background-size的值cover、contain和100%

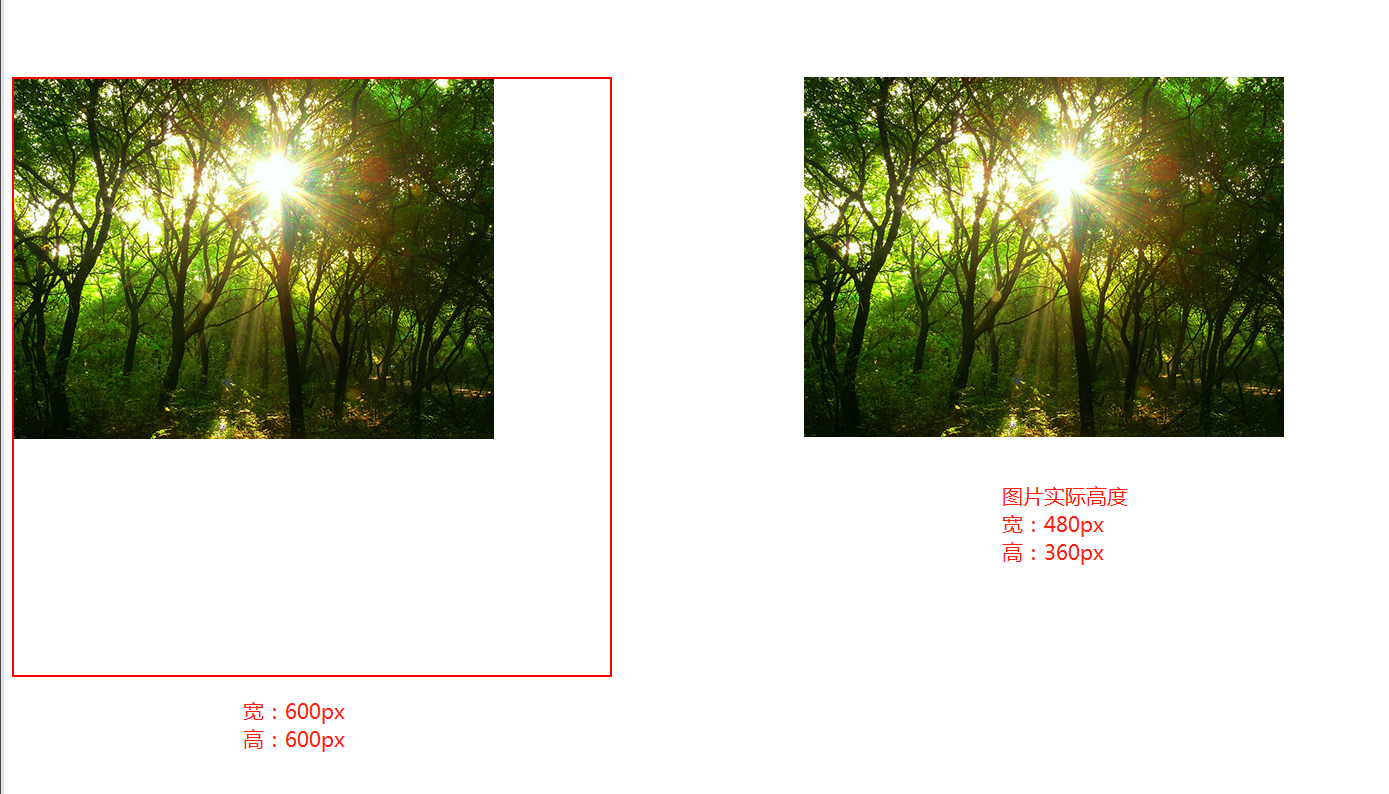
图1
给一个宽600px,高600px的div添加一张宽480px,高360px的背景图片。不重复显示的情况下,默认显示为图1。
1.background-size: 100% 100%;
会将图片的宽和高,缩放至和div宽高一致的尺寸(非等比),及宽放大600 / 480 = 1.25倍,高放大600 / 360 = 1.667倍。铺满整个div显示。

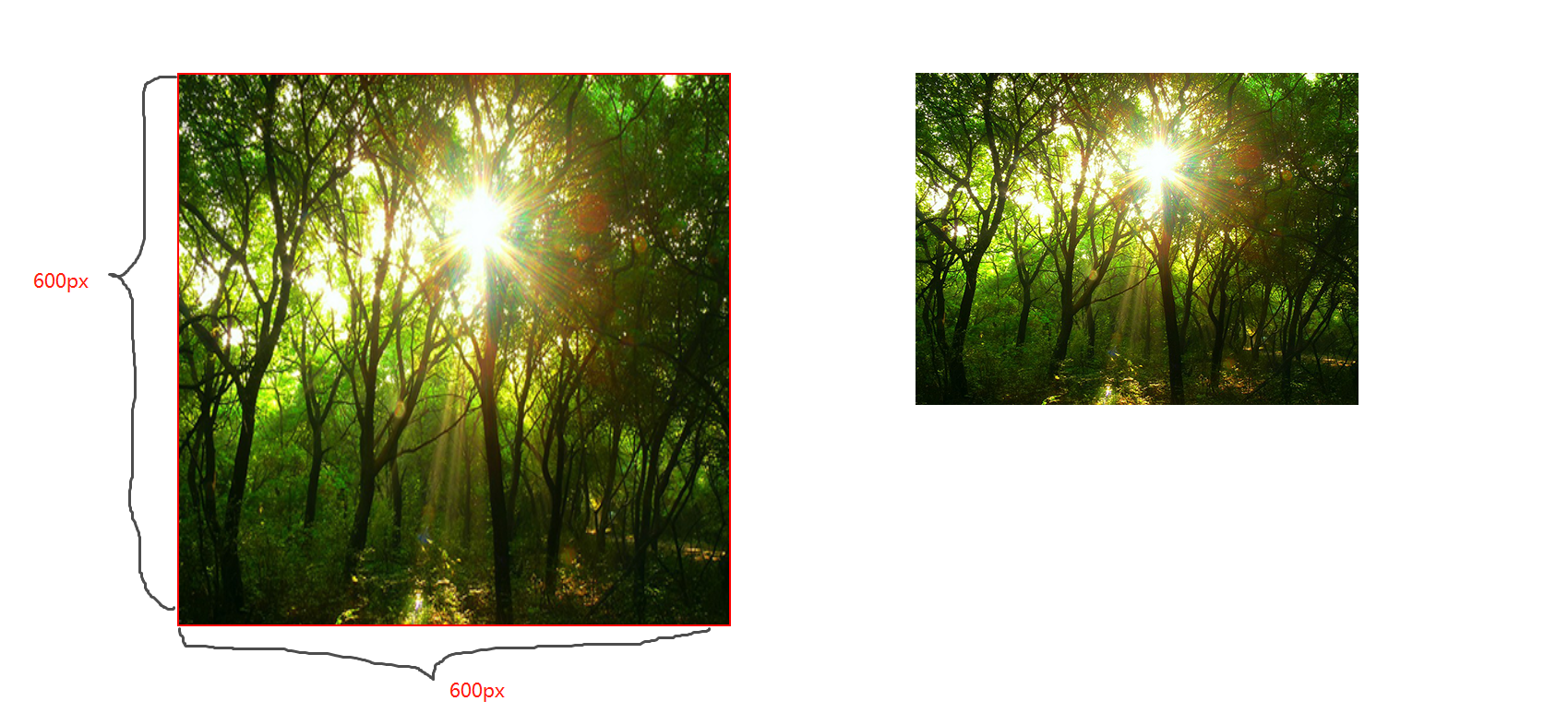
图2
2.background-size: cover;
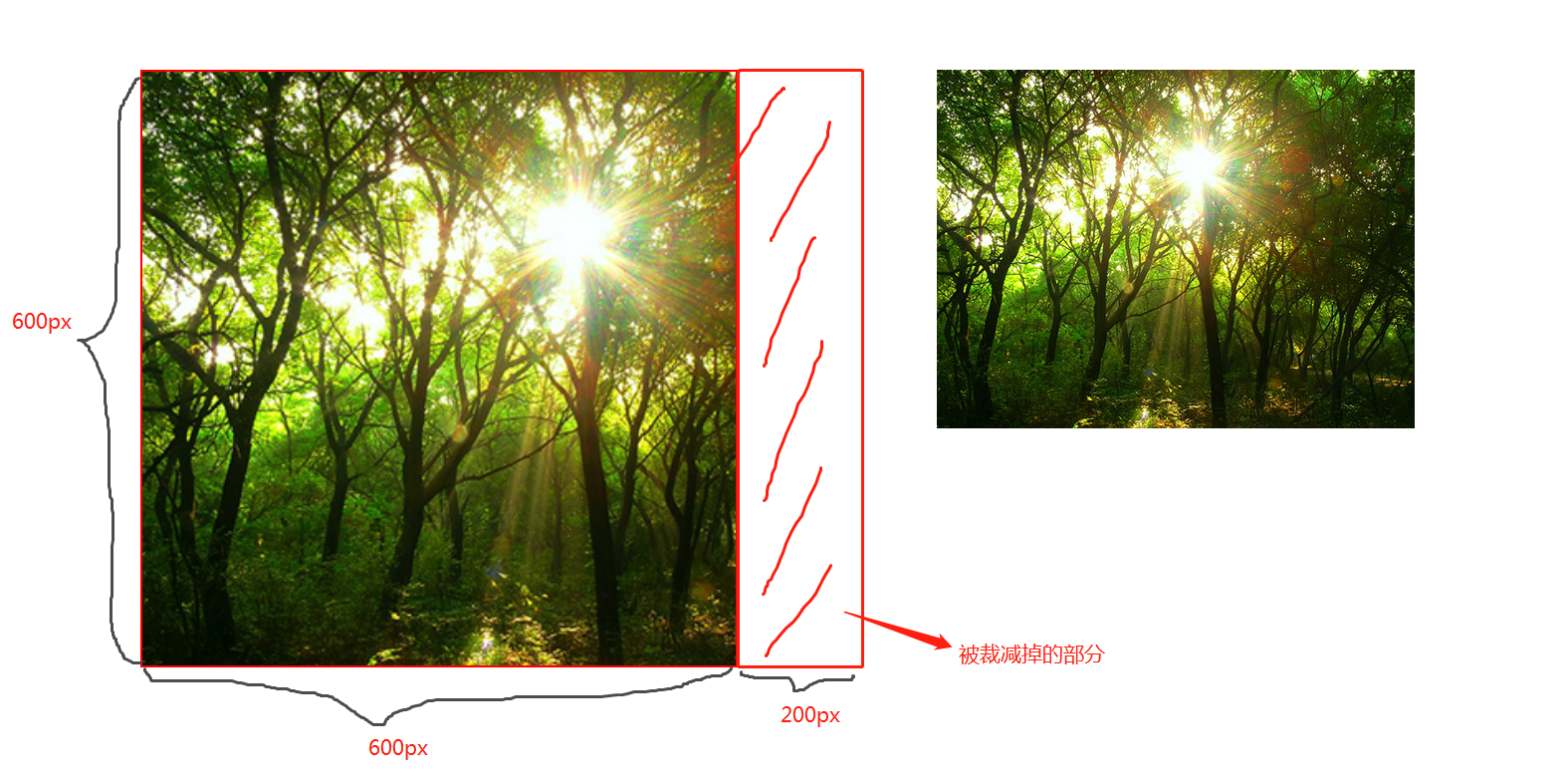
会将图片进行等比缩放,也是会铺满整个div。只不过超出div的部分会被裁剪。cover的原则是一定要将div铺满,但是图片缩放后自身的比例不会变。现在如果要将600x600的div铺满,背景图片的宽需要放大600 / 480 = 1.25倍,高需要放大600 / 360 = 1.667倍。
高放大的比例比宽要大,所以最终会将背景图片的宽和高都放大1.667倍(按照比例大的缩放),这个时候,背景图片的宽被放大到了800px,超出了div的600px宽,所以图片有200px宽的部分被裁减掉了。

图3
2.background-size: contain;
也会将图片进行等比缩放,不保证会铺满整个div。contain的原则是包含,不管我怎么缩放,你都要把我整个都包含进去。同理,现在如果要将600x600的div铺满,背景图片的宽需要放大600 / 480 = 1.25倍,高需要放大600 / 360 = 1.667倍。
高放大的比例比宽要大,所以最终会将背景图片的宽和高都放大1.25(按照比例小的进行缩放)倍,这个时候,背景图片的宽被放大到了600px,高被放大到了450px,不足div的600px高。最终就会有留白。

图4
结语:以上都是我个人的理解,如有误,请随时帮忙纠正。
background-size的值cover、contain和100%的更多相关文章
- 使用python3编写程序,生成10个随机数,每个元素的值介于1到100之间,并计算所有元素的和、平均值。
代码如下: import random n = 0 sum = 0 while n < 10: num = random.randint(1, 100) sum = sum + num n += ...
- python3生成一个含有20个随机数的列表,要求所有元素不相同,并且每个元素的值介于1到100之间
import random alist = random.sample(range(1,101),20) #random.sample()生成不相同的随机数 print(alist)
- CSS/CSS3语法新特性笔记
CSS层叠样式表 三大特性 层叠性:相同的样式会覆盖 继承性:属性可向下继承 优先级:范围越小权重越高 选择器 基础选择器 标签选择器 1 body { 2 color:#fff; 3 } 类选择器 ...
- Perfmon——为什么“% Disk Time”计数器的值会大于100%?
最近在使用perfmon做性能测试时发现,“% Disk Time”计数器的值总是会大于100%.如下图所示. perfmon上对“% Disk Time”的中文描述为: % Disk Time 指所 ...
- css3 background
background是一个很重要的css属性,在css3中新增了很多内容.一方面是原有属性新增了属性值,另一方面就是新增了3个属性. 一.css3中新增属性值介绍 css2的background有5个 ...
- CSS3详解:background
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- CSS3中background属性的调整
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- 第5章 css与背景相关的样式background
background-origin 设置元素背景图片的原始起始位置. 语法: background-origin : border-box | padding-box | content-box; 参 ...
- css3新增属性-background背景
css3新增属性 边框属性 背景属性 文字属性 颜色属性 背景属性 属性 说明 background-image 添加背景图片 background-size 指定背景图像的大小 background ...
随机推荐
- eclispse指针变成十字型
按ATL+Shift+A可以十字和箭头切换.
- 驱动中PAGED_CODE的作用
参考:http://blog.csdn.net/broadview2006/article/details/4171397 里面的内容出自<Windows内核情景分析> 简而言之,Wind ...
- 火狐foxyproxy + burp
下载 火狐foxyproxy 和 burp 两个代理ip端口填写一致 如果对于公司有正向代理服务器,则需要配置burp的上游代理 对于IE浏览器的代理是windows操作系统的全局代理,在ie配置代理 ...
- git for windows 2.1版本git bash下git log乱码修复
git bash,输入以下命令git config --global i18n.logoutputencoding utf-8git config quotepath false关闭git bash, ...
- markdown_TestOne
这个是我写的一个markdown尝试 1.2 dafsdfeasdfaefasdfase afsdfasdfefasdfeadfasdfe
- 还在用 KPI 管研发团队?用 OKR 倍儿爽!
近几年,经常能听到不少技术管理者在倡导:用 OKR 来管理及打造一个高执行力的研发团队. 据我了解,OKR 最成功的落地公司是在 Google --一家有着非常浓厚工程师文化的公司,后来陆续在 Fac ...
- ant的安装和使用
1.ant的安装 1.1 添加环境变量:ANT_HOME=D:\software\ant\apache-ant-1.10.1 在path中添加:%ANT_HOME%\bin 1.2 测试是否安装成功 ...
- Permission denied
记录在一次启动tomcat时提示:Permission denied 信息. 解释一下Permission denied的意思-没有权限 解决办法: sudo chmod -R 777 某一目录其中- ...
- LinkButton(按钮)组件
一.//class加载方式 <div id="pos" class="easyui-linkbutton">按钮</div> 二.js加 ...
- 2018-5-28-WPF-popup置顶
title author date CreateTime categories WPF popup置顶 lindexi 2018-05-28 09:58:53 +0800 2018-2-13 17:2 ...
