13 (H5*) JS第三天 数组、函数
目录
1:数组的定义和创建方式
2:数组的总结
3:for循环遍历数组
4:数组的案例
5:冒泡排序
6:函数的定义
7:函数的参数
8:函数的返回值
复习
- <script>
- /*
- *
- * break:在循环中遇到这个关键字,直接跳出当前所在的循环
- * continue:在循环中遇到这个关键字,直接进行下一次循环
- * 数组:存储一组有序的数据,数据类型可以不一样
- * 数组的作用:一次性存储多个数据
- * 数组元素:数组中存储的每个数据,叫数组元素,存储了5个数据,有5个数组元素
- * 数组的长度:数组的元素的个数,叫数组的长度:数组名.length--->就是长度,数组的长度是可以改变的
- * 索引(下标):存储数组元素的编号,从0开始,到数组的长度-1结束
- * 索引是用来存储和读取数组元素的
- * 遍历数组:通过循环的方式找到数组中的每个数据
- * 冒泡排序:
- * 求数组的和,最大值,最小值,平均值
- *
- * 数组定义的方式:
- * 1. 通过构造函数定义数组
- * var 数组名=new Array();空数组 Array()就是构造函数
- * var 数组名=new Array(长度);是设置数组的初始的长度,长度是可以改变的
- * var 数组名=new Array(值,值,值...);定义数组并设置数组中的元素值
- * 2. 字面量的方式定义数组
- * var 数组名=[];空数组
- * var 数组名=[10];这个数组有一个元素,值是10,长度是1
- * 数组变量
- * for(var i=0;i<数组名.length;i++){
- *
- * }
- *
- *
- * 函数:把一些重复的代码封装起来,在需要的时候直接调用这个函数就可以了
- * 函数作用:代码的重用
- * 函数定义:
- * function 函数名(){
- * 函数体
- * }
- * 函数调用:
- * 函数名();
- *
- * 参数:形参和实参
- * 形参:函数定义的时候函数名字后面的小括号里的变量就是参数,是不需要写var
- * 实参:函数调用的时候小括号里传入的变量或者是值,都是实参
- * 返回值:函数中如果有return,那么这个函数就有返回值
- * 如果函数中没有return,那么这个函数没有返回值
- * 如果函数中有return,但是后面什么内容都没有,这个函数没有明确返回值
- * 如果一个函数没有明确的返回值,函数调用了,并且接收了,那么此时接收的结果undefined
- * 如果直接输出函数名字,那么是这个函数的代码
- * 无参数无返回值的函数
- * function f1(){
- *
- * }
- * 有参数无返回值的函数,2个参数
- * function f2(x,y){
- *
- * }
- * 无参数有返回值的函数
- * function f3(){
- * return 100;
- * }
- * 有参数有返回值的函数
- * function f4(x){
- * return "您好";
- * }
- *
- *
- *
- *
- * */
- var arr = [1, 5, 10, 3, 100, 20];
- //循环控制比较的轮数
- for (var i = 0; i < arr.length - 1; i++) {
- //此时只是比较了一次---如果想要比较多次--for循环
- for (var j = 0; j < arr.length - 1 - i; j++) {
- if (arr[j] < arr[j + 1]) {
- var temp = arr[j];
- arr[j] = arr[j + 1];
- arr[j + 1] = temp;
- }
- }
- }
- console.log(arr);
- </script>
- <script>
- // //隐式全局变量
- // for( i=0;i<10;i++){
- // console.log("今天天气真好");
- // }
- </script>
1:数组的定义,创建方式
- <script>
- //数组:一组有序的数据
- //数组的作用:可以一次性存储多个数据
- //数组的定义:
- /*
- *
- * 1. 通过构造函数创建数组
- * 语法:
- * var 数组名=new Array();
- * var array=new Array();//定义了一个数组
- * 数组的名字如果直接输出,那么直接就可以把数组中的数据显示出来,如果没有数据,就看不到数据
- *
- * var 数组名=new Array(长度);
- * 如果数组中没有数据,但是有长度---,数组中的每个值就是undefined
- * 构造函数的方式创建数组的时候,如果在Array(一个数字)--->数组的长度(数组元素的个数)
- * 如果在Array(多个值);这个数组中就有数据了,数组的长度就是这些数据的个数
- *
- *
- * 2. 通过字面量的方式创建数组
- *
- * var 数组名=[];//空数组
- * var array=[];
- *
- *
- * 无论是构造函数的方式还是字面量的方式,定义的数组,如果有长度,那么默认是undefined
- *
- * 3: 数组:一组有序的数据
- * 数组元素:数组中存储的每个数据,都可以叫数组的元素,比如:存储了3个数据,数组中3个元素
- * 数组长度:就是数组的元素的个数,比如有3个元素,就说,这个数组的长度是3
- * 数组索引(下标):用来存储或者访问数组中的数据的,索引从0开始,到长度减1结束
- * 数组的索引和数组的长度的关系:长度减1就是最大的索引值
- *
- * 4: 如何设置数组中某个位置的值
- * 数组名[下标]=值;
- * arr[3]=100;
- *
- * 5:如何获取数组中某个位置的值
- * var result=数组名[下标];
- * console.log(result);
- * */
- //通过构造函数的方式定义一个数组
- // var array=new Array(5);//没有数据,空数组
- // console.log(array);
- //alert(array);
- //就是一个数组---->字面量的方式
- // var arr=[];
- // console.log(arr);
- // var arr1=new Array();//构造函数的方式---空数组
- // var arr2=new Array(5);//构造函数的方式定义了一个数组,数组中有5个元素,数组长度是5,每个数据是undefined
- //
- // var arr3=new Array(10,20,1000,40,50,60);
- // console.log(arr3);
- // var arr=new Array(10,20,30,40,100);
- // //console.log(arr[4]);//获取
- // //设置
- // arr[3]=1000;
- // console.log(arr);
- //字面量的方式更简单
- // var arr=[10,20,30,40,50,60,70,80,10,20,3043,5];//空数组
- // console.log(arr.length);
- </script>
2:数组的总结
- <script>
- /*
- *
- * 数组:存储一组有序的数据
- * 数组的作用:一次性存储多个数据
- * 数组的定义方式:
- * 1.构造函数定义数组: var 数组名=new Array();
- * 2.字面量方式定义数组: var 数组名=[];
- *
- * var 数组名=new Array();空数组
- * var 数组名=new Array(值);数组定义了,有长度
- * var 数组名=new Array(值1,值2,值3....);定义数组并且有多个数据
- * var 数组名=[];空数组
- * var 数组名=[值1,值2,值3];有三个数据
- * 数组元素:就是数组中存储的数据
- * 数组长度:就是数组中元素的个数
- * 数组索引(下标):从0开始,到数组的长度减1结束
- * 通过下标设置数组的元素值: 数组名[索引]=值
- * 通过下标访问数组的元素值: 数组名[索引]
- *
- *
- *
- *
- * */
- var arr1=new Array();//空数组
- var arr2=new Array(5);//长度为5的数组,每个数据的值是undefined
- var arr3=new Array(1,2,3,4,5);//长度为5分数组,
- var arr4=[];//空数组
- var arr5=[1,2,3];//长度为3的数组
- var arr6=["red","blue","green",1,true];//数组中元素的值的类型可以不一样
- var arr7=[];
- //设置数组的元素的值
- arr7[0]=10;
- arr7[1]=20;
- </script>
3:for循环遍历数组
- <script>
- // var arr=[10,20,30,40,50];
- // //显示数组中的每个数据
- // console.log(arr[0]);
- // console.log(arr[1]);
- // console.log(arr[2]);
- // console.log(arr[3]);
- // console.log(arr[4]);
- //console.log(arr[5]);//没有数据
- var arr=[10,20,30,40,50,60,70,80,90,100];
- //小于的是数组的长度--个数
- for(var i=0;i<arr.length;i++){
- console.log(arr[i]);
- }
- </script>
4:数组的案例
- <script>
- //案例1:求数组中所有元素的和
- var arr1 = [10, 20, 30, 40, 50];
- var sum = 0;
- for (var i = 0; i < arr1.length; i++) {
- sum += arr1[i];
- }
- console.log(sum);
- //案例2:求数组中所有元素的平均值
- var arr2 = [1, 2, 3, 4, 5];
- var sum2 = 0;
- for (var i = 0; i < arr2.length; i++) {
- sum2 += arr2[i];
- }
- console.log(sum2 / arr2.length);
- //案例3:求数组中所有元素中的最大值
- var arr3 = [1, 3, 2, 5, 10, 100, 50];
- //假设max变量中存储的是最大值
- var max = arr3[0];
- for (var i = 0; i < arr3.length; i++) {
- //判断这个变量的值和数组中每个元素的值是不是最大值
- if (max < arr3[i]) {
- max = arr3[i];
- }
- }
- console.log("最大值:" + max);
- //一个不好的地方----会出现bug的
- // var arr3=[-1,-2,-3];
- // //假设max变量中存储的是最大值
- // var max=0;
- // for(var i=0;i<arr3.length;i++){
- // //判断这个变量的值和数组中每个元素的值是不是最大值
- // if(max<arr3[i]){
- // max=arr3[i];
- // }
- // }
- // console.log("最大值:"+max);
- // var arr3=[1,3,2,5,10,100,50];
- // //假设max变量中存储的是最大值
- // var max=Number.MIN_VALUE;//假设变量是最大的,但是实际上存储的是最小的值
- // for(var i=0;i<arr3.length;i++){
- // //判断这个变量的值和数组中每个元素的值是不是最大值
- // if(max<arr3[i]){
- // max=arr3[i];
- // }
- // }
- // console.log("最大值:"+max);
- //案例4:求数组中所有元素的最小值
- var arr4 = [100, 10, 20, 30, 40, 50];
- var min = arr4[0];//假设min里存储的就是最小值
- for (var i = 0; i < arr4.length; i++) {
- if (min > arr4[i]) {
- min = arr4[i];
- }
- }
- console.log("最小值:" + min);
- //案例5:倒序遍历数组
- var arr5 = [10, 20, 30, 40, 50, 100];
- //正序
- // for (var i = 0; i < arr5.length; i++) {
- // console.log(arr5[i]);
- // }
- //倒序
- for(var i=arr5.length-1;i>=0;i--){
- console.log(arr5[i]);
- }
- </script>
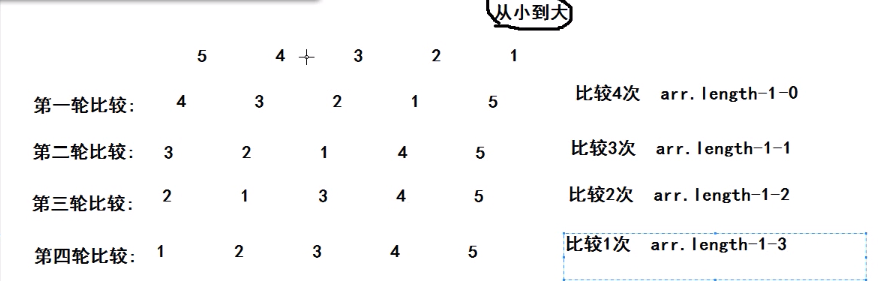
5:冒泡排序
- <script>
- //案例6:把数组中每个元素用|拼接到一起产生一个字符串并输出
- // var names=["卡卡西","佐助","鸣人","大蛇丸","雏田","小苏","凤姐","黑崎一护"];
- // var str="";//空的字符串
- // for(var i=0;i<names.length-1;i++){
- // str+=names[i]+"|";
- // }
- //
- // console.log(str+names[names.length-1]);
- // var names=["卡卡西","佐助","鸣人","大蛇丸","雏田","小苏","凤姐","黑崎一护"];
- // var str="";//空的字符串
- // for(var i=1;i<names.length;i++){
- // str+="|"+names[i];
- // }
- //
- // console.log(names[0]+str);
- //案例7:去掉数组中重复的0,把其他的数据放在一个新的数组中
- // var arr = [10, 0, 20, 0, 30, 0, 50];
- // var newArr=[];//新数组,用来存放第一个数组中所有非0的数字
- // for(var i=0;i<arr.length;i++){
- // if(arr[i]!=0){
- // newArr[newArr.length]=arr[i];
- // }
- // }
- // //把新数组的长度作为下标使用,数组的长度是可以改变的
- // console.log(newArr);
- //案例8:反转数组---把数组中的数据的位置调换
- // var array = [10, 20, 30, 40, 50];
- // //循环的目的是控制交换的次数
- // for (var i = 0; i < array.length / 2; i++) {
- // //先把第一个元素的值放在第三方变量中
- // var temp = array[i];
- // array[i] = array[array.length - 1 - i];
- // array[array.length - 1 - i] = temp;
- // }
- // console.log(array);
- // for(var i=array.length-1;i>=0;i--){
- // console.log(array[i]);
- // }
- //console.log(array);//50 40 30 20 10
- //案例9:提示用户输入班级人数,求总成绩,平均值,最高分,最低分---扩展
- //提示用户输入人数,并转成数字类型
- var perCount = parseInt(prompt("请输入班级人数"));
- //定义数组存储班级的每个人的成绩
- var perScores = [];
- //循环的方式录入每个人的成绩
- for (var i = 0; i < perCount; i++) {
- //把每个人的成绩存储到数组中
- perScores[perScores.length] = parseInt(prompt("请输入第" + (i + 1) + "个人的成绩:"));
- }
- console.log(perScores);
- //求总成绩
- var sum = 0;
- var avg = 0;//平均值
- var max=perScores[0];//最大值
- var min=perScores[0];//最小值
- for (var i = 0; i < perScores.length; i++) {
- sum += perScores[i];//求和
- //求最大值
- if(max<perScores[i]){
- max=perScores[i];
- }
- //求最小值
- if(min>perScores[i]){
- min=perScores[i];
- }
- }
- //平均值
- avg = sum / perScores.length;
- console.log("和为:"+sum);
- console.log("平均值:"+avg);
- console.log("最大值:"+max);
- console.log("最小值:"+min);
- //案例10: 冒泡排序
- </script>
- <script>
- //冒泡排序:把所有的数据按照一定的顺序进行排列(从小到大,从大到下)
- var arr = [10, 0, 100, 20, 60, 30];
- //循环控制比较的轮数
- for (var i = 0; i < arr.length - 1; i++) {
- //控制每一轮的比较的次数
- for (var j = 0; j < arr.length - 1 - i; j++) {
- if (arr[j] < arr[j + 1]) {
- var temp = arr[j];
- arr[j] = arr[j + 1];
- arr[j + 1] = temp;
- }
- }
- }
- console.log(arr);
- </script>

6:函数的定义
7:函数的参数
- <script>
- /*
- * 函数参数:
- * 在函数定义的时候,函数名字后面的小括号里的变量就是参数,目的是函数在调用的时候,用户传进来的值操作
- * 此时函数定义的时候后面的小括号里的变量叫参数;写了两个变量,就有两个参数,
- * 在函数调用的时候,按照提示的方式,给变量赋值--->就叫传值,把这个值就传到了变量(参数)中
- *
- * 形参:函数在定义的时候小括号里的变量叫形参
- * 实参:函数在调用的时候小括号里传入的值叫实参,实参可以是变量也可以是值
- *
- *
- * */
- //函数定义
- function consoleSum(x, y) {
- var sum = x + y;//计算和----功能
- console.log(sum);//输出和---第二个功能
- }
- // //函数调用
- // var num1=parseInt(prompt("输入第一个数字"));
- // var num2=parseInt(prompt("输入第二个数字"));
- // consoleSum(num1, num2);
- // function f1(x) {
- // console.log(x);
- // }
- // function f2(x,y) {
- //
- // }
- // function f3(x,y,z) {
- //
- // }
- // function f4(x,y,z,k) {
- //
- // }
- </script>
8:函数的返回值
- <script>
- //set:设置
- //get:获取
- //函数的返回值:在函数内部有return关键字,并且在关键字后面有内容,这个内容被返回了
- //当函数调用之后,需要这个返回值,那么就定义变量接收,即可
- /*
- *
- * 如果一个函数中有return ,那么这个函数就有返回值
- * 如果一个函数中没有return,那么这个函数就没有返回值
- * 如果一个函数中没有明确的返回值,那么调用的时候接收了,结果就是undefined
- * (没有明确返回值:函数中没有return,函数中有return,但是return后面没有任何内容)
- * 函数没有返回值,但是在调用的时候接收了,那么结果就是undefined
- * 变量声明了,没有赋值,结果也是undefined
- * 如果一个函数有参数,有参数的函数
- * 如果一个函数没有参数,没有参数的函数
- * 形参的个数和实参的个数可以不一致
- * return 下面的代码是不会执行的
- *
- *
- *
- * */
- function f1(x,y) {
- var sum= x+y;
- return sum;
- console.log("助教才是最帅的");
- return 100;
- }
- var result=f1(10,20);
- console.log(result);
- // function getSum(x, y) {
- // var sum = x + y;
- // return sum;//把和返回
- //
- // }
- // //函数调用
- // var result=getSum(10, 20);
- // console.log(result+10);
- //函数定义: 有参数有返回值的函数
- // function getSum(x, y) {
- // return x + y;//把和返回
- // }
- // //函数调用
- // var result=getSum(10, 20);
- // console.log(result+10);
- //有参数,有返回值的函数
- // function f1(x,y) {
- // return x+y;
- // }
- // //有参数,无返回值的函数
- // function f2(x) {
- // console.log(x);
- // }
- // //无参数,有返回值的函数
- // function f3() {
- // return 100;
- // }
- // //无参数无返回值的函数
- // function f4() {
- // console.log("萨瓦迪卡");
- // }
- //
- //
- // var sum=f1(10);
- // console.log(sum);//
- </script>
13 (H5*) JS第三天 数组、函数的更多相关文章
- None.js 第三步 回调函数【阻塞代码--非阻塞代码】
阻塞代码实例 var fs = require("fs"); // 导入文件系统 file system var data = fs.readFileSync('input.txt ...
- JS三个编码函数和net编码System.Web.HttpUtility.UrlEncode比较
JS三个编码函数和net编码比较 总结 1.escape.encodeUri.encodeUriComponent均不会对数字.字母进行编码.2.escape:对某些字符(如中文)进行unicode编 ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- js经典试题之数组与函数
js经典试题之数组与函数 1:列举js的全局函数? 答案:JavaScript 中包含以下 7 个全局函数escape( ).eval( ).isFinite( ).isNaN( ).parseFlo ...
- js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么
js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么 一.总结 一句话总结:js中是对象点方法的形式,这些方法都是对象的方法,而在php.java中却不是这样. 1.j ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- JS的二维数组
今天,记录一下JS的二位数组,并附上例题. 一.二维数组的本质:数组中的元素又是数组. 其实,我们都见过这样的二维数组,只不过没在意罢了,例如: var arr = [[1,2,4,6],[2,4,7 ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:更深入了解Vue.js(三)
前言 上一章我们介绍了关于Vue实例中一些基本用法,但是组件.自定义指令.Render函数这些放到了本章来介绍,原因是它们要比前面讲的要难一些,组件是Vue.js最核心的功能,学习使用组件也是必不可少 ...
随机推荐
- MyBatis中批量insert
在orcale和mybatis执行批量插入是不一样的. orcale如下:(这里要注意的是:useGeneratedKeys="false" ) 方式1:oracle批量插入使用 ...
- 图像语义分割出的json文件和原图,用plt绘制图像mask
1.弱监督 由于公司最近准备开个新项目,用深度学习训练个能够自动标注的模型,但模型要求的训练集比较麻烦,,要先用ffmpeg从视频中截取一段视频,在用opencv抽帧得到图片,所以本人只能先用语义分割 ...
- Fokker–Planck equation
Fokker–Planck equation:https://en.wikipedia.org/wiki/Fokker%E2%80%93Planck_equation 随机微分方程:https://e ...
- socket客户端的备份机制
SOCKET sockClient = socket(AF_INET, SOCK_STREAM, 0); //设定服务器的地址信息 SOCKADDR_IN addrSrv; addrSrv.sin_a ...
- 通过jenkins给gitlab某代码路径打tag的方式
1.构建后设置里的git publisher插件 https://blog.csdn.net/workdsz/article/details/77931812 2.通过gitlab api接口来 ht ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- quartz 时间配置
Quartz中时间表达式的设置-----corn表达式 (注:这是让我看比较明白的一个博文,但是抱歉,没有找到原作者,如有侵犯,请告知) 时间格式: <!-- s m h d m w(?) y( ...
- nginx图片过滤处理模块http_image_filter_module
nginx图片过滤处理模块http_image_filter_module安装配置笔记 http_image_filter_module是nginx提供的集成图片处理模块,支持nginx-0.7.54 ...
- SpringBoot整合MyBatis-Plus代码自动生成类
在springboot的test测试类下创建 MpGenerator.java 配置 MpGenerator.java public class MpGenerator { @Test publ ...
- day3 ord,chr,random,string
day3复习 >>> for i in range(10): ... if i == 3: ... break ... print(i) ... 0 1 2 >>> ...
