case_when

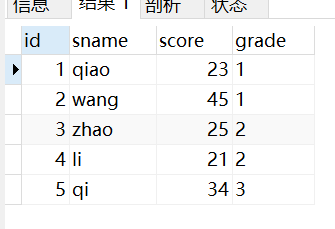
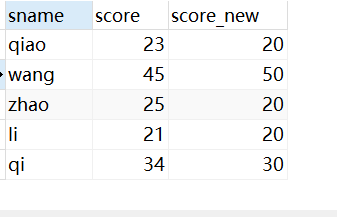
select sname,score,
case
when score>=20 and score<30 then 20
when score>=30 and score<40 then 30
when score<=40 and score<50 then 40
else 50
end as score_new from teacher

case_when的更多相关文章
- SQl_update,case_when,end
627.Given a table salary, such as the one below, that has m=male and f=female values. Swap all f and ...
- Oracle 常用函数
主要是对项目中用过的 oracle 函数进行总结,并做出目录,方便后续项目是快速查找,提高效率. 01.Round (数值的四舍五入) 描述:传回一个数值,该数值是按照指定的小数位元数进行四舍五入运算 ...
- Lesser known dplyr tricks
In this blog post I share some lesser-known (at least I believe they are) tricks that use mainly fun ...
- 32、Differential Gene Expression using RNA-Seq (Workflow)
转载: https://github.com/twbattaglia/RNAseq-workflow Introduction RNAseq is becoming the one of the mo ...
- R数据分析:数据清洗的思路和核心函数介绍
好多同学把统计和数据清洗搞混,直接把原始数据发给我,做个统计吧,这个时候其实很大的工作量是在数据清洗和处理上,如果数据很杂乱,清洗起来是很费工夫的,反而清洗好的数据做统计分析常常就是一行代码的事情. ...
- (数据科学学习手札134)pyjanitor:为pandas补充更多功能
本文示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 pandas发展了如此多年,所包含的功能已 ...
随机推荐
- Linux新增用户,并设置Root(管理员)权限
在使用Linux过程中,Root账号拥有最大的操作权限.为保证Root账号安全,一般不直接使用Root账号,而是直接创建一个拥有Root权限的其它账号来使用.详细操作步骤如下 第一步,创建用户,如下图 ...
- IDEA中代码不小心删除,或者改了半天想回退到某个特定时间怎么办?
第一步: 第二步: 第三步: 第四步:
- 北风设计模式课程---开放封闭原则(Open Closed Principle)
北风设计模式课程---开放封闭原则(Open Closed Principle) 一.总结 一句话总结: 抽象是开放封闭原则的关键. 1."所有的成员变量都应该设置为私有(Private)& ...
- qbzt day6 上午
还是合并石子,但是这次可以任意两个合并,并且求最大异或和 f[s]表示把s所对应的的石子合并为一堆的最小代价 最后求f[2^n-1] 怎么转移? 最后一次也是把两堆合并成一堆,但是会有很多情况,可以枚 ...
- ASP Loading
ASP 页面加载等待效果.如 显示"请稍后页面正在加载...",加载完成后隐藏这个loading. <%Response.buffer=false%> <html ...
- Sails.js中文文档,Sails中文文档
Sails.js中文文档 http://sailsdoc.swift.ren/ Sails.js是一个Web框架,可以于轻松构建自定义,企业级Node.js Apps.它在设计上类似于像Ruby ...
- springmvc 读写分离
推荐第四种:https://github.com/shawntime/shawn-rwdb 4种不方的读写分离实现方法 http://blog.csdn.net/lixiucheng005/artic ...
- MyBatis系列:二、配置文件详解
本文会详细介绍MyBatis的常用配置 1.properties节点 <properties resource="mybatis-config.properties"> ...
- jQuery测试错题解析
1. JavaScript中实现回车切换效果是利用了event对象的( )属性. A.Tab B.keyCode C.KeyCode D.KeyDown 解析:实现回车切换效果是keyCode属性.故 ...
- UI自动化之三种等待
UI自动化中常用三种等待 目录 1.强制等待 2.隐式等待 3.显示等待 1.强制等待 执行到某一条语句后,然后sleep(3),等待3秒后,才会继续执行后面的语句 2.隐式等待 隐式等待只需要声明一 ...
