es6 常用的语法
1.es6 模块化 你import 和 export


export default 为默认到处,而export能导出多个方法或变量。
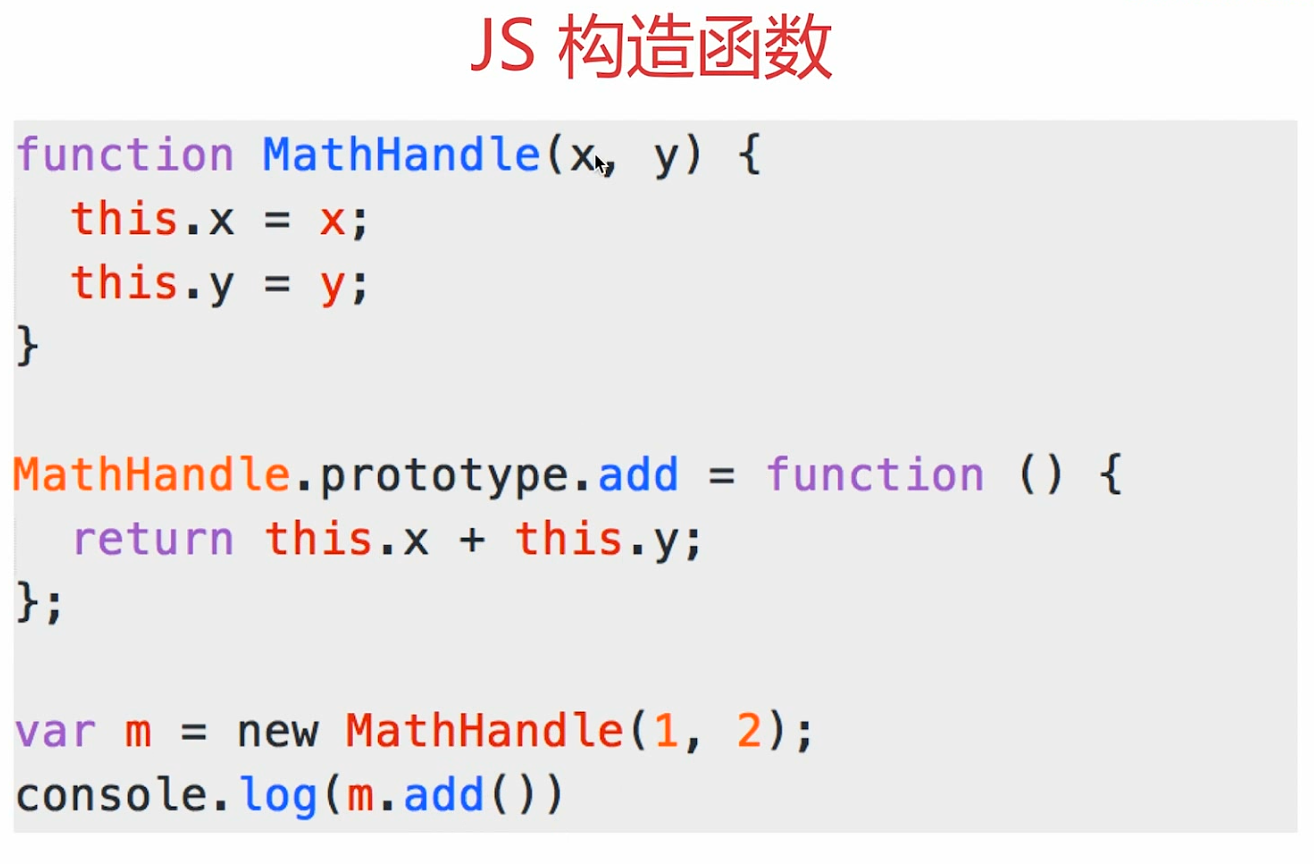
2. es6——class与普通构造函数的区别



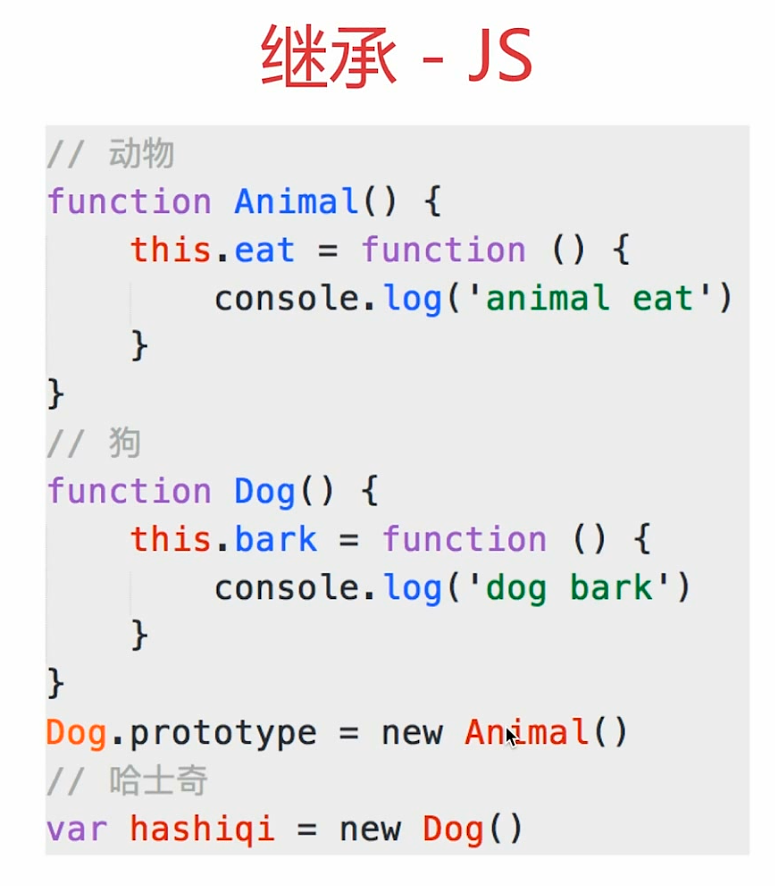
class的继承方式以extends 后面跟另外一个class,super()为需继承的类的constructor
es6 常用的语法的更多相关文章
- es6常用的语法
刚开始用vue或者react,很多时候我们都会把ES6这个大兄弟加入我们的技术栈中.但是ES6那么多那么多特性,我们需要全部都掌握吗?秉着二八原则,掌握好常用的,有用的这个可以让我们快速起飞. 接下来 ...
- ES6常用语法
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015. 也就是说,ES6就是ES2015. ...
- ES6常用语法简介import export
ES6常用语法简介import export let与var用法区别 //var var a = []; for (var i = 0; i < 10; i++) { a[i] = functi ...
- ES5与ES6常用语法教程之 ②解构语法糖、声明变量异同
js常用语法系列教程如下 es5与es6常用语法教程(1) es5与es6常用语法教程(2) es5与es6常用语法教程(3) es5与es6常用语法教程(4) es5与es6常用语法教程(5) es ...
- vue学习(一)ES6常用语法
1 ES6常用语法 1.1 变量提升 例① # 变量提升 <div id="app"> </div> <script> console.log( ...
- ES6常用语法总结
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015.也就是说,ES6就是ES2015.虽 ...
- ES6常用新特性
https://segmentfault.com/a/1190000011976770?share_user=1030000010776722 该文章为转载文章!仅个人喜好收藏文章! 1.前言 前几天 ...
- ES6常用特性总览
以前看过一遍es6,今天面试时被问到了一个很简单的es6特性,竟然没回答上来,特来重温一下es6,做个总结性笔记. 一.什么是es6 es6是新版本JavaScript语言的标准,在2015年6月发布 ...
- es6常用基础合集
es6常用基础合集 在实际开发中,ES6已经非常普及了.掌握ES6的知识变成了一种必须.尽管我们在使用时仍然需要经过babel编译. ES6彻底改变了前端的编码风格,可以说对于前端的影响非常巨大.值得 ...
随机推荐
- linux0.11内核源码——boot和setup部分
https://blog.csdn.net/KLKFL/article/details/80730131 https://www.cnblogs.com/joey-hua/p/5528228.html ...
- kNN(从文本文件中解析数据)
# 准备数据:从文本文件中解析数据# 在kNN.py中创建名为file2matrix的函数,处理输入格式问题# 该函数的输入为文件名字符串,输出为训练样本矩阵和类标签向量# 将文本记录到转换Numpy ...
- Tortoise git账号记住密码
方法一: 本地git仓库目录下,找到 .git/config ,然后打开增加: [credential] helper = store 这样只有该目录下的git操作不用每次输入用户名和密码,换一个目录 ...
- HihoCoder - 1664 (单调队列)
题目:https://vjudge.net/contest/319166#problem/B 题意: 一个01间隔矩阵,求一个方阵的最大边长,这个方阵的要求是里面01分隔,不能有01相邻 思路:同 ...
- DZY Loves Chemistry
DZY Loves Chemistry time limit per test 1 second memory limit per test 256 megabytes input standard ...
- inode的若干锚
/** * __insert_inode_hash - hash an inode * @inode: unhashed inode * @hashval: unsigned long value u ...
- upc组队赛14 Bus stop【签到水】
Bus Stop 题目描述 In a rural village in Thailand, there is a long, straight, road with houses scattered ...
- 【html】 两栏对比网页,同时滚动
有的时候需要左右对比环境,而且希望能同时滚动,如下这么拼接就可以了 <html> <head><meta http-equiv="content-type&qu ...
- EasyUI的datagrid表格行高度增加
这里以easyui的default样式为例: 找到easyui--->themes-->default-->easyui.css-->Ctrl+F找到.datagrid-row ...
- Vue2.0---webpack打包知识点-1
打包上线或者将项目做成产品的肯定不希望暴露自己源码 在config的index.js中将productionGzip设置为false即可.(使之不生成.map文件). 对Vue-cli的webpack ...
