UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用
一、下载地址:https://ueditor.baidu.com/website/

官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 python 版本的 UEditor ,UEditor 源码下载链接:
UEditor 使用文档:http://fex.baidu.com/ueditor/
二、UEditor 使用
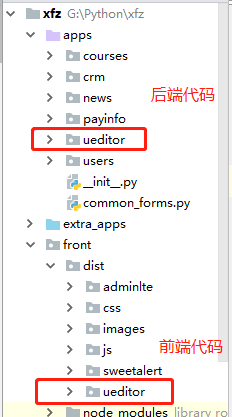
Ueditor富文本编辑器源码,分为前端源码及后端源码,我们需要将前端源码(js、css文件等)放置在前端代码目录,后端源码放置在后端代码目录,如下:

1、前端使用
1)js 文件引用:
<script src="{% static 'ueditor/ueditor.config.js' %}"></script>
<script src="{% static 'ueditor/ueditor.all.min.js' %}"></script>
2)需要使用 UEditor 的地方:
<script id="editor" type="text/plain"> // 固定用法
{{ news.content|safe }} // 内容
</script>
3)初始化 ueditor 富文本框:
<script>
// 初始化 ueditor
$(function () {
window.ue = UE.getEditor('editor',{ // window.ue 全局变量
'initialFrameHeight': 400, // ueditor 高度
'serverUrl': '{% url "ueditor:upload" %}' // ueditor 服务端url
})
});
</script>
2、后端使用
1)xfz/urls.py:凡是 ueditor 相关的url都转到ueditor目录下的urls.py中匹配
# xfz/urls.py
path('ueditor/',include('apps.ueditor.urls')), # ueditor 富文本
2)settings.py 相关配置
INSTALLED_APPS 注册:
INSTALLED_APPS = [
'…',
'apps.ueditor',
]
其他配置:
# ueditor 配置
UEDITOR_UPLOAD_TO_SERVER = True # 上传到当前服务器 ,true
MEDIA_UPLOAD = os.path.join(MEDIA_ROOT, 'news', 'newsImg')
UEDITOR_UPLOAD_PATH = MEDIA_UPLOAD # 上传的路径 UEDITOR_CONFIG_PATH = os.path.join(BASE_DIR,'front','dist','ueditor','config.json') # ueditor config 路径
至此,UEditor 富文本编辑器简单使用便介绍到这里了,如有兴趣可参考上述所给文档。
UEditor 初始化后界面:

此时,在UEditor 编辑器中上传图片等,会直接上传到 settings.py 中配置所指定的路径中。需要注意的是,在表单中使用 UEditor 富文本编辑器时,不能使用传统的 form 表单的形式提交数据,因为后端无法获取到富文本框中的数据。
如果表单中含有富文本数据需提交,建议使用 ajax 提交的方式来完成,具体实现可参考项目链接:
UEditor富文本编辑器简单使用的更多相关文章
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- ueditor富文本编辑器使用百度地图自定义动态地图组件及兼容https及http协议
ueditor富文本编辑器默认支持百度地图组件,但是如果导入动态地图后会加很多默认的地图组件在上面.如果需要自定义动态地图的组件则需要修改ueditor特定的html. ueditor百度地图组件所在 ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- springMVC -- 整合UEditor(富文本编辑器)
工作中需要用到UEditor编辑文本,在与springMVC进行整合时,出现了一些问题,结果导致,在进行图片上传时出现如下提示: 上网查询了很多相关资料,此处简要记录下,防止以后遇到类似问题. 一种方 ...
随机推荐
- golang入门案例之SOCKET
//服务端代码package main import ( "fmt" "net" "log" "os" "en ...
- apache不记录指定类型的访问日志
在虚拟主机配置文件中 添加如下内容使得.gif.png.bmp.js.css.swf,jpg,在指定访问日志后加上env=!image_request !取反即以上内容不显示在日志中. SetEnvI ...
- Python学习-------变量和简单的数据类型(String)
1.变量命名和使用 变量命名规则:a.变量名只能包含(字母 数字 下划线),且变量不能以数字开头,例如:变量 s_1(正确),变量1_s(错误) b.变量名不能包含空格,可以使用下划线来间隔 ...
- 基于 Node.js 的服务器自动化部署搭建实录
基于 Node.js 的服务器自动化部署搭建实录 在服务器上安装 Node.js 编写拉取仓库.重启服务器脚本 配置 Github 仓库的 Webhook 设置 配置 Node.js 脚本 其他问题 ...
- ssh连接报错
1.ssh: connect to host 172.16.0.142 port 22: Connection refused 解决: 在sshd 被连接端输入: [root@ecs-01 ~]# e ...
- string中getline,cin的方法getline(),get总结
一.string中的getline不是string的成员函数,属于全局函数,使用需要include<string>,有两个重载版本: 函数原型参见:http://www.cplusplus ...
- linux 使用timedatectl 修改时区和时间
使用timedatectl可以进行如下常见操作 1.查看当前时间/日期/时区:timedatectl或者timedatectl status 2.查看所有可用时区:timedatectl list-t ...
- 实验吧-PHP大法-eregi()函数
题目地址:http://www.shiyanbar.com/ctf/54 题目: <?php if(eregi("hackerDJ",$_GET[id])) { echo(& ...
- C# StreamReader与StreamWriter
原文:https://www.cnblogs.com/kissdodog/archive/2013/01/27/2878667.html StreamReader实现了抽象基类TextReader类, ...
- Anaconda配置环境变量+创建虚拟环境+pycharm使用虚拟环境
Anaconda配置环境变量+创建虚拟环境 配置环境变量 没有添加系统变量,所有系统根本识别不了conda命令,找不到位置,所以添加以下系统变量: 添加对应Anaconda环境变量:(以自己的安装路径 ...
