postman接口自动化测试之如何使用)
postman 是一款强大网页调试工具的客户端,postman为用户提供强大的 Web API & HTTP 请求调试功能。postman能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers,是一款非常实用的调试工具。需要的朋友快来下载吧。

postman软件特色
支持各种的请求类型: get、post、put、patch、delete 等
支持在线存储数据,通过账号就可以进行迁移数据
很方便的支持请求 header 和请求参数的设置
支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等
响应数据是自动按照语法格式高亮的,包括 HTML,JSON 和 XML
postman软件功能
1、模拟各种HTTPrequests
从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
2、Collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出来,让团队里面的所有人共享你建立起来的Collection。
3、人性化的Response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都会整理成我们可以阅读的格式
4、内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
5、设定变量与环境
Postman可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。

postman安装步骤
1、从华军软件园下载postman软件包,使用鼠标左键双击打开安装文件。

2、postman会自动开始安装,请耐心等待。

3、postman安装完成后会自动打开主界面。

postman使用方法
postman怎么测试接口
接口测试请求分为多种情况,这里介绍get、post、带cookie、带Header、上传文件五种请求的测试。
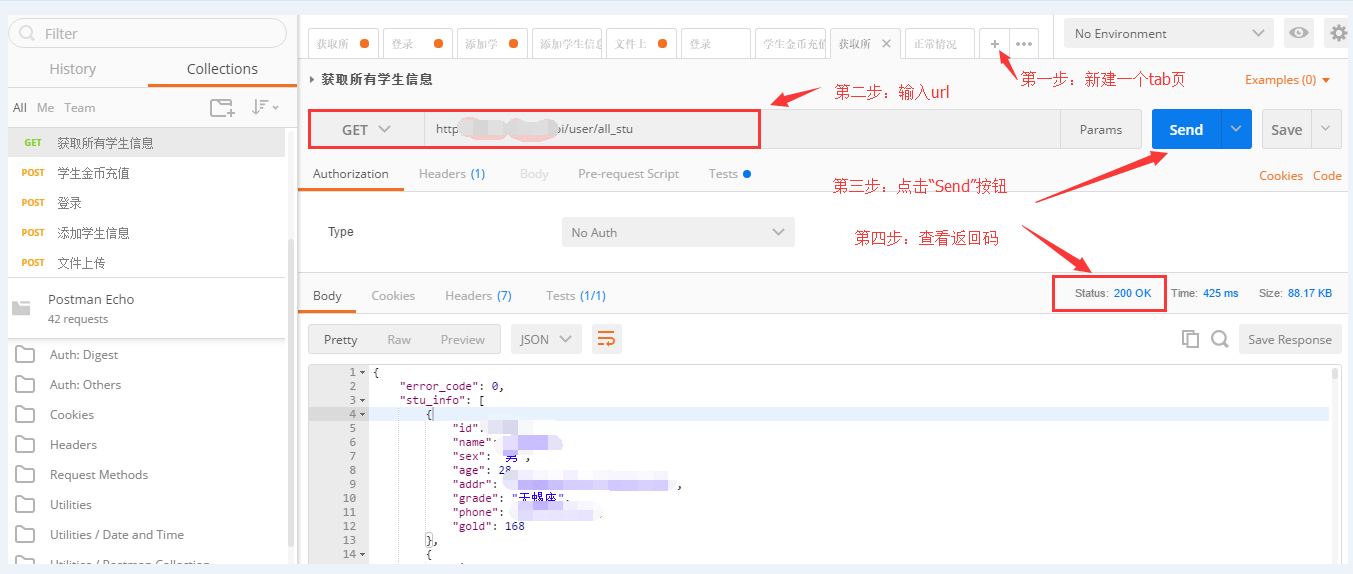
一、get请求:get请求是最简单的请求方式,输入URL就能完成。
1、新建一个tab页面
2、输入URL ,选择请求方式为GET
3、点击“send”按钮
4、查看返回码是否异常。

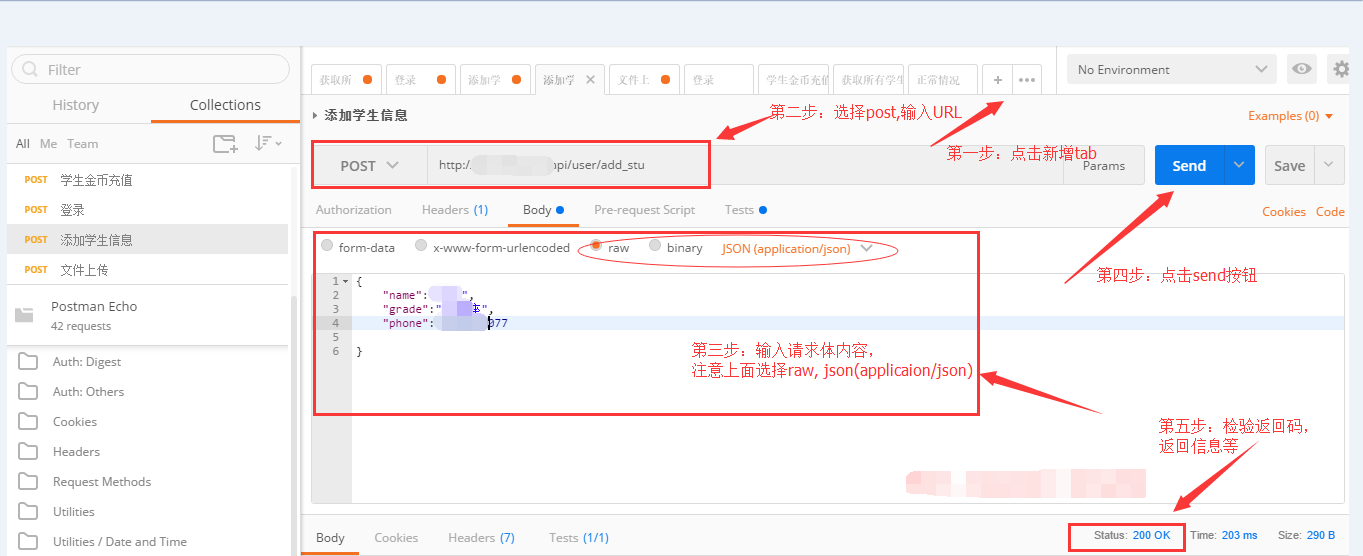
二、post请求:post请求跟get的区别除了请求方式不同之外,还需要添加请求体,请求体内容多半为json格式。
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容
4、点击“send”按钮
5、查看返回码,返回信息等

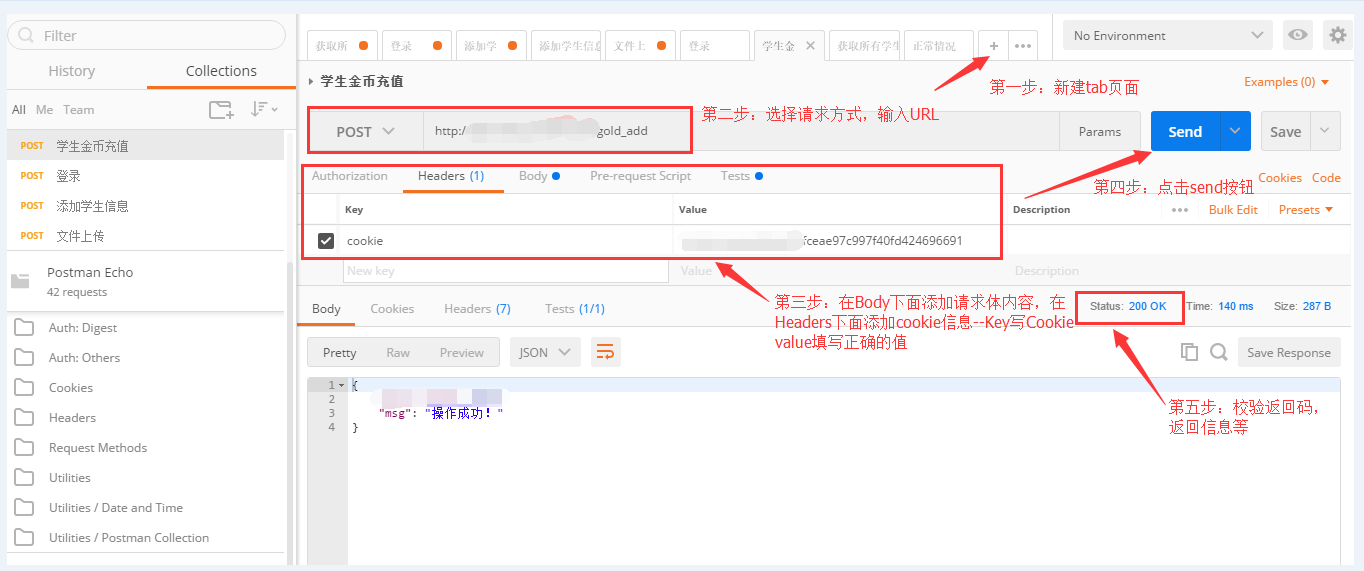
三、带cookie的请求:该请求需要在Heards里面添加Cookie
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容
4、在Heard里面添加Cookie信息
5、点击“send”按钮
6、查看返回码,返回信息等

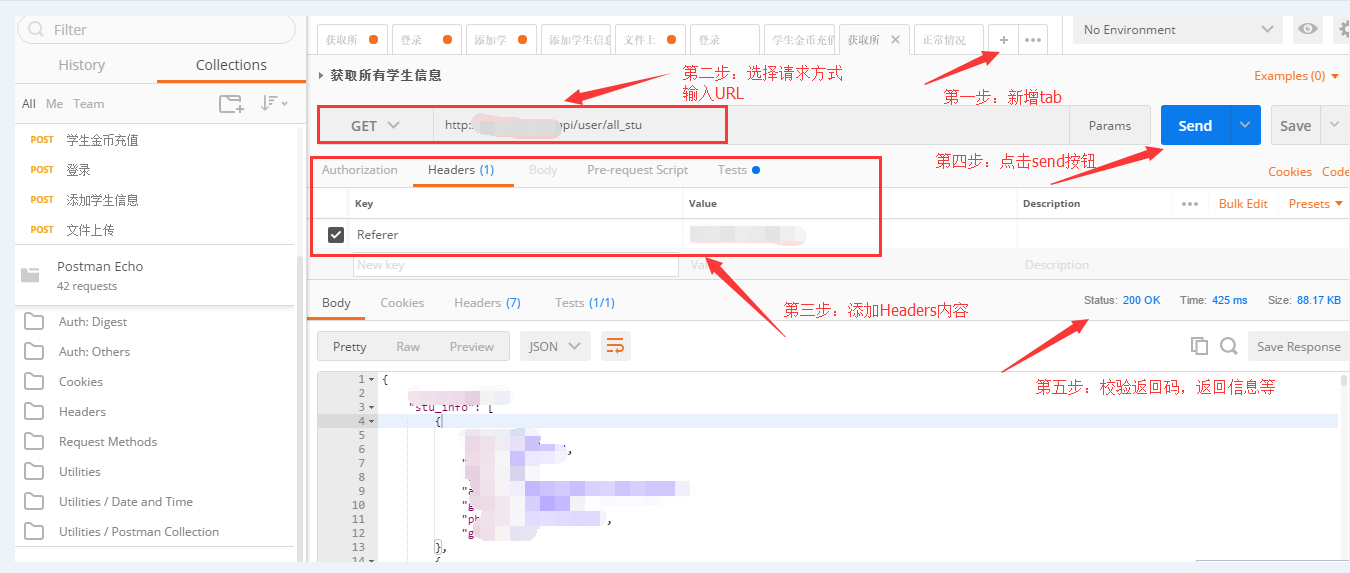
四、带Header的请求:该请求需要在Heards里面添加Cookie。
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容
4、在Heard里面对应的内容
5、点击“send”按钮
6、查看返回码,返回信息等

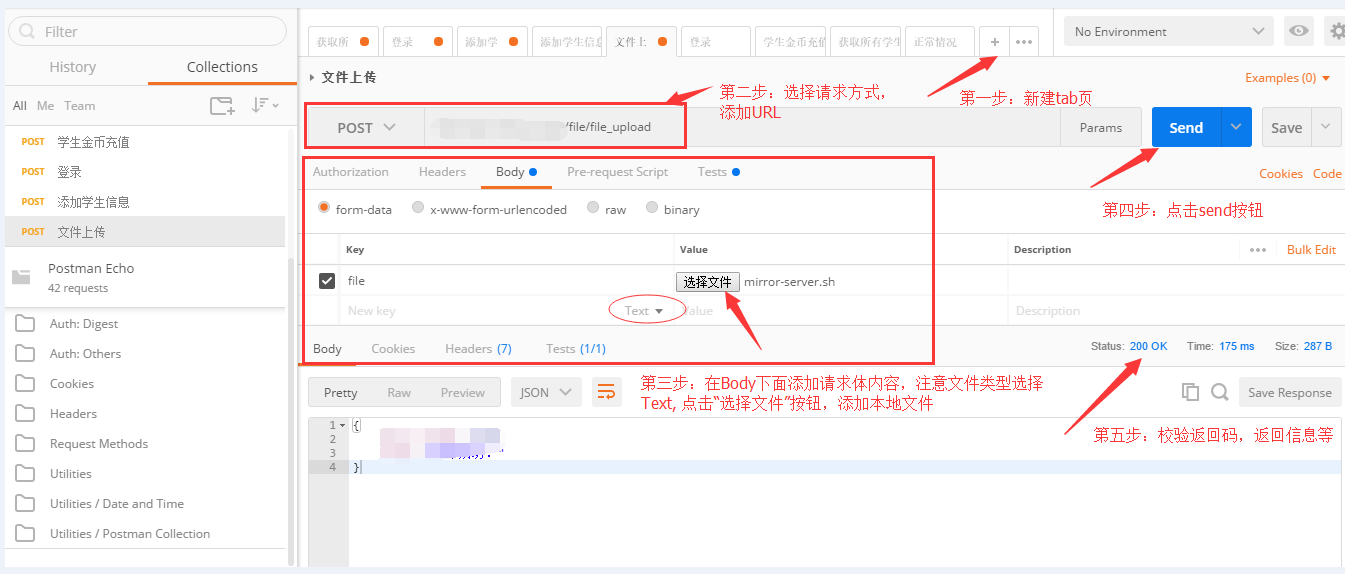
五、文件上传的请求:发送请求前需要先上传文件。
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容,文件内容选择file, 选择本地的文件上传
4、点击“send”按钮
5、查看返回码,返回信息等

postman常见问题
postman如何发送json参数
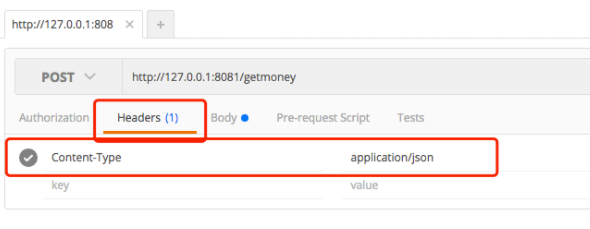
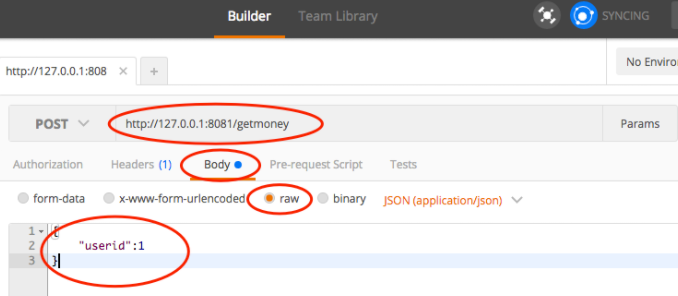
1、在地址栏里输入请求url:http://127.0.0.1:8081/getmoney

2、接着选择“POST”方式。

3、在“headers”添加key:Content-Type , value:application/json

4、然后点击"body",''raw''并设定为JSON。
5、接着添加:{"userid": 1}
6、最后点击send发送即可。
二、如何实施自动化测试呢?????
前言:平时可能大家只是简单用postman来看一些请求返回的数据。其实它还具有很强大的接口自动化测试功能,它其实自己就提供了一个框架,它是采用js脚本编写的。其功能百度都可以查到使用方法,但感觉有点零散,我这里整理了一下,把使用postman进行接口测试的方法整合了,图文并茂,能快速掌握其使用。
1、postman简要说明
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,其提供了客户端和插件方式供大家使用。它除了方便开发调试外,对测试人员也有很大的作用,是接口自动化测试的好帮手,每个迭代版本发布时都可以通过postman执行一遍自动化接口用例,快速确保接口正确性,提高测试效率。下面进入正题,直接介绍使用它来进行接口自动化测试。
2、postman实现接口自动化测试
首先下载postman客户端安装包,然后按照提示安装,不细说。安装完后打开界面如下:
通过左边菜单栏创建接口测试用例,主要代码编写区域为pre-requestScript和Tests,如图:

Postman提供了全局变量和局部变量的设置,提高了编写测试脚本的方便性,postman主要采用js脚本编写。直接上常用的公共全局变量:
assertNotTimeout
var hasResponse=postman.getResponseHeader('Content-Type')?true:false; if(!hasResponse) tests['服务端在超时前没返回任何数据,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
logParams
if(hasResponse) tests[`[INFO] 请求参数(超时没返回时不解析):${JSON.stringify(request.data)}`]=true;
getResponseJson
try{if(hasResponse) var json=JSON.parse(responseBody);}catch(err){ tests['服务端没返回合法的JSON格式,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false; tests[`[INFO] 返回:${responseBody}`]=true; console.error(err);};
assertType
var assertType=(name,value,type)=>{let isType=(type==='array')? Array.isArray(value):typeof value===type; tests[`${name}为${type}(实际值:${value})`]=isType;};
assertEqual
var assertEqual=(name,actual,expected)=>{tests[`${name}等于${expected}(实际值:${actual})`]=actual===expected;};
assertNotEqual
var assertNotEqual=(name,actual,expected)=>{tests[`${name}不等于${expected}(实际值:${actual})`]=actual!==expected;};
设置方法如下:



设置完后保存即可,然后在编写测试脚本直接使用即可,下面是脚本编写样例:
var data="刘德华和天天向上的故宫还在";
pm.environment.set("data",data);
上面是设置发送请求前的data数据,参数以{{data}}方式表示,如图:


请求数据准备完成后,开始编写测试脚本,测试脚本根据自己需要编写,以下仅供参考。全局变量使用方法如下:
eval(globals.assertNotTimeout);//判断是否超时
eval(globals.getResponseJson);// 未超时,解析返回的JSON对象
eval(globals.assertNotEqual);// 返回元素是否与预期值不一致
assertNotEqual('code',json.code,403);//判断返回的code不是403
一般情况下前面三个请求需要一起写,具体如图:

脚本编写完毕后,通过以下方式执行接口自动化:

点击run后会出现新的窗口:

设置完如上参数后,直接点击Run AutoTest按钮即可,执行结果如下:

以上操作即完成了一次接口的测试,如需要进行某个接口的压力测试,可以单独设置迭代次数。
3、postman使用外部数据进行接口自动化
如果需要使用外部数据文件进行测试,方法如下:
先准备好外部数据,一般使用csv文件,可以直接用txt文件编写,然后保存成.csv格式文件,格式如下(第一行一定要写参数化的名称,带中文的值需要保存为utf-8格式,否则后面预览时会出现乱码):

然后定义需要参数化的位置和名称:

在测试执行前使用如下方式指定该参数化需要匹配的值:
pm.environment.set("name", data.name);//这里指定了参数化位置对应的值
console.log(data.name);//这里是日志打印

然后再编写测试用例,如:
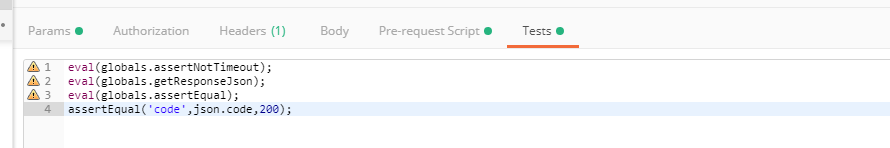
eval(globals.assertNotTimeout);
eval(globals.getResponseJson);
eval(globals.assertEqual);
assertEqual('code',json.code,200);

编写完成脚本后,同样通过collection runner执行:


执行前可以打开log工具检查下执行时内容是否正确,按ctrl+alt+c调出日志工具,最后直接执行,效果如下。

4、postman生成request代码
postman除了进行接口测试外还能生成支持多种语言的request代码,方便使用,步骤如下:



以上为postman比较实用的功能,百度上都有,这里整合了一下供大家使用,方便大家快速学习。
postman接口自动化测试之如何使用)的更多相关文章
- postman接口自动化测试之添加Tests检查点
一.概念 Postman的Tests本质上是JavaScript代码,通过我们编写测试代码,每一个Tests返回True,或是False,以判断接口返回的正确性. 其实,每一个Tests实际上就是一个 ...
- Postman接口自动化--Postman Script脚本功能使用详解
Postman Script 功能,支持原生的JS,所以可以使用JS解决很多接口自动化的一些问题,例如接口依赖.接口参数专递和接口断言等: 这里主要是针对Pre-Request Script 和 Te ...
- 接口自动化测试之httprunner初探
❝ 今天来介绍一个python的一个开源项目:httprunner,接口自动化工具.第一次输入,难免有不周到的地方,轻喷~ ❞ 介绍: HttpRunner是一个简单优雅但功能强大的 HTTP(S) ...
- postman接口自动化,环境变量的用法详解(附postman常用的方法)
在实现接口自动测试的时候,会经常遇到接口参数依赖的问题,例如调取登录接口的时候,需要先获取登录的key值,而每次请求返回的key值又是不一样的,那么这种情况下,要实现接口的自动化,就要用到postma ...
- 【转载自JHBlogs的博客】postman接口自动化,环境变量的用法详解(附postman常用的方法)
在实现接口自动测试的时候,会经常遇到接口参数依赖的问题,例如调取登录接口的时候,需要先获取登录的key值,而每次请求返回的key值又是不一样的,那么这种情况下,要实现接口的自动化,就要用到postma ...
- python WEB接口自动化测试之requests库详解
由于web接口自动化测试需要用到python的第三方库--requests库,运用requests库可以模拟发送http请求,再结合unittest测试框架,就能完成web接口自动化测试. 所以笔者今 ...
- 【转】JAVA接口自动化测试之一个测试方法对应多条测试数据的实现方式
一.痛点:一条测试数据对应一个测试方法 前面的章节中我们已经写代码实现了登录接口的处理调用,但是一个接口往往是需要多条测试用例才能完整的覆盖到每一种情况. 针对于单接口多条测试用例需要执行的情况,该如 ...
- Java接口自动化测试之集成MyBatis和MySQL (五)
pom.xml新增dependency <dependency> <groupId>org.mybatis</groupId> <artifactId> ...
- Java接口自动化测试之TestNG测试报告ExtentReports的应用(三)
pom.xml导入包 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=" ...
随机推荐
- 十七、jenkins运行robotframework脚本,配置自动发送邮件
一.配置系统管理-系统设置: A.系统管理--系统设置--Jenkins Location-系统管理员邮件地址:配置管理员邮箱全称(qq,163等都可以) B.配置管理员邮箱属性: 1.输入smtp服 ...
- activiti 流程发起人控制
最近做activiti流程发起人的控制,最开始的想法是新建一张表 ,通过控制流程定义id与发起人id进行控制,如果这样每次发布新的流程就必须 重新设置流程发起人,因为通过流程定义不能获取流程模型id, ...
- xcode archive灰色,无法打包的解决办法
问题如图: 解决办法:目前的运行配置是使用模拟器,改成“iOS Device”即可 step1: step2: 修改后archive选项变为黑色,可点击状态了
- Map 接口有哪些类
Map接口 Map提供了一种映射关系,其中的元素是以键值对(key-value)的形式存储的,能够实现根据key快速查找value:Map中的键值对以Entry类型的对象实例形式存在:建(key值)不 ...
- Delphi XE2 之 FireMonkey 入门(27) - 数据绑定: TBindingsList: TBindScope
Delphi XE2 之 FireMonkey 入门(27) - 数据绑定: TBindingsList: TBindScope 如果在编写表达式时, 如果能够随意指认需要的控件就好了(通过 Owne ...
- 关于崩溃报告的日志以及dump文件
在用户使用软件的过程当中突然产生软件崩溃的问题,必须采取相关的措施去拦截崩溃产生的原因,这有助于程序员解决此类崩溃的再次发生.特别是有些难以复现的崩溃,不稳定的崩溃,更有必要去调查崩溃产生的原因.一般 ...
- css 实现渐变
background:-ms-radial-gradient(circle,rgba(0, 0, 0, 0.2),rgba(0,0,0,0)); /* IE 10*/ background: -web ...
- sqlMap.xml配置文件中迭代一个集合的方式
比如:根据班级号查询学生的信息,参数是list 1.foreach的用法:[写法一] <select id="getStudentListByClassId" resultM ...
- 【洛谷p2239】螺旋矩阵
关于题前废话: 这道题的数据范围过于强大了qwq,显然如果我们开一个30000*30000的二维数组来模拟,显然首先就开不下这么大的数组,然后暴力搜索的话也会爆掉,所以直接模拟显然是一个不正确的选择( ...
- js页面加载的几种方式的速度: window.onload、 $(window).load、 $(function(){})、 $(document).ready(function () {})、onload=‘asd()’
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
