CSS中的伪类和为伪元素
伪类:

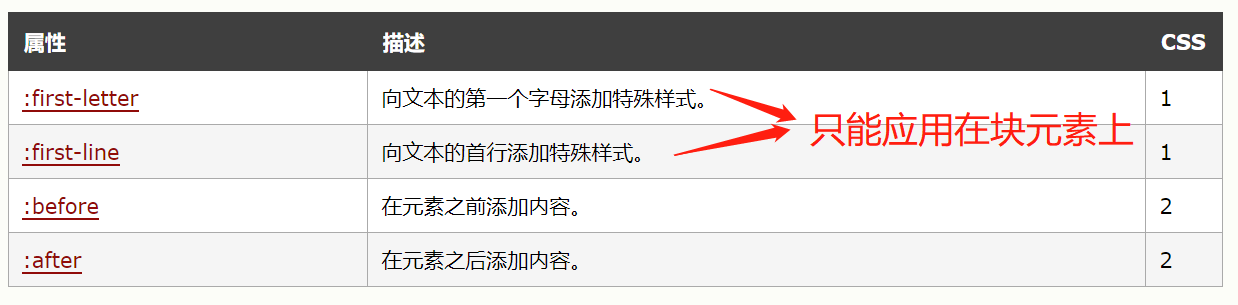
伪元素:

CSS中的伪类和为伪元素的更多相关文章
- CSS中伪类选择器及伪元素
1.伪类选择器 在CSS中,最常用的伪类选择器是使用在a(锚)元素上的几种选择器,它们的使用方法如下: a:link{color:#FF0000;text-decoration:none} a:vis ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- css选择器(常规选择器,伪类选择器,伪元素选择器,根元素选择器)
前言 CSS的一个核心特性是能向文档中的一组元素类型应用某些规则,本文将详细介绍CSS选择器 选择器 [通配选择器] 星号*代表通配选择器,可以与任何元素匹配 *{color: red;} [元素选择 ...
- CSS选择器之伪类选择器(伪元素)
selection [CSS4]应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分).(IE8及以下不支持)(火狐-moz-selection) first-line 选择每个 < ...
- CSS 伪类(下)结构性伪类\UI伪类\动态伪类和其他伪类 valid check enable child required link visit
伪类选择器汇总伪类选择器有4种, 结构性伪类\UI伪类\动态伪类和其他伪类. 具体如下 结构性伪类选择器结构性伪类选择器它能够根据元素在文档中的位置选择元素, 这类元素都有个前缀":&q ...
- 关于伪类“:pseudo-class”和伪元素“::pseudo-element”的常见应用
伪类用于指定要选择的元素的特殊状态,向其添加特殊的效果,比如: input { width: 515px; height: 50px; padding: 10px 20px; border: 1px ...
- 前端(六)—— 伪类选择器:a标签的伪类、内容伪类、索引伪类、取反伪类
a标签的伪类.内容伪类.索引伪类.取反伪类 一.a标签的四大伪类 :link:未访问状态 :hover:悬浮状态 :active:活跃状态 :visited:已访问状态 四大伪类也可用于其他标签 &l ...
- 理解是最好的记忆方法 之 CSS中a链接的4个伪类为何有顺序
在CSS中,a标签有4种伪类,分别为: a:link, a:visited, a:hover, a:active 对其稍有了解的前端er都知道,4个伪类是有固定顺序的(LVHA),否则很容易出现预期之 ...
- CSS伪类选择器和伪元素选择器
CSS的伪类选择器常用的是link/visited/hover/active,分别对应未访问.已访问过.鼠标悬停.鼠标按下时的样式,常用于链接,使用时要按此顺序依次写CSS,不能乱 a:link{ba ...
随机推荐
- 苹果CMSv10对接微信公众号教程
首先声明下,对接公众号的话需要自行注册公众号“订阅号” 对接失败的原因大多是域名变红导致!简单的测试方法就是把域名链接发给qq好友或是qq群里看看有没有变红 域名变红以后大概率不会对接成功的,请知悉 ...
- Java中用正则表达式截取字符串中
Java中用正则表达式截取字符串中第一个出现的英文左括号之前的字符串.比如:北京市(海淀区)(朝阳区)(西城区),截取结果为:北京市.正则表达式为() A ".*?(?=\\()" ...
- 实现Callable接口,并与Future结合使用
实现步骤: 创建 Callable 接口的实现类,并实现 call() 方法,该 call() 方法将作为线程执行体,并且有返回值. 创建 Callable 实现类的实例,使用 FutureTask ...
- 一、基础篇--1.1Java基础-面向对象的特征
面向对象的特征 封装.继承和多态 https://blog.csdn.net/jianyuerensheng/article/details/51602015 封装: 定义:封装就是将数据或函数等集合 ...
- 一、Robotframework安装步骤
1.安装python并验证安装成功 a.安装python-2.7.14.amd64------默认路径安装即可 b.添加环境变量path:C:\Python27; C:\Python27\Script ...
- The file is inaccessible to Server.
ArcGIS Unable to Start serviceserver安装后,启动服务失败,报错信息如下:Unable to Start service. Error (Server object ...
- 解决hibernate 序列化死循环的问题
用ie8时,请求json,eclipse直接死机!!!! 调试时,可以用chrome,看到无限循环的报错...类似 {"empty":true,"total": ...
- replace()函数
1 https://jingyan.baidu.com/article/454316ab4d0e64f7a6c03a41.html
- win10 iis部署后 浏览目录报错 500.19
错误摘要HTTP 错误 500.19 - Internal Server Error无法访问请求的页面,因为该页的相关配置数据无效.详细错误信息模块 IIS Web Core 通知 BeginReq ...
- Eclipse 添加Hibernate 插件
打开Eclipse, Help-->Eclipse Marketplace 在搜索框输入JBoss-Tools ,回车 根据搜索结果选择与自己Eclipse版本匹配的JBoss,然后点击 ...
