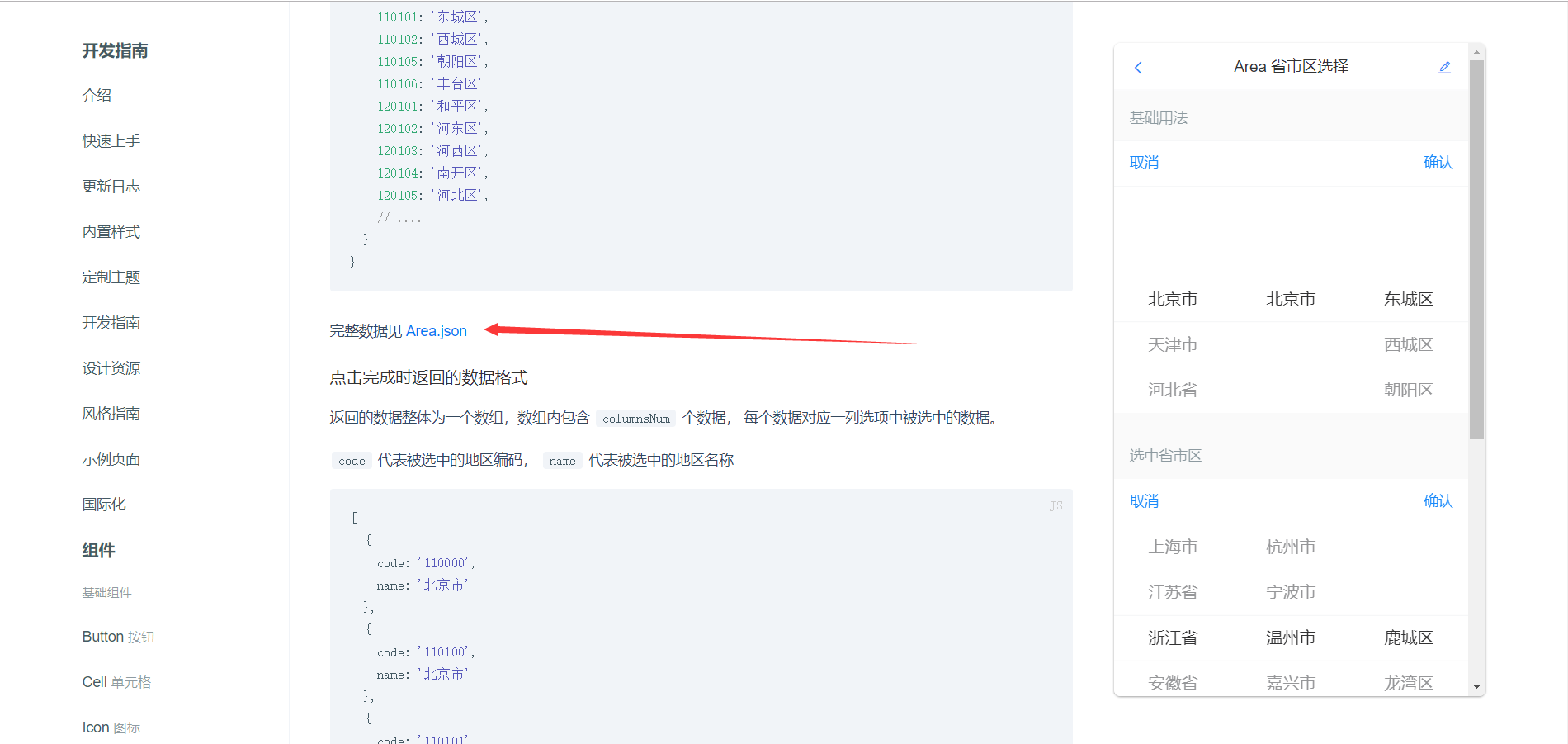
点选择地址的时候会弹出三级联动


三级联动:

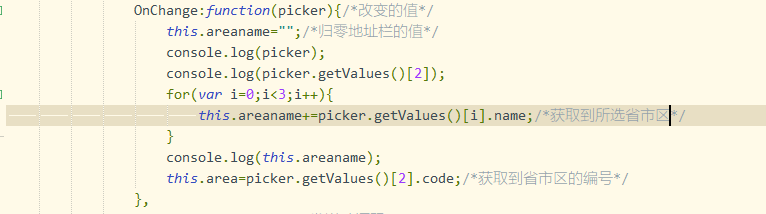
area-list :"省市区数据",value:当前选中的省市区code,cancel:选择取消时发生的事件, confirm:选择确定时发生的事件,change:选择发生改变时的发生的事件

这就可以得到 你想要的了!如果有效果的话,留个赞
vant实现三级联动的更多相关文章
- 记录 vant Picker 选择器,实现三级联动,传对应省市区code值
最近使用vant UI写移动端,感觉还不错 功能挺全的,带的还有省市区三级联动. 但是 突然遇到一个 产品要传的 省市区的code码,还和vant的 邮编不一样,我*****. 看了一下vant UI ...
- js封装的三级联动菜单(使用时只需要一行js代码)
前言 在实际的项目开发中,我们经常需要三级联动,比如省市区的选择,商品的三级分类的选择等等. 而网上却找不到一个代码完整.功能强大.使用简单的三级联动菜单,大都只是简单的讲了一下实现思路. 下面就给大 ...
- 利用select实现年月日三级联动的日期选择效果
× 目录 [1]演示 [2]规划 [3]结构生成[4]算法处理 前面的话 关于select控件,可能年月日三级联动的日期选择效果是最常见的应用了.本文是选择框脚本的实践,下面将对日期选择效果进行详细介 ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- jQuery - 全国省市县三级联动
最近有空用jquery做了一个全国省市县的三级联动,在以后或许可以用的到 ,遗憾的是我还没用封装,等有空看能不能封装成一个插件 废话不多说,贴上代码: <!doctype html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
- webForm(三)——三级联动
三级联动 首先附图一张,初步认识一下什么是三级联动: 注:选第一个后面两个变,选第二个,最后一个改变. 其次,做三级联动需要注意的方面:①DropD ...
- C#三级联动
1.运用ComboBox的控件建立效果,如右图: 2.建立三个表,第一个Province表: PID,PName;第二个为city表: CId,CName,PId;第三个为coun表:CounID,C ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
随机推荐
- 使用js在页面上新建文件夹
使用js在页面上新建文件夹 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- JSHOP2
JSHOP2是一个HTN(hierarchy task network)规划器,是SHOP2(simple hierarchy ordered planner )的java实现版本. SHOP2的官网 ...
- Openstack组件部署 — Keystone Install & Create service entity and API endpoints
目录 目录 前文列表 Install and configure Prerequisites 先决条件 Create the database for identity service 生成一个随机数 ...
- Vue实现无痕刷新
一.什么是无痕刷新 在不刷新浏览器的情况下,实现页面的刷新. 传统的刷新页面方式 window.location.reload()原生 js 提供的方法 this.$router.go(0)vue 路 ...
- C語言中資料結構(struct)的大小
通常在PC上寫程式時,很少會去管struct會佔掉多少記憶體.當要使用到時,也不會想去用手算到底佔掉多少,大多是直接使用sizeof來做計算.然而sizeof計算出來的值往往不會如我們想的一樣.因為c ...
- Octave的安装
本文是参考吴恩达老师的深度学习视频而做的笔记 深度学习 引言 挑战:AI真正的挑战在于解决那些对人类来说很容易执行,但很难形式化描述的问题,比如识别人们所说的话/图像中的脸/分辨苹果和梨. 解决方案: ...
- 38th 字符串与 列表间的转换
字符串与 列表间的转换 如何利用字符串 'Life is short ,I use python'输出 :'python use I, short is Life' s = 'Life is shor ...
- Largest Submatrix 3
Largest Submatrix 3 给出一个\(n\times m\)的网格图,第i行第j列上的格子有数字\(a[i][j]\),显然,你可以从中找到一个子矩阵,保证子矩阵中的数字互不相同,求子矩 ...
- hdu 5791 思维dp
题目描述: 求序列A,B的公共子序列个数: 基本思路: 想到了dp,选的状态也对,但是就是就是写不出状态转移方程,然后他们都出了,到最后我还是没出,很难受,然后主要是没有仔细考虑dp[i][j],dp ...
- 关于linux centos7 vmware 和windows7 文件共享笔记
本方法是以win7,VMware9.0.1 ,centos6.4为基础实验的. 对于linux的初级使用阶段,都会Windows中使用linux虚拟机VMWare或者其它的.在Windows与linu ...
