1.0搭建 Node.js 开发环境
《搭建 Node.js 开发环境》
本课程假设大家都是在 Linux 或者 Mac 下面。至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的、甚至是不可告人的兼容性 bug 处理能力,所以这部分同学麻烦在课程无法继续时,自行兼容一下。
不久前公司刚发一台新 Mac 给我,所以我对于在新环境中安装 Node.js 的过程还是记忆犹新的。
其实这过程特别简单:
先安装一个 nvm( https://github.com/creationix/nvm )
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.25.2/install.sh | bash
nvm 的全称是 Node Version Manager,之所以需要这个工具,是因为 Node.js 的各种特性都没有稳定下来,所以我们经常由于老项目或尝新的原因,需要切换各种版本。
安装完成后,你的 shell 里面应该就有个 nvm 命令了,调用它试试
$ nvm
当看到有输出时,则 nvm 安装成功。
安装 Node.js
使用 nvm 的命令安装 Node.js 最新稳定版,现在是 v0.12.3。
$ nvm install 0.12
安装完成后,查看一下
$ nvm ls
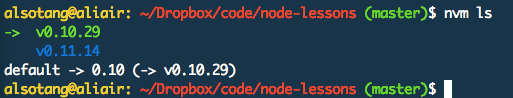
这时候可以看到自己安装的所有 Node.js 版本,输出应如下:

(图1)
那个绿色小箭头的意思就是现在正在使用的版本,我这里是 v0.10.29。我还安装了 v0.11.14,但它并非我当前使用的版本。
如果你那里没有出现绿色小箭头的话,告诉 nvm 你要使用 0.12.x 版本
$ nvm use 0.12
然后再次查看,这时候小箭头应该出现了。
OK,我们在终端中输入
$ node
REPL(read–eval–print loop) 应该就出来了,那我们就成功了。
随便敲两行命令玩玩吧。
比如 > while (true) {},这时你的 CPU 应该会飚高。
完善安装
上述过程完成后,有时会出现,当开启一个新的 shell 窗口时,找不到 node 命令的情况。
这种情况一般来自两个原因
一、shell 不知道 nvm 的存在
二、nvm 已经存在,但是没有 default 的 Node.js 版本可用。
解决方式:
一、检查 ~/.profile 或者 ~/.bash_profile 中有没有这样两句
export NVM_DIR="/Users/YOURUSERNAME/.nvm"[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
没有的话,加进去。
这两句会在 bash 启动的时候被调用,然后注册 nvm 命令。
二、
调用
$ nvm ls
看看像不像上述图1中一样,有 default 的指向。
如果没有的话,执行
$ nvm alias default 0.12
再
$ nvm ls
看一下
NVM:node version mangement
NPM:node包管理工具
NVM安装:
使用npm安装:npm insall nvm -g
然后在需要用到的目录执行source
~/.nvm/nvm.sh
就会初始化nodejs项目管理
1.0搭建 Node.js 开发环境的更多相关文章
- 快速搭建 Node.js 开发环境以及加速 npm
如何快速搭建 node 开发环境 npm 超慢 github 无法打开的问题 于是我觉得应该写一篇文章解答所有这些起步问题,让新同学也能顺顺利利入门. 快速搭建 Node.js 开发环境 如果你想长期 ...
- 手把手教你学node之搭建node.js开发环境
搭建node.js开发环境 本文只针对在Linux或者Mac下面.至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的.甚至是不可告人的兼容性 bug 处理能力,所以这部分同学麻烦 ...
- 【转】使用nvm快速搭建 Node.js 开发环境
原文链接:http://www.cnblogs.com/shuoer/p/7802891.html 快速搭建 Node.js 开发环境 如果你想长期做 node 开发, 或者想快速更新 node 版本 ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- Oracle 搭建Node.js开发环境
先决条件 安装oralce客户端驱动. 安装node.js. 创建项目 安装oracledb模块 $npm install oracledb 如果失败了,你可能要爬墙. 参考package ...
- MongoDB 搭建Node.js开发环境
理解Mongoose Elegant MongoDB object modeling for Node.js 安装Mongoose $ cnpm install --save mongoose ...
- DevExtreme 搭建Node.js开发环境
简介 DevExtreme is a component suite for creating highly responsive web applications for touch devices ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
- Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
随机推荐
- Java学习之Thread方法
一.sleep()方法:在同步中,释放CPU执行权,不释放同步锁,意味着程序停止 二.停止线程方法:原理:run执行完成 1.设置标记 class StopThread implements Runn ...
- Gcd的原理理解
Ps:最小公倍数=a*b/gcd(a,b) a除以b的商为p,余数为q,a=b*p+q,gcd(b,q)可以整除a和b,因此gcd(b,q)也能整除gcd(a,b):反过来,gcd(a,b)也能整除g ...
- 小程序UI自动化(一):appium小程序自动化尝试
appium 进行 小程序自动化尝试: 由于工作中进行app自动化用的是appium,故首先尝试用appium进行小程序自动化,以美团小程序为例(python脚本实现) 一.配置基础信息 启动微信ap ...
- js中的经典案例--简易万年历
js中的经典案例--简易万年历 html代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- 爬取拉钩网上所有的python职位
# 2.爬取拉钩网上的所有python职位. from urllib import request,parse import json,random def user_agent(page): #浏览 ...
- jmeter中如何使用csv文件并读取数据
我现在要测试一个新的网站,需要负载测试这个功能“加入购物车”.要做到 这一点,我需要模拟多个用户登录并进行购物操作,具体的场景为每一个人将同样的物品加入到购物车. JMeter 处理这些请求完全没有问 ...
- Cocos2d 之FlyBird开发---GamePlay类
| 版权声明:本文为博主原创文章,未经博主允许不得转载. 这个是游戏的核心部分:(FlyBird游戏重中之重) 创建一个物理世界(世界设置重力加速度) 在物理世界中添加一个动态的刚体(小鸟) 在物 ...
- QT下载与安装
1.下载地址:https://www.qt.io/download-open-source/ 2.qt5.5:http://download.qt.io/development_releases/qt ...
- Java开发中的23种设计模式详解(2)结构型
我们接着讨论设计模式,上篇文章我讲完了5种创建型模式,这章开始,我将讲下7种结构型模式:适配器模式.装饰模式.代理模式.外观模式.桥接模式.组合模式.享元模式.其中对象的适配器模式是各种模式的起源,我 ...
- iview 分割面板效果(二)
源码地址:https://gitee.com/yolanda624/coffer/tree/master/src/components/a-split-panel
