vue eslint 规范配置
vue eslint 规范配置
为了代码格式统一,避免一些低级或者不合理的错误,现强行使用eslint的 standard规范
项目配置
目前都是使用 vue 提供的脚手架进行开发的,虽然 vue-cli 3.0,但是公司因为配置了OAuth的缘故,暂时还是只能使用vue-cli 2.0,
因而当前配置会结合两个版本进行阐述
目的
可以通过编辑器(vscode)进行提示同时可以修复,如此便是最好的
vue-cli 2.0
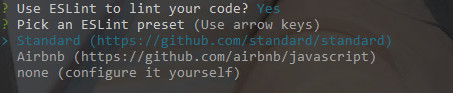
新建项目时选择
standard格式

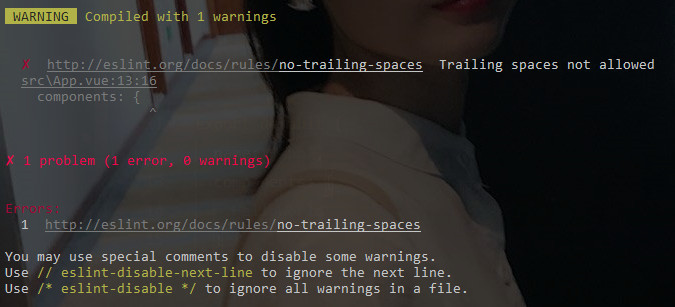
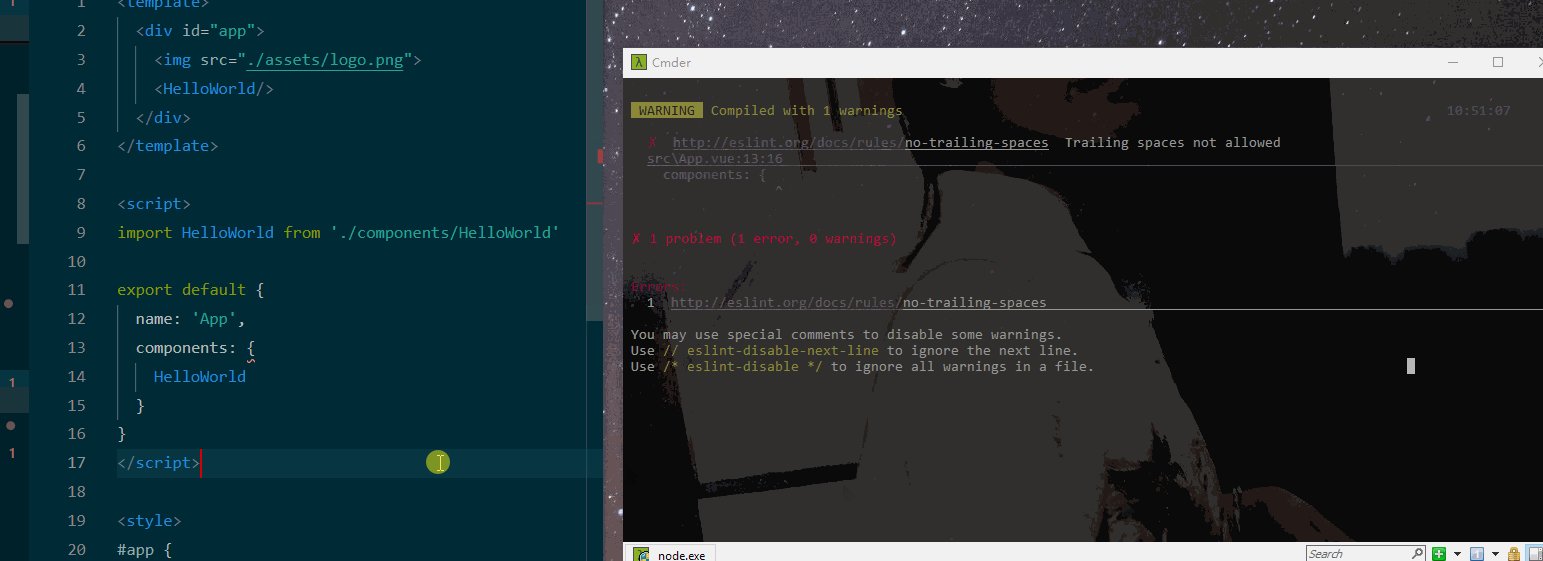
测试eslint (随便选个地方,打几个空格)

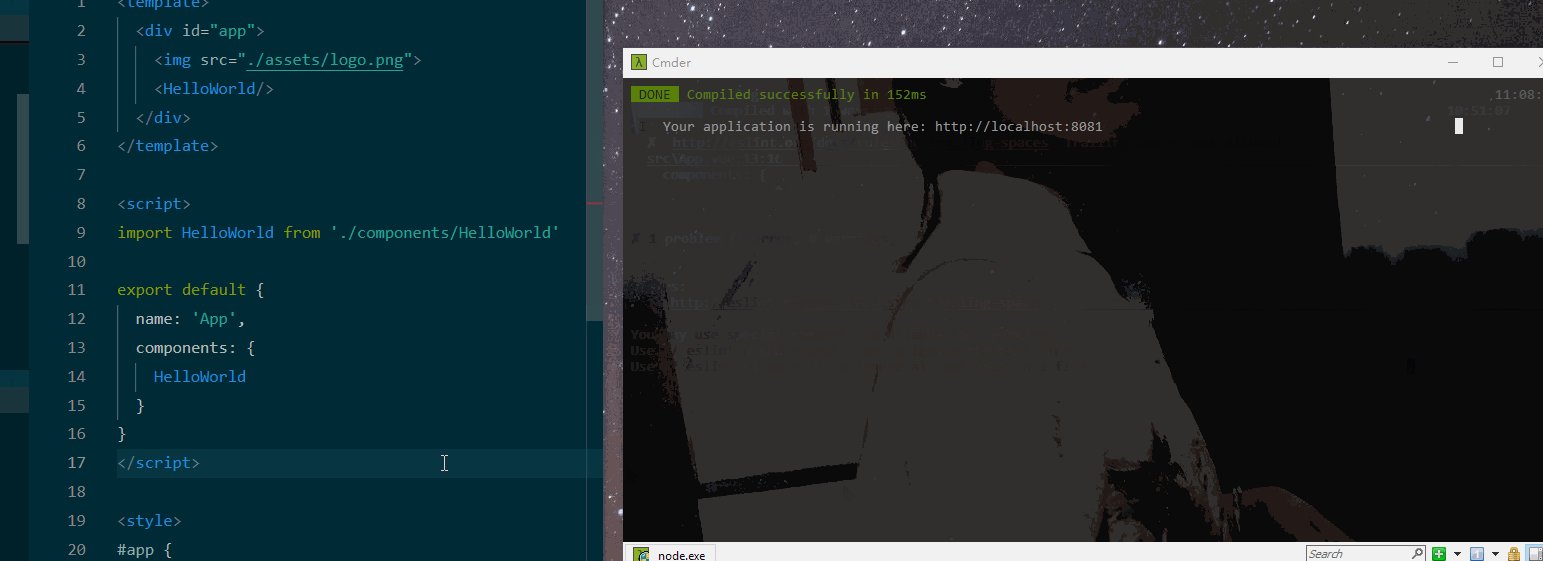
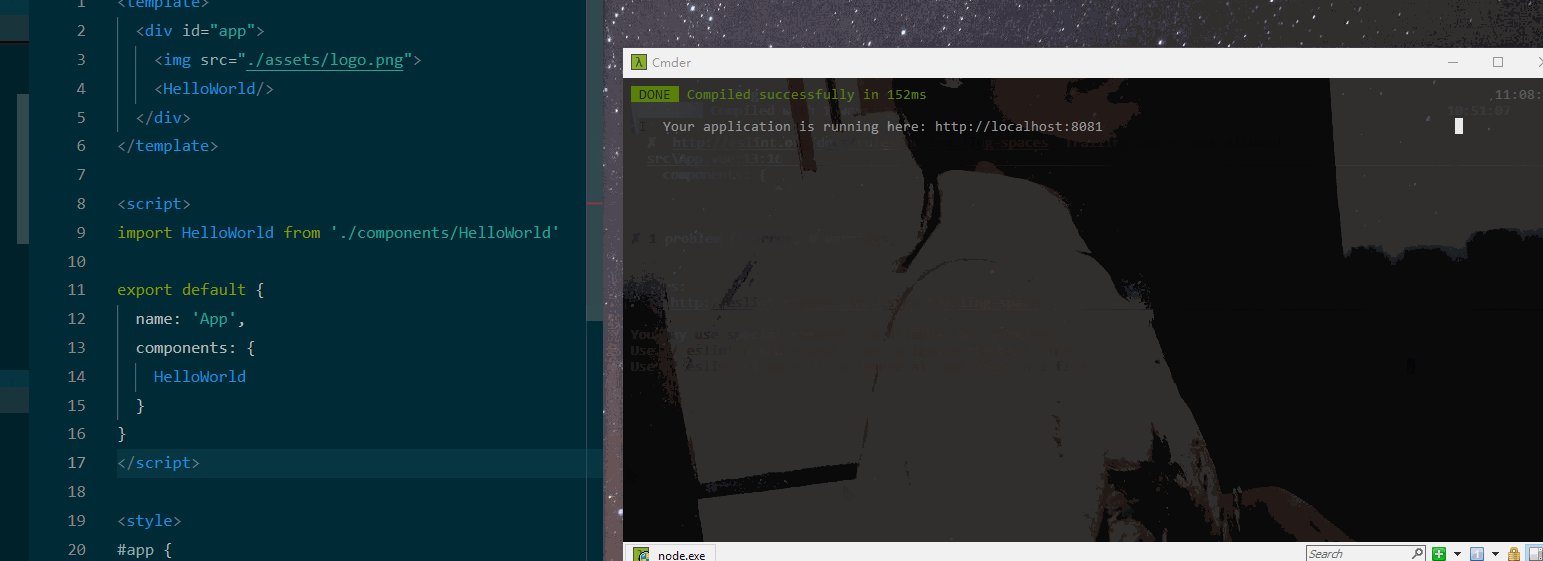
保存时可以自动修复 (或者代码格式化时修复)
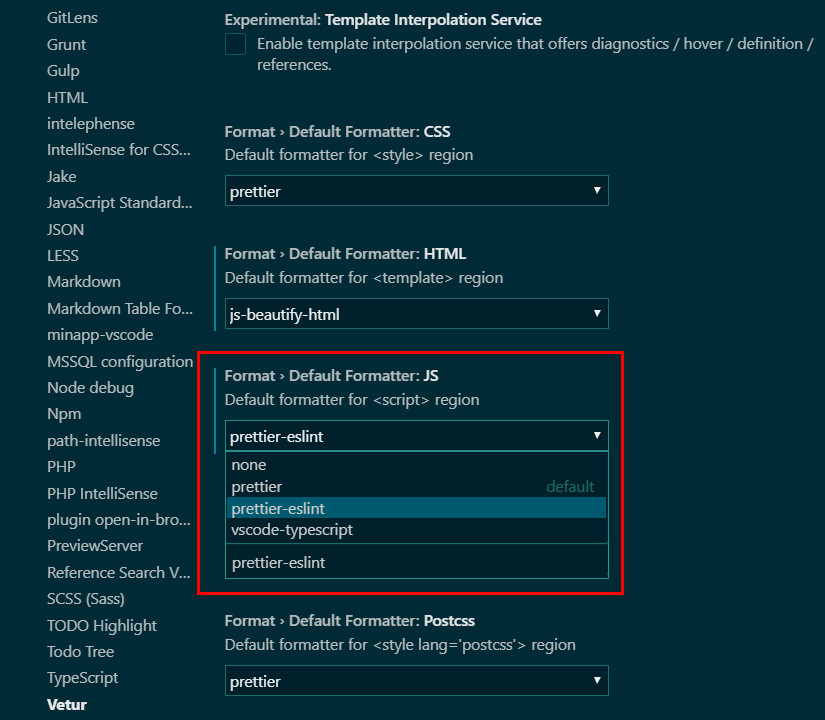
由于
vetur使用的格式化是prettier的方式,并不是我们想要的standard,目前两种操作方式

- 方案1: 若是能将
prettier改为我们想要的,这是最好的 - 方案2: 不改变
prettier,而是在保存时再按照standard的形式保存也不赖的
针对上面描述,当前才用的是第二种方案(第一种方式还没找到解决办法)
采用
方案2,操作流程安装插件
ESLintvscode
setting.json添加配置// 开启
"eslint.enable": true,
// 保存
"eslint.autoFixOnSave": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [".js",".vue"]
},
"eslint.validate": [
// 此处保存时,自动修复
{ "language": "vue", "autoFix": true },
"javascript",
"html",
"vue-html"
]
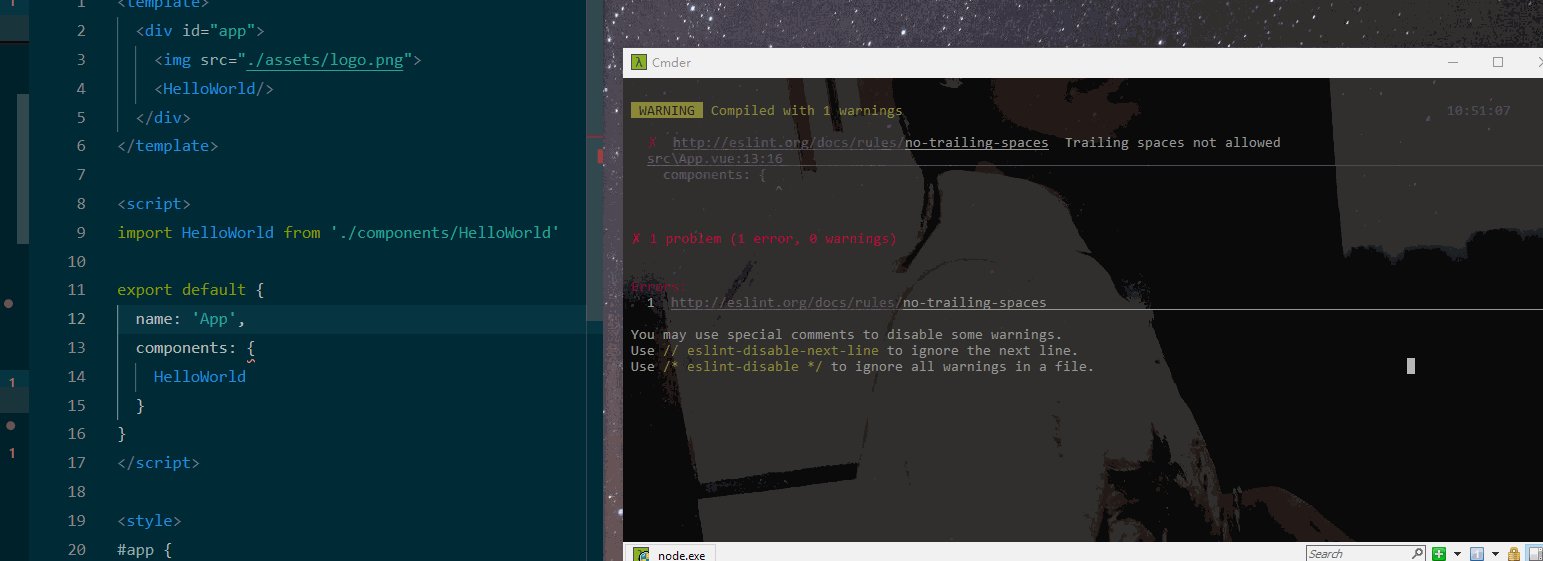
效果

- 方案1: 若是能将
vue-cli 3.0操作相同(细微区别先不描述)
eslint简单描述
eslint目前有两个大的分支
airbnb 比 standard 规则要求更加严格,这也是为何选择 standard的缘故,由于规则并不是百分百符合每个公司,因而都会在此基础上,进行私人定制 eslint-config-vue 具体规则描述见 eslint官网
关闭某个特定eslint校验 网友
总结
- 若是能在代码格式化时就可以进行修复,这才是最好的
- 如何定制自己的规则,这个有些难(众口难调)
- 后续再进行补充吧(点之间还是有些散)
vue eslint 规范配置的更多相关文章
- vscode自动修复eslint规范的插件及配置
在开发大型项目中,经常都是需要多人合作的.相信大家一定都非常头疼于修改别人的代码的吧,而合理的使用eslint规范可以让我们在代码review时变得轻松,也可以让我们在修改小伙伴们的代码的时候会更加清 ...
- VSCode中使用vue项目ESlint验证配置
如果在一个大型项目中会有多个人一起去开发,为了使每个人写的代码格式都保持一致,就需要借助软件去帮我们保存文件的时候,自己格式化代码 解决办法:vscode软件下载一个ESLint,在到设置里面找到se ...
- vue项目eslint环境配置与vscode配置eslint
eslint基础环境搭建 全局安装eslint:npm install eslint -g 项目eslint初始化:eslint --init,按团队或自己的编程风格回答三道题. ? How woul ...
- Vue+ESLint+Git钩子函数pre-commit配置教程
一.创建Vue项目eslint-standard vue create eslint-standard 二.创建.eslintrc.* 删除package.json中的eslintConfig配置 我 ...
- 如何为你的 Vue 项目添加配置 Stylelint
如何为你的 Vue 项目添加配置 Stylelint 现在已经是 9102 年了,网上许多教程和分享帖都已经过期,照着他们的步骤来会踩一些坑,如 stylelint-processor-html 已经 ...
- eslint详细配置
vue-cli3按照官网教程配置搭建后,发现每次编译,eslint都抛出错误, 修改配置在 .eslintrc.js中修改 或者 关闭eslint 1.关闭eslint 直接注释掉package ...
- vscode保存代码,自动按照eslint规范格式化代码设置
# vscode保存代码,自动按照eslint规范格式化代码设置 编辑器代码风格一致,是前端代码规范的一部分.同一个项目,或者同一个小组,保持代码风格一致很必要.就拿vue项目来说,之前做的几个项目, ...
- vscode设置VUE eslint开发环境
我的使用vscode开发VUE的常用设置 1.安装插件 ESLint Vetur Beautify Prettier - Code formatter Auto Rename Tag -重命名标签,闭 ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
随机推荐
- vue学习-day01(vue指令)
目录: 1.什么是vue.js 2.为什么要学习前端的流行框架 3.框架和库的区别 4.后端MVC和前端的MVVM的区别 5.vue.js的基本代码--hollo world代 ...
- jquery eq()选择器 语法
jquery eq()选择器 语法 作用::eq() 选择器选取带有指定 index 值的元素.index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1).经常与其他元素/选择器一 ...
- CF 149E Martian Strings 后缀自动机
这里给出来一个后缀自动机的题解. 考虑对 $s$ 的正串和反串分别建后缀自动机. 对于正串的每个节点维护 $endpos$ 的最小值. 对于反串的每个节点维护 $endpos$ 的最大值. 这两个东西 ...
- POJ 2492 A Bug's Life (带权并查集 && 向量偏移)
题意 : 给你 n 只虫且性别只有公母, 接下来给出 m 个关系, 这 m 个关系中都是代表这两只虫能够交配, 就是默认异性, 问你在给出的关系中有没有与异性交配这一事实相反的, 即同性之间给出了交配 ...
- cvpr 2019 workshop&oral session
1. Verification and Certification of Neural Networks神经网络的验证与认证 2. Automated Analysis of Marine Video ...
- Android开源SlidingMenu的使用
一.SlidingMenu简介 SlidingMenu是最常用的几个开源项目之一. GitHub上的开源项目Slidingmenu提供了最佳的实现:定制灵活.各种阴影和渐变以及动画的滑动效果都不错.不 ...
- pyCharm报错"your evaluation license has expired, pycharm will now exit"解决方法(实测)
一.修改C:\Windows\System32\drivers\etc 目录下的hosts文件 1.打开hosts文件,路径是 c:\windows\system32\drivers\etc\host ...
- spring security跳过认证
在启动springboot的时候,给启动注解后添加这个exclude参数后接想要跳过的类就不会加载它了. @SpringBootApplication(exclude = { org.springfr ...
- C#单元测试Nunit小结
1. 下载和安装Nunit工具: NUnit是一款堪与JUnit齐名的开源的回归测试框架,供.net开发人员做单元测试之用,可以从www.nunit.org网站上免费获得,然后在系统中安装: 2. 在 ...
- 使用C#分层查询多个表数据
下面我来给大家叙述一下视野分层加载多张表数据: 首先创建一个StudentExtends类: 在DAL层studentDAL类写如下代码: 在BLL层写如下代码,引用DAL层的LoadStudentI ...

