npm搭建vue全过程
如何在Window下安装node\cnpm,并安装vue.js,创建项目
参考链接:https://blog.csdn.net/Corey_mengxiaodong/article/details/81220305
1.安装node.js
node.js的官方地址为:https://nodejs.org/en/download/。
根据windows版本后,选择要下载的安装包,下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘
2.设置global和cache路径
设置路径能够把通过npm安装的模块集中在一起,便于管理。
(1)在nodejs的安装目录下,新建node_global和node_cache两个文件夹,如安装目录为“D:\nodejs\”
(2)用命令 npm config set prefix "D:\nodejs\node_global" 和 npm config set cache "D:\nodejs\node_cache" 设置global和cache,设置成功后,后续用命令npm install -g XXX安装模块,模块就在D:\nodejs\node_global\node_modules里。
(3)输入命令 npm config set registry=http://registry.npm.taobao.org // 配置镜像站
3.设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径。
(1)修改用户变量PATH:把"D:\nodejs\node_global"加到后面。
(2)新增系统变量NODE_PATH:设置成“D:\nodejs\node_global\node_modules”。
4.安装cnpm
说明:由于许多npm包都在国外,用淘宝的镜像服务器,对依赖的module进行安装。
参考网址为:http://npm.taobao.org/
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
5.安装vue
安装命令为:cnpm install vue -g
6.安装vue命令行工具
cmd命令行中:
安装命令为:cnpm install vue-cli -g
卸载命令为:npm uninstall vue-cli -g
vue更新版本:
cnpm install -g @vue/cli
npm install @vue/cli-init -g
7.查看版本
cmd命令行中:
node -v // node版本
npm -v // npm版本
cnpm -v // cnpm是否正常
npm vue -v // vue版本
vue -V // vue-cli版本
8.创建工程
cmd命令行中(切换到指定目录):
vue init webpack vue_demo // 创建一个基于webpack模板的新项目,工程名'vue_demo'
cd vue_demo // 切换到vue_demo目录下
cnpm install // 安装依赖的模块
npm run dev // 运行项目
npm run build // 打包,生成静态文件
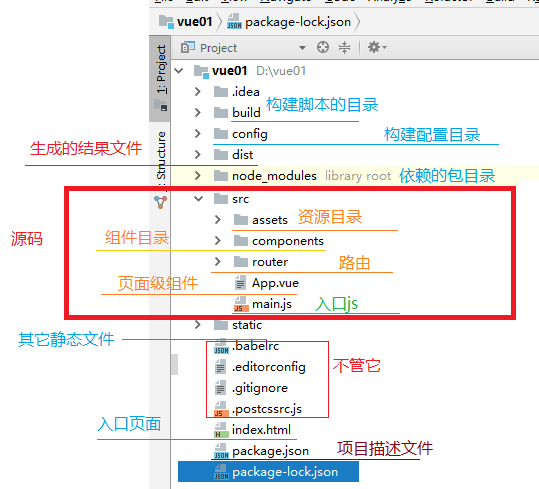
9.项目结构

|-- build : webpack 相关的配置文件夹(基本不需要修改)
|-- dev-server.js : 通过 express 启动后台服务器
|-- config: webpack 相关的配置文件夹(基本不需要修改)
|-- index.js: 指定的后台服务的端口号和静态资源文件夹
|-- node_modules:存放该工程依赖的模块,而且根据package.json的配置下载该项目的modules。
|-- src : 源码文件夹
|-- components: vue 组件及其相关资源文件夹
|-- App.vue: 应用根主组件
|-- main.js: 应用入口 js
|-- static: 静态资源文件夹
|-- .babelrc: babel 的配置文件
|-- .eslintignore: eslint 检查忽略的配置
|-- .eslintrc.js: eslint 检查的配置
|-- .gitignore: git 版本管制忽略的配置
|-- index.html: 主页面文件
|-- package.json: 应用包配置文件
|-- README.md: 应用描述说明的 readme 文件
10.常用node_modules安装
cmd命令行中:
安装npm: //node自带npm,但不一定是最新的npm
npm install npm -g
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack:
npm install webpack -g
npm install webpack-cli -g
也可以同时:npm install webpack webpack-cli -g
查看版本:
webpack -v
安装vue:
npm install vue -g
安装vue-cli:
npm install vue-cli -g
或者 npm install --global vue-cli
查看vue-cli版本:
vue -V
安装vue-router:
npm install vue-router -g
vue-cli2.x升级vue-cli3
卸载:npm uninstall vue-cli -g 或 yarn global remove vue-cli
安装:npm install -g @vue/cli 或 yarn global add @vue/cli
初始化项目
有三种方式:
3版本(新版本)
vue create xxx
3版本(界面)
vue ui
2版本(旧版本)
先全局安装@vue/cli-init
npm install @vue/cli-init -g
如果不安装,会报错提示你需要安装。然后初始化新建项目
安装serve:
npm install -g serve
serve dist
安装express:
npm install express -g
node //进入编辑模式
require('express') //正常就表示NODE_PATH是否配置正确
npm搭建vue全过程的更多相关文章
- 用 npm 搭建vue项目
一.开发环境 vue推荐开发环境: Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nodejs下的包管理器. webpack: 它主要的用途 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
- 从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发的项目
项目简介:该项目是基于日常计算宿舍水电煤气费的需求写的,旨在从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发,使用webpack进行代码的编译.压缩和打包,并疏通 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- 使用webpack搭建vue开发环境
最近几天项目上使用了vue.js作为一个主要的开发框架,并且为了发布的方便搭配了webpack一起使用.CSS框架使用的是vue-strap(vue 对bootstrap控件做了封装)这篇文章主要总结 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
随机推荐
- Ubuntu Text editor文本编辑器相关设置
刚开始不熟悉Ubuntu,设置个文本编辑界面都难找到: 打开后在顶上的导航栏,下拉框内有preferences: 里面可以设置视图.字体颜色等
- iterm2 多频操作
新开多个table窗口 右键 move session to split pane 选择窗口 command + 窗口号 灰色的窗口右键 toggle Broadcasting input
- DevExpress v18.2版本亮点——Analytics Dashboard篇(二)
行业领先的.NET界面控件——DevExpress v18.2版本亮点详解,本文将介绍了DevExpress Analytics Dashboard v18.2 的版本亮点,新版30天免费试用!点击下 ...
- java Collections.binarySearch 用法
package testCollections; import java.util.ArrayList;import java.util.Collections;import java.util.Co ...
- Java验证码程序
1.设计思想利用random的随机生成数字,利用for循环控制随机数字的个数来控制验证码的输出.利用JFrame实现布局的管理,对登录框内容的位置进行管理. 2.流程图 3.源代码 denglu类 i ...
- 阿里云服务器tomcat能启动,但是不能访问问题。
显示时间过长. 解决方案: 可以看到就可以访问了.百度云的就没有这个问题.
- 【bzoj3926】[Zjoi2015]诸神眷顾的幻想乡
*题目描述: 幽香是全幻想乡里最受人欢迎的萌妹子,这天,是幽香的2600岁生日,无数幽香的粉丝到了幽香家门前的太阳花田上来为幽香庆祝生日. 粉丝们非常热情,自发组织表演了一系列节目给幽香看.幽香当然也 ...
- mysql配置参数设置和进程管理
# For advice on how to change settings please see # http://dev.mysql.com/doc/refman/5.7/en/server-co ...
- Java异常处理的基础知识
Java中的异常捕获语句 Try{ //可能发生运行错误的代码: } catch(异常类型 异常对象引用){ //用于处理异常的代码 } finally{ //用于“善后” 的代码 } Java 中所 ...
- UltraISO(软碟通) 制作U盘启动盘
在使用之前我们先下载好UltraISO并安装完成. 打开软碟通,执行文件-->打开命令,找到下载好的ubuntu系统镜像文件 选择写入映象的U盘(U盘容量一定要大于镜像文件的容量),执行启动-- ...
