css 导航菜单+下拉菜单
一、导航菜单
1.横向导航
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>横向导航菜单</title>
<style>
body{
margin:0;
}
ul{
list-style-type:none;
background-color: #f3f3f3;
position: fixed;
overflow:hidden;
margin:0;
padding:0;
width:100%;
position:fixed;
border-bottom:1px solid #e7e7e7;
}
ul li{
float:left;
text-align: center;
}
ul li a{
color:#666;
text-decoration:none;
padding:8px 16px;
display:block;
width:60px;
}
ul li a:hover{
background-color:#ddd;
}
ul li:last-child{
float:right;
border-right:none;
}
li:last-child {
border-bottom: none;
}
.active {
background-color: #4CAF50;
color: white;
}
</style>
<link rel="stylesheet" type="text/css" href="demo02.css"/>
</head>
<body>
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li style="f"><a href="#">关于</a></li>
</ul>
<div style="padding:20px;background-color:#1abc9c;height:1500px;">
<h1>Fixed Top Navigation Bar</h1>
<h2>Scroll this page to see the effect</h2>
<h2>The navigation bar will stay at the top of the page while scrolling</h2>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
</div>
</body>
</html>
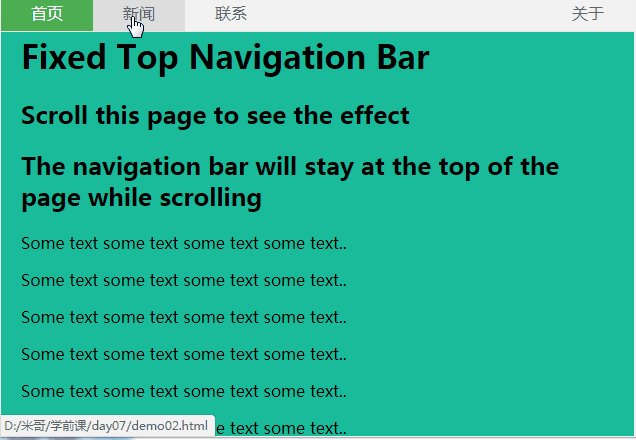
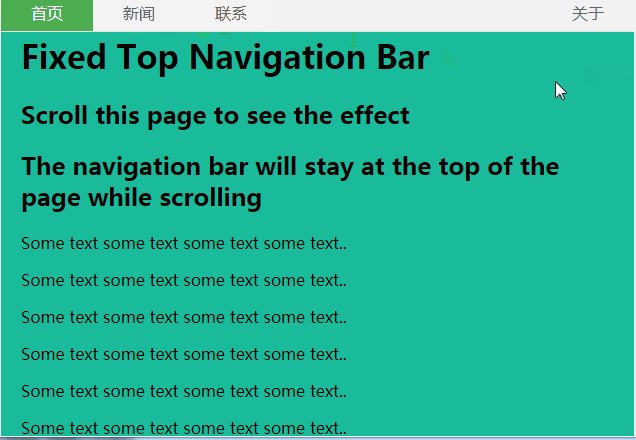
效果图:
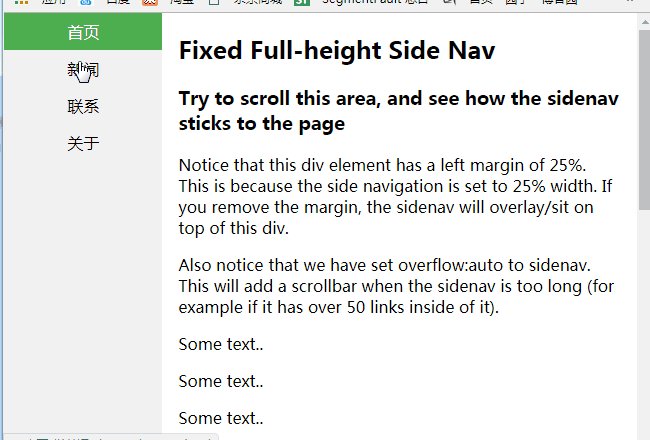
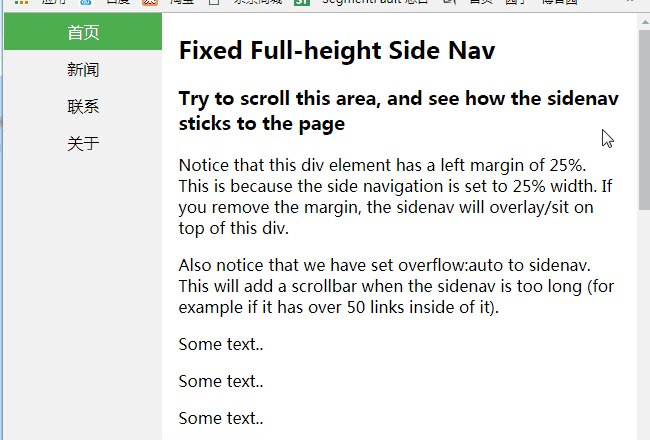
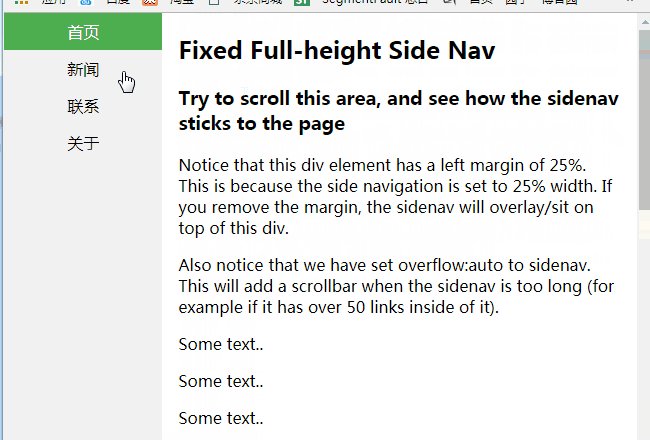
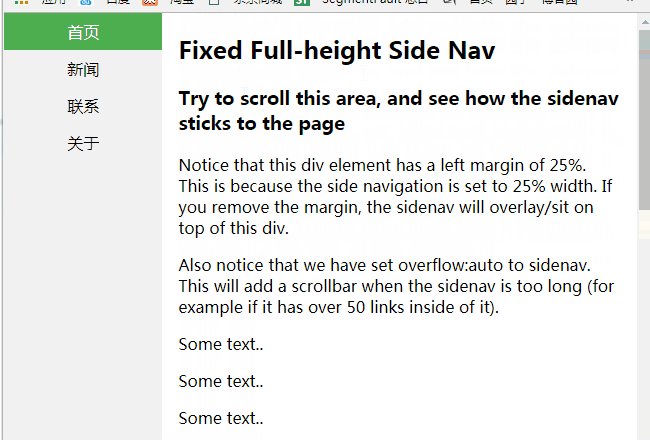
2.竖向导航
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
body{
margin:0;
}
ul{
list-style-type:none;
background-color: #f1f1f1;
width: 25%;
height: 100%;
position: fixed;
overflow: auto;
margin:0;
padding:0;
}
ul li{
text-align: center;
}
ul li a{
color:#000;
text-decoration:none;
padding:8px 16px;
display:block;
}
li:last-child {
border-bottom: none;
}
.active {
background-color: #4CAF50;
color: white;
}
div{
margin-left:25%;
padding:1px 16px;
height:1000px;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li><a href="#">关于</a></li>
</ul>
<div>
<h2>Fixed Full-height Side Nav</h2>
<h3>Try to scroll this area, and see how the sidenav sticks to the page</h3>
<p>Notice that this div element has a left margin of 25%. This is because the side navigation is set to 25% width. If you remove the margin, the sidenav will overlay/sit on top of this div.</p>
<p>Also notice that we have set overflow:auto to sidenav. This will add a scrollbar when the sidenav is too long (for example if it has over 50 links inside of it).</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
</div>
</body>
</html>效果图:
二、下拉菜单
- display:none和display:block切换实现
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
body{
margin:0;
text-align:center;
}
.dropdown{
background-color:green;
text-align:center;
padding:20px;
display:inline-block;
cursor:pointer;
position:relative;
}
.di{
display:none;
position:absolute;
top:61px;
left:0;
}
.di ul{
list-style:none;
padding:0;
margin:0;
background-color: #f9f9f9;
}
.di ul li{
min-width:104px;
padding:10px 15px;
}
.dropdown:hover{
background-color:#3e8e41
}
.dropdown:hover .di{
display:block;
}
.di ul li:hover{
background-color: #f1f1f1
}
</style>
</head>
<body>
<div class="dropdown">
<span>
下拉菜单
</span>
<div class="di">
<ul>
<li>你好!</li>
<li>我好!</li>
<li>大家好!</li>
</ul>
</div>
</div>
</body>
</html>
效果图:
持续更新,欢迎各位指教!
css 导航菜单+下拉菜单的更多相关文章
- 4 CSS导航栏&下拉菜单&属性选择器&属性和值选择器
CSS导航栏 熟练使用导航栏,对于任何网站都非常重要 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单 垂直导航栏: <!DOCTYPE html> <html> & ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- 织梦DedeCMS v5.7 实现导航条下拉菜单
首先将下面这段代码贴到templets\default\footer.htm文件里(只要在此文件里就行,位置无所谓) <</span>script type='text/javasc ...
- 经典的 div + css 鼠标 hover 下拉菜单
经典的 div + css 鼠标 hover 下拉菜单 效果图: 源码: <html> <head> <meta charset="utf-8"> ...
- Bootstrap历练实例:导航内下拉菜单的用法
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
- 更改SharePoint 2010 顶部导航为下拉菜单样式
更改SharePoint 2010 顶部导航为下拉菜单样式 最后的效果图: 假如一个网站集顶级站点下面有子网站:sub site1,该子站点下面又有两个子站点:sub site1_1,sub si ...
- Css之导航栏下拉菜单
Css: /*下拉菜单学习-2017.12.17 20:17 added by ldb*/ ul{ list-style-type:none; margin:; padding:; overflow: ...
- CSS写动态下拉菜单 -----2017-03-27
动态网站第一步:动态下拉菜单 关键点: overflow:hidden max-height xx:hover {} 设置当鼠标移上之后的效果 transition: 设置过度时间 cursor: ...
随机推荐
- 彻底搞定C指针-函数名与函数指针
函数名与函数指针 一 通常的函数调用 一个通常的函数调用的例子://自行包含头文件 void MyFun(int x); //此处的申明也可写成:void MyFun( int ); int mai ...
- sizeof 运算结果与编译系统有关
研究与实现相关的layout没多大意义 参考:有关c++中类的虚拟继承sizeof问题 情况1:<剑指offer>纪念版题,sizoef(空类)的结果? class A{}; sizeof ...
- C++学习书籍推荐
列出几本侯捷老师推荐的书1. C++程序员必备的书a) <C++ Programming Language> Bjarne Stroustrupb) <C++ Primer> ...
- FTP上传下载文件(面向对象版)
# 服务端 import socketserver import os import json import hashlib import struct class MySocketServer(so ...
- Linux GNU GAS introduction
Linux汇编语法简介(GNU GAS) 声明:本教程不是介绍汇编语言和CPU指令的书籍,只是对gas的用法做一简单介绍.市面上所有讲汇编的书都是在微软的环境下,使用的是Intel的语法格式, ...
- springboot 项目启动脚本
springboot项目启动可通过下面的shell脚本启动. startup.sh app=order-service-rest.jar appout=logs/${app/.jar/.out} ap ...
- mySQL学习入门教程——4.内置函数
四.内置函数: 包括了字符串函数.数值函数.日期函数.流程控制函数.其他函数(获取数据库信息)... 一.字符串函数[比较常用,需要掌握]1. concat(s1,s2,...,sn) #把传入的 ...
- Vue-router路由的简单使用
一.安装路由: 如果使用vue-cli脚手架搭建,项目创建过程中会提示你自否选择使用vue-router,选择使用即可, 二.创建组件 1.vue-cli项目自动创建的路由文件是src包下面的rout ...
- 2018-2-22-在-windows-安装-Jekyll
title author date CreateTime categories 在 windows 安装 Jekyll lindexi 2018-02-22 17:47:39 +0800 2018-2 ...
- Linux系统分辨率设置
linux 设置分辨率 如果你需要在linux上设置显示屏的分辨率,分两种情况:分辨率模式存在与分辨率模式不存在,具体如下. 1,分辨率模式已存在 1)如何查询是否存在: 图形界面:在System S ...