webpack CSS处理loader
loader概念:
首先来介绍一下loader,之前我们用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,
将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
这个时候就给webpack扩展了loader来处理这些文件。
loader使用步骤:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
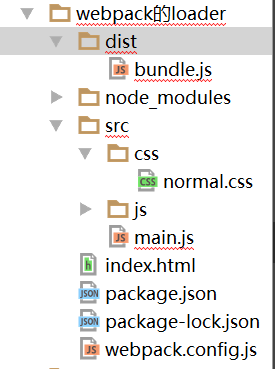
目录结构:
在src目录中,创建一个css文件,其中创建一个normal.css文件。
我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。
normal.css中的代码非常简单,就是将body设置为red
但是,这个时候normal.css中的样式不会生效,因为我们还没有引用它。
webpack也不可能找到它,因为我们只有一个入口,webpack会从入口开始查找其他依赖的文件。
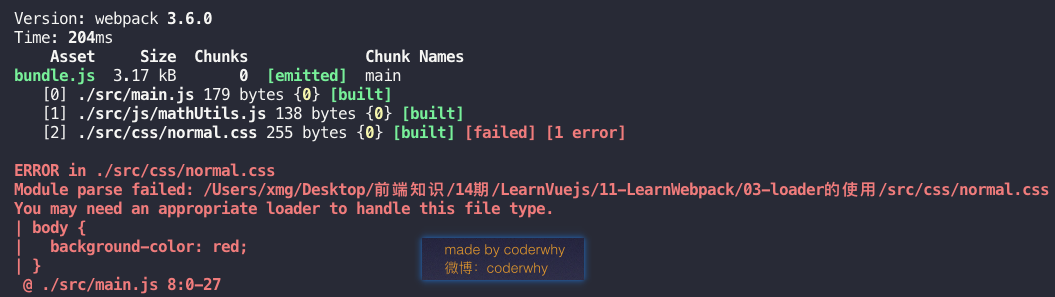
重新打包,会出现如下错误:

这个错误告诉我们:加载normal.css文件必须有对应的loader
安装loader:
npm install --save-dev css-loader
npm install style-loader --save-dev
同时在webpack.config.js中配置如下:
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
css-loader只负责加载css文件,style-loader负责将css具体样式嵌入到文档中,少了两个中的任何一个css文件都不会生效
最终的webpack.config.js文件如下:
const path = require('path') //导出 path是node内置的包 通过npm init初始化得到package.json
module.exports = { //导出入口和出口路径
entry: './src/main.js', //入口文件
output: { // 动态获取路径
path: path.resolve(__dirname, 'dist'), // resolve拼接路径 __dirname是node自带全局变量,保存现在项目的路径
filename: 'bundle.js'
},
//模块:例如解读CSS,图片如何转换,压缩
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
//插件,用于生产模版和各项功能
plugins:[
],
//配置webpack开发服务功能
devServer:{
}
}
webpack CSS处理loader的更多相关文章
- webpack配置常用loader加载器
webapck中使用loader的方法有三种 使用loader之前必须运行安装 : npm install --save-dev xxx-loader (1)通过CLI : 命令行中运行 webpac ...
- webpack css打包为一个css
1.安装 npm install extract-text-webpack-plugin --save-dev 2.项目目录: index文件夹下的index.css: body{ backgroun ...
- webpack 3.x loader
css-loader webpack配置 module:{ rules:[ { test:/\.css$/, use:['style-loader',css-loader] //顺序不能变 } ] } ...
- webpack css文件编译、自动添加前缀、剥离
1.css文件编译 webpack默认只能编译js文件,引入css需要loader支持 // css文件写入js中 npm i style-loader -D // css文件loader npm i ...
- webpack系列之loader的基本使用
可以访问 这里 查看更多关于大数据平台建设的原创文章. webpack系列之loader及简单的使用 一. loader有什么用 webpack本身只能打包Javascript文件,对于其他资源例如 ...
- 初探webpack之编写loader
初探webpack之编写loader loader加载器是webpack的核心之一,其用于将不同类型的文件转换为webpack可识别的模块,即用于把模块原内容按照需求转换成新内容,用以加载非js模块, ...
- Css Js Loader For Zencart
Css Js Loader 描述:这个插件很早就出来了,可能知道人非常少 这个插件的功能是整合所有的网站的CSS和JS内容到一个文件里边. 因为CSS和JS文件到了一个文件,加快了程序的运行 在配合其 ...
- webpack配置css相关loader注意先后顺序
一.问题描述 在webpack3中,引入animate.css失败. 二.问题分析 1.难道是入口main.js引用方式不对? import animate from 'animate.css' 2. ...
- webpack css loader 使用
备注: 接上面的项目 1. 添加css main.css #app { text-align:center; } main.js require("./main.css"); ...
随机推荐
- scrapy之Request对象
我们在使用scrapy框架的时候,会经常疑惑,数据流是怎么样在各个组件中间传递的.最近经常用scrapy+selenium爬取淘宝,又因为今天周五心情好,本宝宝决定梳理一下这方面知识. scrapy中 ...
- EZOJ #373排序
分析 它居然真的是个nlog^3暴力?! 两个数在加小于min(lowbit(x),lowbit(y))的数时对他们的奇偶性不影响 因此每次加上min(lowbit(x),lowbit(y))判断此时 ...
- Share架构的一些心得
个人这些年,从web->system service->app 项目实战,陆陆续续经历的项目很多,自己也数不清.自己也一直对于架构没有明确去给出一个自己的定义描述. 刚好最近一直在flut ...
- Java Xms Xmx
堆设置 -Xms 是指程序启动时初始内存大小(此值可以设置成与-Xmx相同,以避免每次GC完成后 JVM 内存重新分配). -Xmx 指程序运行时最大可用内存大小,程序运行中内存大于这个值会 OutO ...
- 127、TensorFlow 计算图执行(二)
import tensorflow as tf # Define a placeholder that expects a vector of three floating-point values ...
- python简单的函数定义和用法实例
python简单的函数定义和用法实例 这篇文章主要介绍了python简单的函数定义和用法,实例分析了Python自定义函数及其使用方法,具有一定参考借鉴价值,需要的朋友可以参考下 具体分析如下: 这里 ...
- php-fpm的执行方式 (进程管理模式)
php-fpm的进程数可以根据设置分为动态和静态. 静态:直接开启指定数量的php-fpm进程,不再增加或者减少: 动态:开始的时候开启一定数量的php-fpm进程,当请求量变大的时候,动态的增加ph ...
- 爬虫(十一)—— 请求库(三)pypeteer请求库
曾经使用模拟浏览器操作(selenium + webdriver)来写爬虫,但是稍微有点反爬的网站都会对selenium和webdriver进行识别,网站只需要在前端js添加一下判断脚本,很容易就可以 ...
- Map与JSON Conver
function strMapToObj(strMap) { let obj = Object.create(null); for (let [k,v] of strMap) { ...
- PHP_CodeIgniter Github实现个人空间
github支持github Pages 可以实现自己的个人空间 XXX.github.io/project 1 注册自己的github账户 2 需要设置自己的user_name, user_name ...