getJSON方式请求服务器
register.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'register.jsp' starting page</title>
<script type="text/javascript" src="<%=basePath%>js/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(
function() { $("#loginName").blur(
function() {
var name = this.value;
alert(name);
if (name == "") {
$("#check").text("用户名不能为空");
} else {//使用ajax发送异步请求,判断用户名是否存在
$.getJSON(
"http://localhost:8080/ajaxstu1/check",
"name="+name, callBack);
}
function callBack(checkTag) {
if (checkTag == true) {
$("#check").text("用户名已使用");
} else if (checkTag ==false) {
$("#check").text("用户名可以使用");
}
} }//end blur function );
});
</script> </head>
<!--
/* $.ajax({
"url" : "check",
"type" : "get",
"data" : "name=" + name,
"dataType" : "text",
"success" : callBack,
"error" : function() {
alert("系统正在更新,稍后再试");
}
}); */
-->
<body>
<form action="">
<table>
<tr>
<td>昵称:</td>
<td><input type="text" id="loginName" name="name" />
</td>
<td><span id="check"></span>
</td>
</tr>
</table>
</form> </body>
</html>
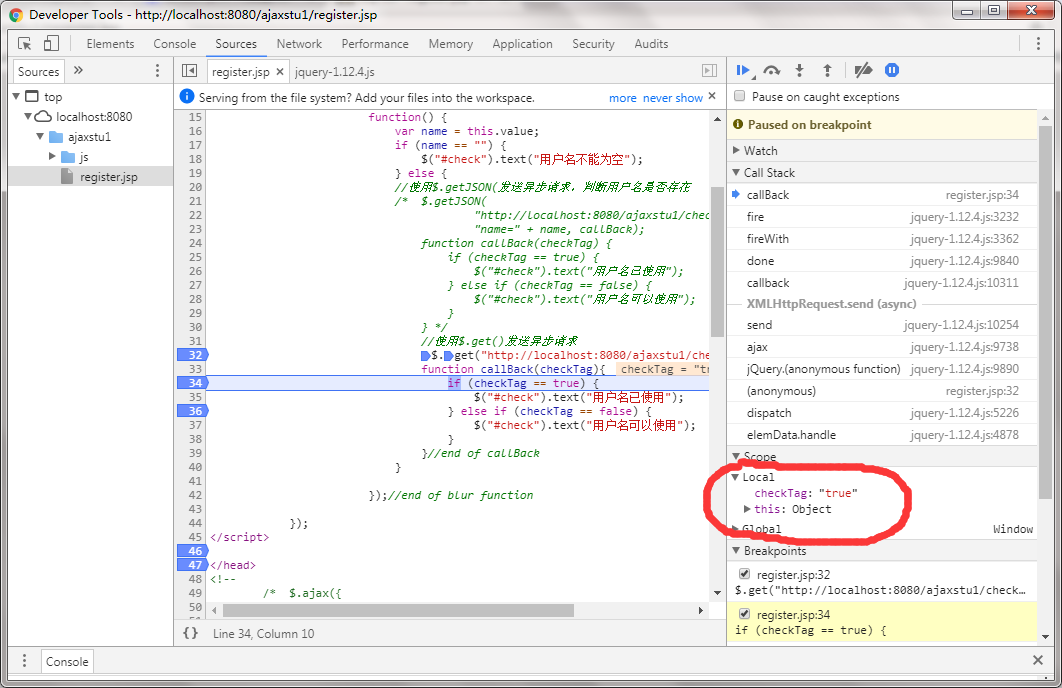
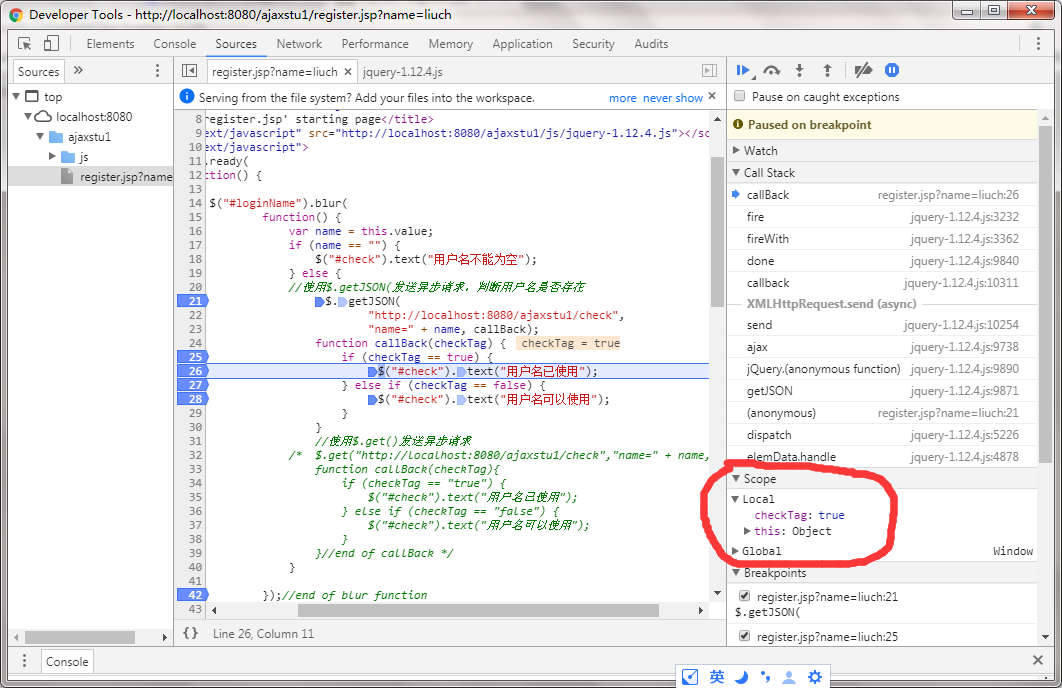
注意:使用 $.getJSON( "http://localhost:8080/ajaxstu1/check", "name="+name, callBack); 去请求服务器时,服务器返回的是json对象,在callBack回调函数中做
checkTag == true 判断时,就不能使用checkTag =="true"的方式了,否则,结果出不来!!!
CheckUserServlet.java
package cn.bdqn.xsh.controller; import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSON; public class CheckUserServlet extends HttpServlet{ private static final long serialVersionUID = 8418279663598505788L; @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException { // resp.setCharacterEncoding("UTF-8");
String name = req.getParameter("name");
System.out.println(name);
boolean tag = true;
if(name.equals("liuch")){
tag=true;
}else{
tag=false;
}
PrintWriter out = resp.getWriter(); // 使用$.getJSON方式进行异步请求
String returnStr=JSON.toJSONString(tag); //把tag转成JSON格式
System.out.println("returnStr is:"+returnStr);
out.print(returnStr);
out.flush();
out.close(); } @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");//
this.doGet(req, resp);
} }
web.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list> <servlet>
<servlet-name>CheckUserServlet</servlet-name>
<servlet-class>cn.bdqn.xsh.controller.CheckUserServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckUserServlet</servlet-name>
<url-pattern>/check</url-pattern>
</servlet-mapping> </web-app>
使用$.get()方式请求服务器和使用$.getJSON()方式请求服务器,返回值的类型不同,前者是一个字符串,后者不是,看下图浏览器调试界面的区别:
$.get()方式请求服务器:

使用$.getJSON()方式请求服务器:

此外,可以在callBack回调函数中加一句:console.log(typeof checkTag ); 就能知道服务器返回的值的类型了
function callBack(checkTag) {
console.log(typeof result);
31 if (checkTag == true) {
32 $("#check").text("用户名已使用");
33 } else if (checkTag ==false) {
34 $("#check").text("用户名可以使用");
35 }
36 }
getJSON方式请求服务器的更多相关文章
- NSURLRequest POST方式请求服务器示例
http://lizhuang.iteye.com/blog/1833297 1. 准备阶段 NSString *urlString = [NSString stringWithFormat:@&q ...
- Android使用HttpClient以Post、Get请求服务器发送数据的方式(普通和json)
讲这个之前,我们先来说说get和post两种请求的区别吧!!! 1. GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.jsp?name=te ...
- Android 使用HTTP(get和post)方式登陆服务器
package com.wuyou.submittoserver; import android.os.Bundle; import android.support.v7.app.ActionBarA ...
- Android请求服务器的两种方式--post, get的区别
android中用get和post方式向服务器提交请求_疯狂之桥_新浪博客http://blog.sina.com.cn/s/blog_a46817ff01017yxt.html Android提交数 ...
- IOS 请求服务器的方式
IOS 中请求服务器的方式主要有Get 和Post . Get :[1]向服务器发索取数据的一种请求; [2]获取信息,而不是修改信息,类似数据库查询功能一样,数据不会被修改;请求的参数会跟在url后 ...
- android中用get和post方式向服务器提交请求
通过get和post方式向服务器发送请求首先说一下get和post的区别get请求方式是将提交的参数拼接在url地址后面,例如http://www.baidu.com/index.jsp?num=23 ...
- HttpClient get和HttpClient Post请求的方式获取服务器的返回数据
1.转自:https://blog.csdn.net/alinshen/article/details/78221567?utm_source=blogxgwz4 /* * 演示通过HttpClie ...
- android 之HttpURLConnection的post,get方式请求数据
get方式和post方式的区别: 1.请求的URL地址不同: post:"http://xx:8081//servlet/LoginServlet" get:http://xxx: ...
- Ajax-(get/post/jQuery方式请求)
< !DOCTYPE html > < html xmlns = "http://www.w3.org/1999/xhtml" > < head &g ...
随机推荐
- oracle、sql developer 删除某用户下所有的表
1.在sql developer内 select 'drop table "'||table_name||'";' from cat where table_type= ...
- noi.ac#228 book
分析 代码 #include<bits/stdc++.h> using namespace std; #define int long long const int inf =1e18; ...
- xenserver添加静态路由
xe network-list name-label= xe network-param-set uuid=48a64512-69e8-6534-f276-8d0c4555f946 other-con ...
- composer的自动加载机制(autoload)
composer的出现真是让人们眼前一亮,web开发从此变成了一件很『好玩』的事情,开发一个CMS就像在搭积木,从packagist中取出『积木』搭建在自己的代码中,一点一点搭建出一个属于自己的王国. ...
- css设计丝带
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8&quo ...
- 【ABAP系列】SAP DOI技术中I_OI_SPREADSHEET接口的使用
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP DOI技术中I_OI_S ...
- springboot连接mysql报错:com.mysql.jdbc.exceptions.jdbc4.CommunicationsException
nested exception is org.apache.ibatis.exceptions.PersistenceException: ### Error querying database. ...
- 三级级联(js实现)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- 好书推荐---Python网络编程基础
Python网络编程基础详细的介绍了网络编程的相关知识,结合python,看起来觉得很顺畅!!!
- Day8---Python的字典类型及操作
字典类 1.生成方法: a.介绍: 字典是键值对的集合,键值对 : 键是数据索引的扩展 b.生成方法: 使用{} 或者 dict() a = {'a' = 1, 'b' = 2, 'c' = 3 ...
