vue中使用canvas绘制签名
不多说,上代码:

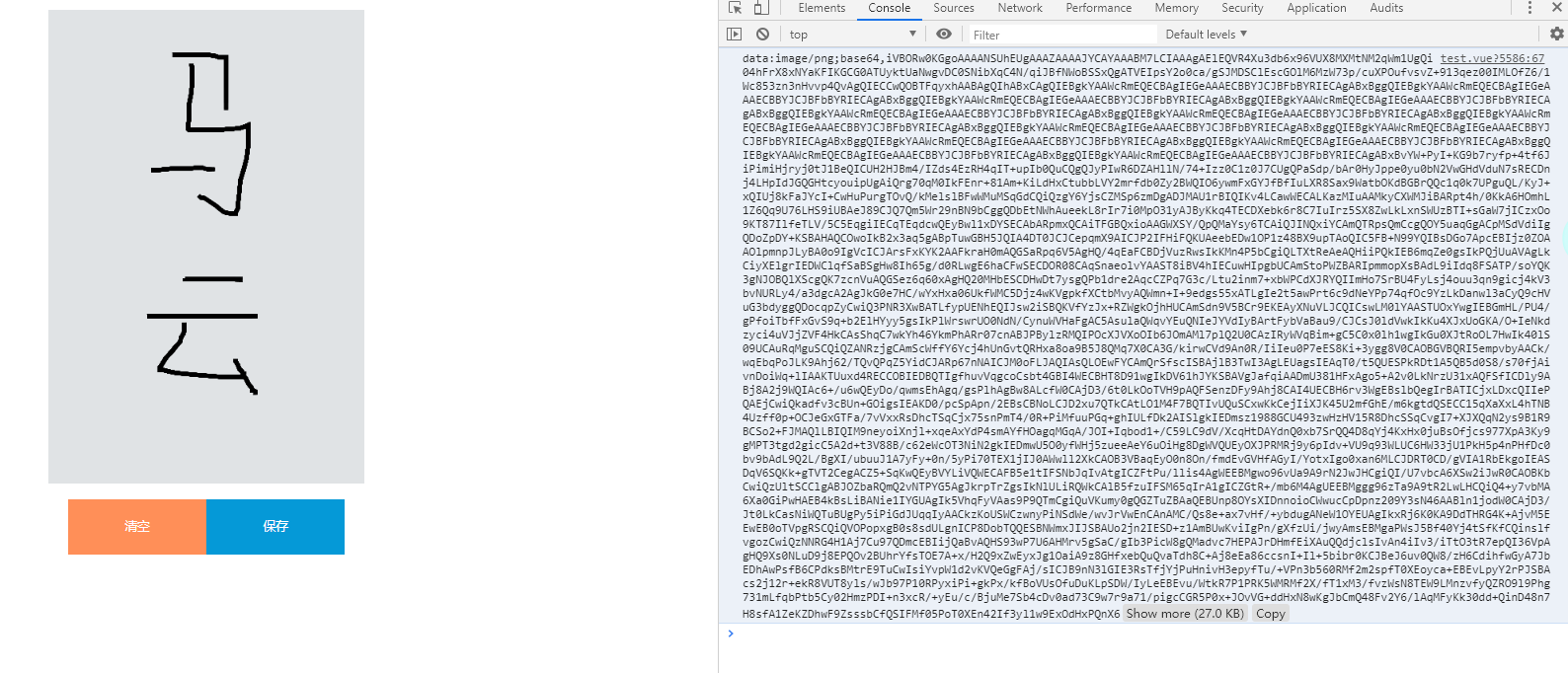
效果图:

vue中使用canvas绘制签名的更多相关文章
- VUE中使用canvas做签名功能,兼容IE
<template> <div> <div class="msgInput"> &l ...
- [Selenium] 操作 HTML5 中的 Canvas 绘制图形
测试 http://literallycanvas.com/ 以 Chrome Driver 为例阐述,通过 Actions 在 Canvas 上绘制一个封闭图形.对于 Canvas 上的操作,推荐 ...
- vue项目中使用canvas
canvas API 文档:https://www.canvasapi.cn/ 一.在html中使用canvas canvas 元素用于在网页上绘制图形. 在html中,使用 document.ge ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- Android自己定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了非常多插件,可是非常多时候我们须要依据详细项目自己定义这些图表,这一篇文章我们一起来看看怎样在Android中使用Can ...
- Android自定义控件 -Canvas绘制折线图(实现动态报表效果)
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- Android自定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- vue中使用raphael.js实现地图绘制
一.效果图 二.在vue中引入raphael.js npm i raphael -S 三.封装一个名为StreetMap的组件,代码如下 <template> <div> &l ...
- 如何使用canvas绘制椭圆,扩展非chrome浏览器中的ellipse方法
这篇博文主要针对浏览器中绘制椭圆的方法扩展.在网上搜索了很多,发现他们绘制椭圆的方式都有缺陷.其中有压缩法,计算法,贝塞尔曲线法等多种方式.但是都不能很好的绘制出椭圆.所有我就对这个绘制椭圆的方式进行 ...
随机推荐
- digits 2
digits 2 震惊了== 我还交的表,发现直接输出n个n就行=== #include<bits/stdc++.h> using namespace std; ]={ ", & ...
- rownum的用法oracle
SELECT * FROM T WHERE ROWNUM=1 可以查询出来数据, 而SELECT * FROM T WHERE ROWNUM=2不可以查询出来数据. in the case of wh ...
- 第九届ECNU Coder A.足球锦标赛
题目链接:http://acm.ecnu.edu.cn/contest/16/problem/A/ 题目: A. 足球锦标赛 Time limit per test: 2.0 seconds Time ...
- jsc2019_qualE Card Collector
题目大意 给你n个点的坐标和权值 问先在每一行选一个点再在每一列选一个没选过的点 求最大权值和 分析 可以想到将点转化为边,将两个坐标对应两个点 所以问题转化为选H+W个边 使得所有边的度都不为0 则 ...
- Hadoop HDFS本地存储目录结构解析
转自:https://blog.csdn.net/superman_xxx/article/details/51689398 HDFS metadata以树状结构存储整个HDFS上的文件和目录,以及相 ...
- IOS-swift5.1快速入门之旅
快速之旅 传统表明,新语言中的第一个程序应在屏幕上打印“Hello,world!”字样.在Swift中,这可以在一行中完成: print("Hello, world!") // P ...
- angularJS拦截路由
$rootScope.$on('$stateChangeStart', function(event, toState, toParams, fromState, fromParams)
- HashMap之扰动函数和低位掩码
我们都知道,hashMap在实现的时候,为了寻找在数组上的位置,主要做了两件事 int hash = hash(key); int i = indexFor(key, table.length); 这 ...
- Codeforces 1105C (DP)
题面 传送门 分析 这种计数问题,要不是纯数学推公式,要不就是dp 先处理出[l,r]中除3余0,1,2的数的个数,记为cnt0,cnt1,cnt2 设\(dp[i][j]\)表示前i个数的和除3余j ...
- Codeforces 1093C (思维+贪心)
题面 传送门 题目大意: 有一个长n(n为偶数)的序列a 已知a满足 \(a_1≤a_2≤⋯≤a_n\) 给出一个长度为\(\frac{n}{2}\) 的序列b,定义\(b_i=a_i+a_{n-i+ ...
