CSS3 nth-of-type(n)选择器 last-of-type选择器 nth-last-of-type(n)选择器 CSS3 only-child选择器 only-of-type选择器
CSS3 nth-of-type(n)选择器
“:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
示例演示
通过“:nth-of-type(2n)”选择器,将容器“div.wrapper”中偶数段数的背景设置为橙色。
HTML代码:
<div class="wrapper">
<div>我是一个Div元素</div>
<p>我是一个段落元素</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
</div>
CSS代码:
.wrapper > p:nth-of-type(2n){
background: orange;
}
演示结果:

从效果图可以看出,“:nth-child(n)”选择器是表示父元素中子元素的第几个元素(或者单数复数的集合,可以不是同一中类型的元素,“:nth-of-type(n)”选择器只计算父元素中指定的某种类型的子元素
CSS3 last-of-type选择器
“:last-of-type”选择器和“:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
示例演示
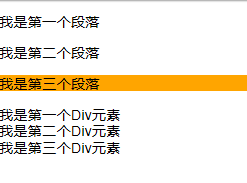
通过“:last-of-type”选择器,将容器“div.wrapper”中最后一个段落元素背景设置为橙色
(提示:这个段落不是“div.wrapper”容器的最后一个子元素)。
HTML代码:
<div class="wrapper">
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
<div>我是第一个Div元素</div>
<div>我是第二个Div元素</div>
<div>我是第三个Div元素</div>
</div>
CSS代码:
.wrapper > p:last-of-type{
background: orange;
}
演示结果:

这是一个包含“:last-of-type”选择器和“:first-of-type”选择器的代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title> <style type="text/css">
.wrapper{
height: auto;
width:200px ;
} .wrapper > div:last-of-type{
background: orange;
}
.wrapper>div:first-of-type{
background: orange;
}
</style>
</head>
<body>
<div class="wrapper">
<div>我是第一个Div元素</div>
<div>我是第二个Div元素</div>
<div>我是第三个Div元素</div>
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
</div>
</body>
</html>
效果:

CSS3 nth-last-of-type(n)选择器
“:nth-last-of-type(n)”选择器和“:nth-of-type(n)”选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于上节中介绍的“:nth-last-child(n)”选择器一样。
示例演示
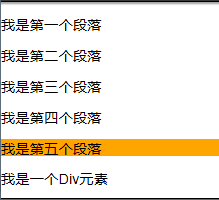
通过“:nth-last-of-type(n)”选择器将容器“div.wrapper”中的倒数第三个段落背景设置为橙色。
HTML代码:
<div class="wrapper">
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
<p>我是第五个段落</p>
<div>我是一个Div元素</div>
<p>我是第六个段落</p>
<p>我是第七个段落</p>
</div>
CSS代码:
.wrapper > p:nth-last-of-type(3){
background: orange;
}
演示结果:

代码示例:
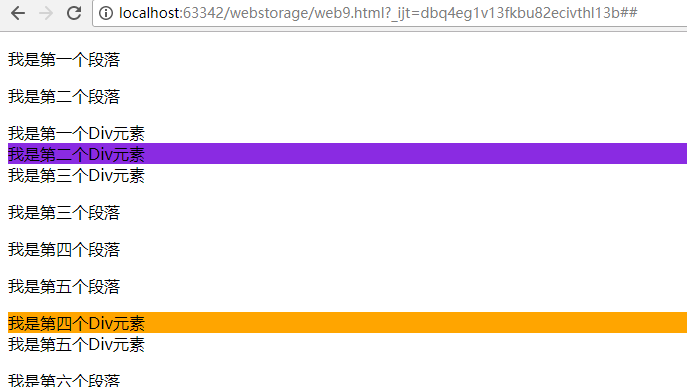
将“:nth-last-of-type(n)”选择器和“:nth-of-type(n)”选择器都应用上,这里我们可以看到它们的用法和效果的不同
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-last-of-type(n)</title>
<style type="text/css">
.wrapper > div:nth-last-of-type(){
background: orange;
}
.wrapper > div:nth-of-type(){
background: blueviolet;
} </style>
</head>
<body>
<div class="wrapper">
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<div>我是第一个Div元素</div>
<div>我是第二个Div元素</div>
<div>我是第三个Div元素</div>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
<p>我是第五个段落</p>
<div>我是第四个Div元素</div>
<div>我是第五个Div元素</div>
<p>我是第六个段落</p>
</div>
</body>
</html>
效果:

CSS3 only-child选择器
“:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
示例演示
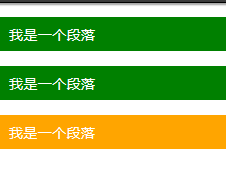
通过“:only-child”选择器,来控制仅有一个子元素的背景样式,为了更好的理解,我们这个示例通过对比的方式来向大家演示。
HTML代码:
<div class="post">
<p>我是一个段落</p>
<p>我是一个段落</p>
</div>
<div class="post">
<p>我是一个段落</p>
</div>
CSS代码:
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;
}
演示结果:

CSS3 only-of-type选择器
“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。
示例演示
通过“:only-of-type”选择器来修改容器中仅有一个div元素的背景色为橙色。
HTML代码:
<div class="wrapper">
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
</div>
<div class="wrapper">
<div>我是一个Div</div>
<ul>
<li>我是一个列表项</li>
</ul>
<p>我是一个段落</p>
</div>
CSS代码:
.wrapper > div:only-of-type {
background: orange;
}
演示结果:

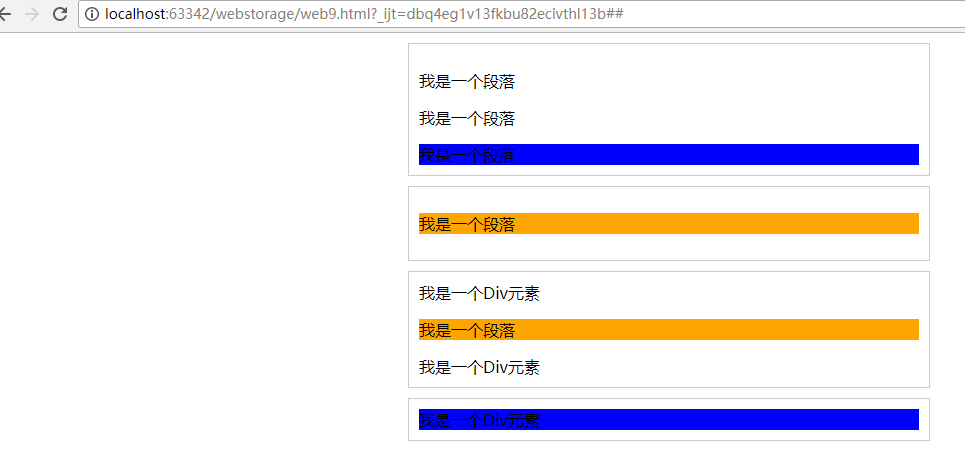
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style type="text/css">
.wrapper {
border: 1px solid #ccc;
padding: 10px;
width: 500px;
margin: 10px auto;
} .wrapper p:only-of-type{
background: orange;
}
.wrapper div:only-of-type{
background:blue;
}
</style> </head>
<body>
<div class="wrapper">
<p>我是一个段落</p>
<p>我是一个段落</p>
<div>我是一个段落</div>
</div> <div class="wrapper">
<p>我是一个段落</p>
</div> <div class="wrapper">
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
</div>
<div class="wrapper">
<div>我是一个Div元素</div>
</div>
</body>
</html>
效果:

转载:http://www.imooc.com
CSS3 nth-of-type(n)选择器 last-of-type选择器 nth-last-of-type(n)选择器 CSS3 only-child选择器 only-of-type选择器的更多相关文章
- CSS3新特性(阴影、动画、渐变、变形、伪元素等) CSS3与页面布局学习总结——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原点 三.伪元素 3.1.before 3.2.after 3.3.清除浮动 四.圆角与边 ...
- 4_jquery
官网:www.jquery.com 兼容: 1.jquery-3.1.0.js :form.attr("checked","false")无效 2.firefo ...
- MyBatis 源码分析 - 配置文件解析过程
* 本文速览 由于本篇文章篇幅比较大,所以这里拿出一节对本文进行快速概括.本篇文章对 MyBatis 配置文件中常用配置的解析过程进行了较为详细的介绍和分析,包括但不限于settings,typeAl ...
- Mybaits 源码解析 (二)----- 根据配置文件创建SqlSessionFactory(Configuration的创建过程)
我们使用mybatis操作数据库都是通过SqlSession的API调用,而创建SqlSession是通过SqlSessionFactory.下面我们就看看SqlSessionFactory的创建过程 ...
- CSS3 教程 选择器 标记一下防止 要找时404
客 » Airen的博客 CSS3 选择器——基本选择器 作者:大漠 日期:2011-08-09 点击:6418 CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运 ...
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- css3复杂选择器+内容生成+Css Hack
1.复杂选择器2.内容生成3.多列4.CSS Hack(浏览器兼容性)=======================================1.复杂选择器 1.兄弟选择器 1.特点: 1.通过 ...
- CSS系列:CSS3新增选择器
1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选择器 选择匹配E的元素,且匹配元素的id为“id”,E选择符可以省略. E.class 类选择器 选 ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
随机推荐
- Linux shell - 修改文件所属用户和组 (chown, chgrp)
在工作中,会遇到这样的情况,需要把目录所属的的root用户更改到普通用户,root组更改到普通组. sha-q:/ # ll drwxr-xr-x 2 root root 4096 2014-09-1 ...
- angular ajax
在使用angular 发送ajax的时候,状态信息是正常的,状态码200,返回的参数是使用@responsebody转换后返回的字串.在前端却总是在调用错误的回调函数,也拿不到正确的反馈信息. 回调函 ...
- find查找特殊权限用法
find查找特殊权限的用法 find選項與參數: 3. 與檔案權限及名稱有關的參數: -name filename:搜尋檔案名稱為 filename 的檔案: -size [+-]SIZE:搜尋比 S ...
- MySQL高可用方案 MHA之一MHA安装
MHA0.58安装 MHA(Master High Availability)由两部分组成:MHA Manager(管理节点)和MHA Node(数据节点).管理节点mha4mysql-manager ...
- C++类前置声明
cpp前置声明: 前置声明只能作为指针或引用,不能定义类的对象,也不能调用对象中的方法. 详见:https://www.cnblogs.com/dobben/p/7440745.html
- Jmeter之CSV Data Set Config
在很多情况下,需要针对测试数据做参数化操作,Jmeter提供了很好用的CSV Data Set Config插件. 一.界面显示 二.界面说明 1.名称:标识,建议设置为该组件是提供什么功能 2.注释 ...
- 关于hadoop登陆kerberos时设置环境变量问题的思考
中心思想,设置kerberos环境变量时,发现JDK源码当中的一个问题,故描述如下. 在平时的使用中,如果hadoop集群配置kerberos认证的话,使用java访问hdfs或者hive时,需要先进 ...
- 一个简单的INI读写文件类,基于C++的模板编程实现,使用超级方便
GITHUB链接:https://github.com/brofield/simpleini 主体代码: /** @mainpage <table> <tr><th> ...
- 2 Hadoop集群安装部署准备
2 Hadoop集群安装部署准备 集群安装前需要考虑的几点硬件选型--CPU.内存.磁盘.网卡等--什么配置?需要多少? 网络规划--1 GB? 10 GB?--网络拓扑? 操作系统选型及基础环境-- ...
- python接口自动化:调试接口的代码(无token情况下)
实现代码如下: #接口调试 import requests,time class api_demo1: def __init__(self,RequestWay,url,data): self.s=r ...
