nw.js node-webkit基本程序结构与配置package.json配置说明
(一)基本程序结构

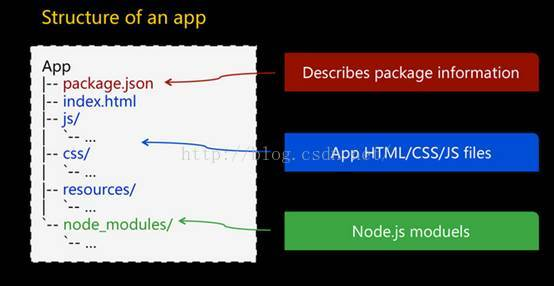
如上图,是一个nw程序的基本组织结构,在根目录下有package.json(程序的配置文件)和index.html(可以是任意名称,应用的启动页面);js/css/resources分别是应用的样式、脚本、和资源文件(html、图片等);node_modules存放node.js的扩展组件。这只是一个通用的基本组织结构,实际项目的组织结构,不必一定按照此结构进行搭建,如项目使用的是js模块化编程require框架的。最终的组织结构以适应实际项目为准,但文件package.json和index.html必须放在根目录下。
(二)配置文件package.json
nw在启动应用程序时,首先要读取package.json文件,初始化基本属性,下面我们看看package.json的完整参数。每个参数配置都标有注释。
{
/**指定程序的起始页面。*/
"main": "index.html",
/**字符串必须是小写字母或者数字,可以包含.或者_或者-不允许带空格。name必须全局唯一。*/
"name": "demo",
/**程序描述*/
"description": "demo app of node-webkit",
/**程序版本号*/
"version": "0.1.0",
/**关键字*/
"keywords": ["demo","node-webkit"],
/**bool值,如果设置为false,将禁用webkit的node支持。*/
"nodejs": true,
/**
* 指定一个node.js文件,当程序启动时,该文件会被运行,启动时间要早于node-webkit加载html的时间。
* 它在node上下文中运行,可以用它来实现类似后台线程的功能。
* (不需要可注释不用)
*/
//"node-main": "js/node.js",
/**
* bool值。默认情况下,如果将node-webkit程序打包发布,那么只能启动一个该应用的实例。
* 如果你希望允许同时启动多个实例,将该值设置为false。
*/
"single-instance": true,
/**窗口属性设置 */
"window": {
/**字符串,设置默认title。*/
"title": "demo",
/**窗口的icon。*/
"icon": "link.png",
/**bool值。是否显示导航栏。*/
"toolbar": false,
/**bool值。是否允许调整窗口大小。*/
"resizable": true,
/**是否全屏*/
"fullscreen": false,
/**是否在win任务栏显示图标*/
"show_in_taskbar": true,
/**bool值。如果设置为false,程序将无边框显示。*/
"frame": true,
/**字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。*/
"position": "center",
/**主窗口的的宽度。*/
"width": 800,
/**主窗口的的高度。*/
"height": 670,
/**窗口的最小宽度。*/
"min_width": 400,
/**窗口的最小高度。*/
"min_height": 335,
/**窗口显示的最大宽度,可不设。*/
"max_width": 800,
/**窗口显示的最大高度,可不设。*/
"max_height": 670,
/**bool值,如果设置为false,启动时窗口不可见。*/
"show": true,
/**是否在任务栏显示图标。*/
"show_in_taskbar":true,
/**
* bool值。是否使用kiosk模式。如果使用kiosk模式,
* 应用程序将全屏显示,并且阻止用户离开应用。
* */
"kiosk": false
},
/**webkit设置*/
"webkit": {
/**bool值,是否加载插件,如flash,默认值为false。*/
"plugin": true,
/**bool值,是否加载Java applets,默认为false。*/
"java": false,
/**bool值,是否启用页面缓存,默认为false。*/
"page-cache": false
}
}
在上面的配置中,main和name是必须的属性。其他简单明了的就大伙就直接看注释吧,博主主要讲讲几个比较难理解的参数配置。
(1)"node-main"配置:指定一个js文件,该js文件是启动程序时最早运行文件,在node-main脚本中还可以访问全局的“window”对象,它指向DOM窗口,但是如果页面导航发生变化,访问到的window对象也会发生变化。因为它执行时间要早于DOM加载,所以要等页面加载完毕,才能使用“window”对象。同时,在DOM页面中,可以通过process.mainModule来获取node-main信息。
(2)"single-instance"配置:简单地说,是指是否允许同时打开多个nw应用。
(3)"kiosk"配置:如果该配置设为ture,则显示为全屏模式并屏蔽关闭按钮,即该显示器将会一直停留在nw应用的显示界面,类似于银行的排队等待办理业务的取票机界面。
nw.js node-webkit基本程序结构与配置package.json配置说明的更多相关文章
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- nw.js开发第一个程序(html开发桌面程序exe)
一.环境配置 windows系统 cnpm install node 下载nw.js https://github.com/nwjs/nw.js 找到download下载合适的版本 二.开发 项目目录 ...
- 微信小程序 - 结构目录 | 配置介绍
结构目录 小程序框架提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 一.小程序文件结构和传 ...
- node --save可以省略掉手动修改package.json的步骤
当你为你的模块安装一个依赖模块时,正常情况下你得先安装他们(在模块根目录下npm install module-name),然后连同版本号手动将他们添加到模块配置文件package.json中的依赖里 ...
- NW.js 简介与使用
简介 (1)以网络最流行的技术编写原生应用程序的新方法 (2)基于HTML5, CSS3, JS and WebGL而编写 (3)完全支持nodejs所有api及第三方模块 (4)可以使用DOM直接调 ...
- Node.js NPM Package.json
章节 Node.js NPM 介绍 Node.js NPM 作用 Node.js NPM 包(Package) Node.js NPM 管理包 Node.js NPM Package.json Nod ...
- nw.js桌面程序自动更新(node.js表白记)
Hello Google Node.js 一个基于Google V8 的JavaScript引擎. 一个伟大的端至端语言,或许我对你的热爱源自于web这门极富情感的技术吧! 注: 光阴似水,人生若梦, ...
- node webkit (nw.js) 无法调试的结局方案之一
之前做过nw项目,当时主要内容是由别人做的!过后回到家中,自己研究了下这方面.结果发现我自己写的nw 客户端不可以调试!在网上各种找办法,没找到,深感绝望,突然看到 (https://github.c ...
随机推荐
- SVM支持向量机(2)
零.各种概念 1.硬间隔最大化 2.硬间隔支持向量机 3.线性支持向量机 软间隔最大化 软间隔支持向量机 4.非线性支持向量机 核函数kernel function 一.理解支持向量机SVM的原理 ...
- MEWKit:Cryptotheft 的最新武器
By:Yonathan Klijinsma 译者:知道创宇安全服务团队.404区块链安全团队 介绍 当谈到加密货币时,会联想到加密货币巨大的价格波动,交易违约.赎金勒索的情况以及许多不同种类的货币.虚 ...
- linux c 链接详解3-静态库
3静态库 摘自:Linux C编程一站式学习 透过本节可以学会编译静态链接库的shell脚本! 有时候需要把一组代码编译成一个库,这个库在很多项目中都要用到,例如libc就是这样一个库,我们在不同的程 ...
- Linux下关闭Tomcat
正常关闭操作 进入tomcat bin目录,执行 ./shutdown.sh 但是有时会失败 此时通过kill命令关闭 首先输入 ps -ef|grep tomcat 在列出的tomcat中,找到该t ...
- 接口开发中 遇到的坑——Java byte与C# byte 数据转换问题
前提: 公司与其他公司进行接口对接 需要使用Byte[]数据流传输数据 原本想法如下:直接IO生成就ok了 using System; using System.IO; using System.Te ...
- final修饰符—不可变
final 修饰符 修饰类 不可以有子类 修饰变量 变量一旦获得初始值就不可改变,不能被重新赋值 成员变量:初始值必须有程序员显式设置,系统不会对其隐式初始化 类变量:静态初始化块 | 声明该类变量时 ...
- python + excel 使用
为了提高工作效率(偷懒),用python去解决. 工作需要,需要将excel文件转化为csv文件,要是手工的一个个去转换,每个sheet页不但有几十个字段,中间还夹杂着空格,然后按顺序转换成csv文件 ...
- Linux查看磁盘空间大小
1. Ubuntu 查看磁盘空间大小命令 df -h Df命令是linux系统以磁盘分区为单位查看文件系统,可以加上参数查看磁盘剩余空间信息, 命令格式: df -hl 显示格式为: 文件系统 容 ...
- java高并发核心要点|系列5|CPU内存伪共享
上节提到的:伪共享,今天我们来说说. 那什么是伪共享呢? 这得从CPU的缓存结构说起.以下如图,CPU一般来说是有三级缓存,1 级,2级,3级,越上面的,越靠近CPU的,速度越快,成本也越高.也就是说 ...
- DevExpress WPF v19.1:Data Grid/Tree List等控件功能增强
行业领先的.NET界面控件DevExpress 日前正式发布v19.1版本,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WPF v19.1中新增的一些控件及部 ...
