Vuex 学习笔记一
一、定义
Vuex是一个专为Vue.js应用程序开发的状态管理模式。
状态管理模式
简单的demo
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
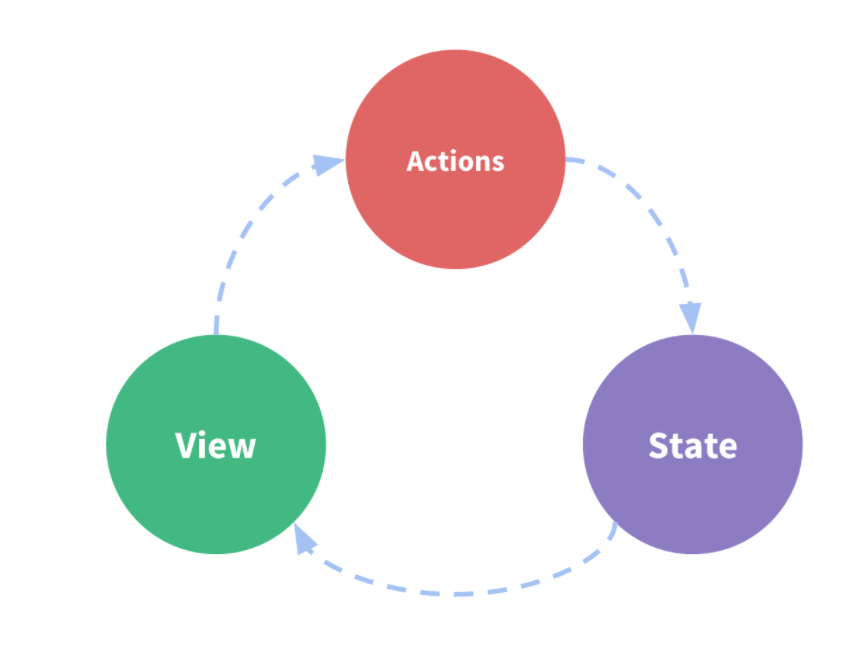
- state,驱动应用的数据源;
- view,以声明方式将state映射到视图;
- actions,响应在view上的用户输入导致的状态变化。
二、产生背景
“单向数据流”理念的极简示意图如下:

产生问题:
但是,当应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
问题一:多个视图依赖于同一状态。
问题二:来自不同视图的行为需要变更同一状态。
通常做法:
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。
以上的这些模式非常脆弱,通常会导致无法维护的代码。
解决方案:
vuex: 把组件的共享状态抽取出来,以一个全局单例模式管理
在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
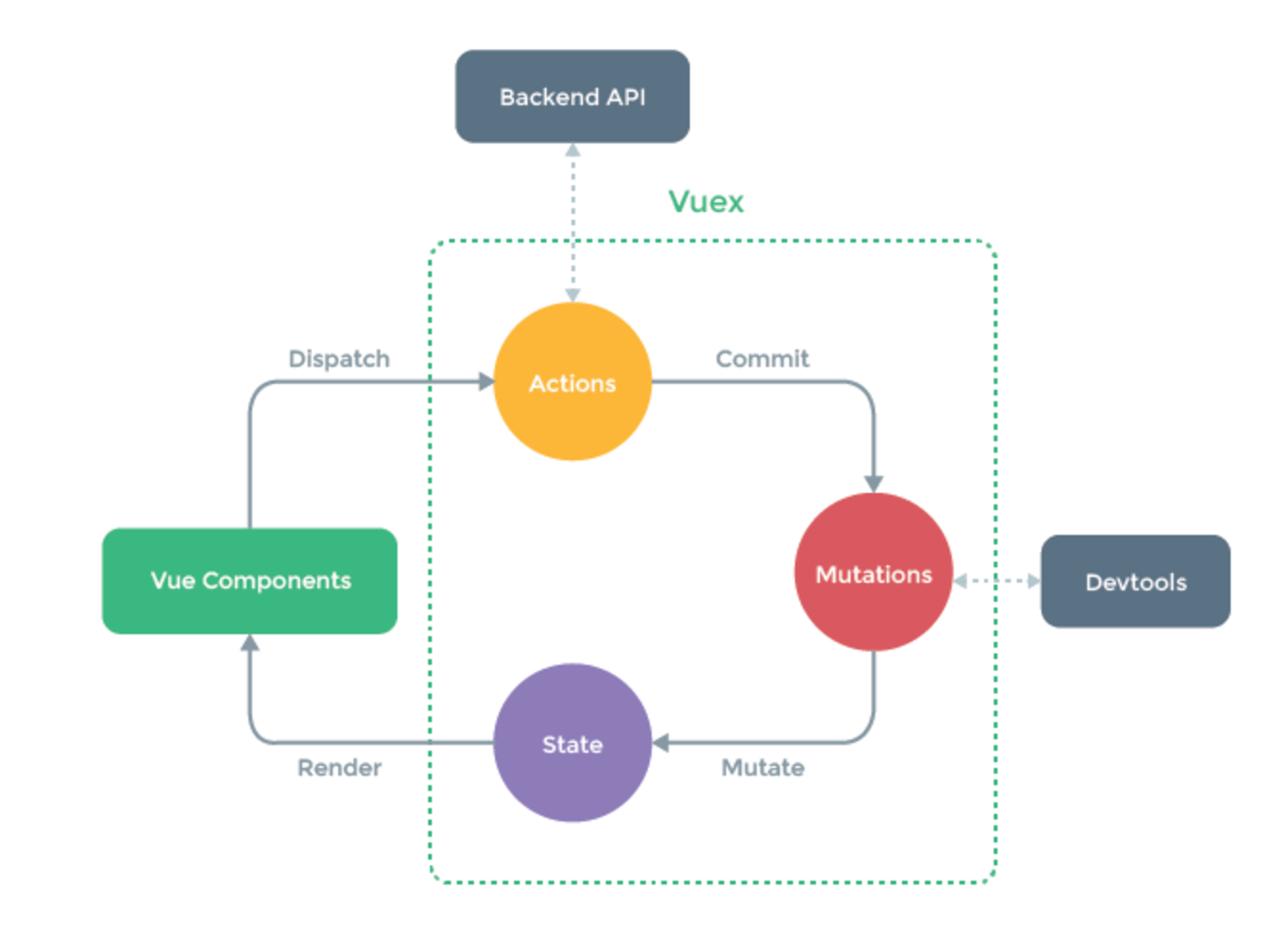
vuex机制图

三、详解
每一个Vuex应用得核心就是store(仓库)。
store保存着应用中大部分的状态
与全局变量区别:
1.Vuex的状态存储是响应式的。store里的状态发生变化,则vue组件内部的状态也会发生变化。
2.不能直接改变store中的状态。唯一改变store中的状态途径就是显式地提交(commit)mutations。这样使得我们可以方便得跟踪每个状态的变化。
vuex完整、简单使用demo
<div id="app">
<span>{{count}}</span>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
<script>
import vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 注册插件 // 实例化vuex const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: state => state.count++,
decrement: state => state.count--
}
}) new Vue({//实例化vue
el: '#app',
computed: {
count () {
return store.state.count
}
},
methods: {
increment () {
store.commit('increment')
},
decrement () {
store.commit('decrement')
}
}
})
</script>
State
<div id="app">
<span>{{count}}</span>
</div>
<script>
import vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 注册插件 const store = new Vuex.Store({
state: {
count: 0
}
}) // 子组件
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
return this.$store.state.count // 各子组件可以通过this.$store来访问这个store实例
}
}
}
// Vuex通过store选项,提供了一种机制将状态从根组件注入到每个子组件中
const app = new Vue({
el: '#app',
store, // 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件
components: { Counter },
template: `
<div class="app">
<counter></counter>
</div>
`
})
</script>
mapState 辅助函数
当一个组件需要获取多个状态时候使用,mapState 辅助函数帮助生成计算属性
// 在单独构建的版本中辅助函数为 Vuex.mapState
import { mapState } from 'vuex' export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count, // 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count', // 为了能够使用 `this` 获取局部状态,必须使用常规函数,不能使用箭头函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}
当映射的计算属性的名称与 state 的子节点名称相同时(count: state => state.count),我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
mapState 函数返回的是一个对象。通过使用对象展开运算符“ ... ” 将它与局部计算属性混合使用,将多个对象合并为一个,并将最终对象传给 computed 属性
computed: {
localComputed () { /* ... */ }, // 局部计算属性
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
// ...
})
}
Getters
需要从store中的state中派生出一些状态, 例如对列表进行过滤并计数
Vuex允许我们在store中定义【getters】(可以认为是store的计算属性)。
Getters接受state作为其第一个参数:
const store = new Vuex.Store({
state: {
todos: [
{id: 1, text: 'xxx', done: true}
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})
new Vue({//实例化vue
el: '#app',
computed: {
doneTodos () {
return store.getters.doneTodos // -> [{ id: 1, text: 'xxx', done: true }]
}
}
})
Vuex 学习笔记一的更多相关文章
- Vuex 学习笔记
Vuex 是什么? Vuex 是一个专为 Vue.js应用程序开发的状态管理模式.由于SPA应用的模块化,每个组件都有它各自的数据(state).视图(view)和方法(actions),当项目内容越 ...
- vuex学习笔记
一.vuex的目的 把组件的共享状态抽取出来,以一个全局单例模式管理.在这种模式下,组件树构成了一个巨大的视图,不管在树的哪个位置,任何组件都能获取状态或触发行为. 二.vuex集中式管理数据 安装 ...
- Vuex学习笔记(-)安装vuex
什么是Vuex? vuex是一个专门为vue.js应用程序开发的状态管理模式.即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. 安装vuex(前提是已经安装好vue-cli脚手 ...
- Vue学习—— Vuex学习笔记
组件是Vue最强大的功能之一,而组件实例的作用域是相互独立的,意味着不同组件之间的数据是无法相互使用.组件间如何传递数据就显得至关重要,这篇文章主要是介绍Vuex.尽量以通俗易懂的实例讲述这其中的差别 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- 【Vue学习笔记】—— vuex的语法 { }
学习笔记 作者:o_Ming vuex Vuex ++ state ++ (用于存储全局数据) 组件访问 state 中的全局数据的方式1: this.$store.state.全局数据 组件访问 s ...
- 7 种 Javascript 常用设计模式学习笔记
7 种 Javascript 常用设计模式学习笔记 由于 JS 或者前端的场景限制,并不是 23 种设计模式都常用. 有的是没有使用场景,有的模式使用场景非常少,所以只是列举 7 个常见的模式 本文的 ...
- vuex学习详细解(主页目录
学习vuex过程中,通过 vue-cli命令来配置和使用vuex笔记整理 vue-cli中配置vuex流程和注意事项 vuex目录配置 vuex的states.js vuex的getters.js v ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
随机推荐
- windows 下的定时任务 (原)
linux 下的定时任务是crontab 以前都是linux的定时任务,这次在windows做了定时任务,简单记录一下(win8 跟 win10为例) windows 2008下的定时任务配置: 控制 ...
- maven入门问题解决
记录入门使用maven的问题和解决方法: 一.用mvn clean compile编译报错/ 或者在IDE中编译时,Problem视图显示错误:无法从maven服务器或者私有服务器或者某个网站中中下载 ...
- IDEA中代码不小心删除,或者改了半天想回退到某个特定时间怎么办?
第一步: 第二步: 第三步: 第四步:
- 深入探究JVM(1) - Java的内存区域解析
http://blog.csdn.net/sczyh22/article/details/46652901<br>Java 虚拟机在执行Java程序的时候会把它管理的内存区域划为几部分,这 ...
- HTML转换PDF及SWF及图片
一.源码特点 在一些应用场景中,出于某些目的(例如需要对文章内容进行保护,禁止用户真接复制文字内容),不能直接提供HTML的方式进行浏览,那么就需要将文章内容转换为其它的格式如PDF.图 ...
- you have not created a boot efi partition
rhel6.8 自定义分区,创建 /boot/efi 分区找不到”EFI System Partition“文件系统, 选其他文件系统 next时都提示:you have not created a ...
- python中导入sklearn中模块提示ImportError: DLL load failed: 找不到指定的程序。
python版本:3.7 平台:windows 10 集成环境:Anaconda3.7 64位 在jupyter notebook中导入sklearn的相关模块提示ImportError: DLL l ...
- 【洛谷P2239 螺旋矩阵】
题目链接 直接看题 一看就很数学 我们不妨来画图 画出几个矩阵,找他们的关系 然后发现 当i==1时,对应的值就是j所对应的值: 当i==n时,所对应的值就是3*n-2-j+1: 当j==1时,所对应 ...
- WPF Good UI 2
自定义一个漂亮的window窗口UI <Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation& ...
- Delphi XE2 之 FireMonkey 入门(7) - TText 与 TFont
TText 也是从 TShape(TControl -> TShape)继承; 而与之类似的 TLabel 的继承序列是 TControl -> TStyledControl -> ...
