微信小程序学习二 微信小程序的项目结构

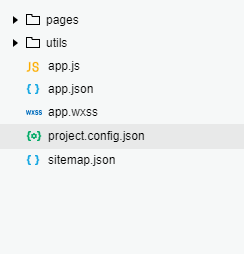
进来之后可以看到五个文件和两个文件夹,一般新建的小程序项目都是这种格式,但有些可能会不一样,不用担心,因为我们所要关注的文件是不会变的
pages
小程序的页面放置文件夹,每一个页面(page)包含四个文件
page.js
页面代码逻辑文件
page.wxml
页面结构文件
page.wxss
页面样式文件 这里的局部配置会覆盖app.wxss中的配置
page.json
页面配置文件 这里的局部配置会覆盖app.json中的配置
这四个文件都与page同名,并且只作用于当前page
utils
放置一些资源文件
app.js
小程序的入口文件
进去之后会发现有如下一堆东西
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs) // 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
在这上面有很多小程序自动为你生成的一些东西,这些现在我们不需要太过关注,一步一步来。在这个文件中,我们现在需要了解的就是第一行代码中的APP({}) 这个函数就是表示创建一个小程序实例,一切的程序是在这里开始
app.json
这个就是小程序的全局配置文件,可配置的东西有小程序的全局配置 请注意在app.json配置的全局属性
app.wxss
微信小程序的全局样式表,在这里定义的样式,会作用于每一个页面(page),而在page中定义的样式,会覆盖app.wxss的样式。
project.config.json
其实从字面量就可以看出,这个就是小程序的项目配置文件,具有能够配置那些东西呢,想什么es6转es5
{
"description": "项目配置文件", //描述
"packOptions": { //用以配置打包时对符合指定规则的文件或文件夹进行忽略
"ignore": []
},
"setting": { //项目设置
"urlCheck": false, //不检查安全域名和 TLS 版本
"es6": true, //启用 es6 转 es5
"postcss": true, //上传代码时样式自动补全
"minified": true, //上传代码时自动压缩
"newFeature": true //新特征,文档中未描述
},
"compileType": "miniprogram", //编译类型,miniprogram为普通小程序项目
"libVersion": "2.3.0", //基础库版本
"appid": "touristappid", //AppID
"projectname": "%E6%B5%85%E8%93%9D%E5%95%86%E5%9F%8EPRO", //项目名字,只在新建项目时读取,urlDecode解码(路径解码)
"debugOptions": {
"hidedInDevtools": [] //配置调试时于调试器 Sources 面板隐藏源代码的hidedInDevtools 的配置规则和 packOptions.ignore 是一致的。
},
"scripts": {}, //自定义预处理的命令 beforeCompile编译前预处理命令、beforePreview预览前预处理命令、beforeUpload上传前预处理命令
"condition": { //编译模式,增加编译模式时,会添加到下面的对应数组
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"plugin": { //插件
"current": -1,
"list": []
},
"game": { //小游戏
"list": []
},
"miniprogram": { //小程序
"current": -1,
"list": []
}
}
}
sitemap.json
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。微信已经开放了小程序的内搜索,可以通过这个文件去配置,更多配置请去小程序sitemap配置
1 例如 小程序所有页面及其页面可以被搜索
{
"rules":[{
"action": "allow",
"page": "*"
}]
}
2 例如 小程序及指定页面(page/index/index页面)可以被搜索
{
"rules":[{
"action": "disallow",
"page": "path/index/index",//页面地址可以再app.json下的pages中观察
}]
}
3 例如 小程序指定某些页面可以被搜索其余页面不可以被搜素
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}
4 例如 小程序指定那些页面优先被收缩
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "allow",
"page": "*"
}]
}
包含 a 和 b 参数的 path/to/page 页面会被微信优先索引,其他页面都会被索引,
path/to/page?a=1&b=2=> 优先被索引path/to/page?a=1&b=2&c=3=> 优先被索引path/to/page=> 被索引path/to/page?a=1=> 被索引- 其他页面都会被索引
5 例如
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "disallow",
"page": "*"
}, {
"action": "allow",
"page": "*"
}]
}
path/to/page?a=1&b=2=> 优先被索引path/to/page?a=1&b=2&c=3=> 优先被索引path/to/page=> 不被索引path/to/page?a=1=> 不被索引- 其他页面不会被索引
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "*"} 是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引
微信小程序学习二 微信小程序的项目结构的更多相关文章
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- Java开发学习心得(三):项目结构
[TOC] 3 项目结构 经过前面一系列学习,差不多对Java的开发过程有了一定的了解,为了能保持一个良好的项目结构,考虑到接下来要进行开发,还需要学习一下Java的项目结构 下面以两个项目结构为参照 ...
- 微信小程序学习一 微信小程序的四个基本文件
微信小程序有四种类型的文件 js 类型文件 小程序的逻辑代码文件 小程序对js es6的处理比较友好,基本上我们的es6语法都需要使用babel插件去转化成es5(具体是什么原因,自己可以去了解一下) ...
- 微信小程序开发之入门篇(熟悉项目结构)
微信小程序创建之后会生成一个项目模板,如下图所示(基本如此,但并不局限于此) 现在分别来说明一下每个文件及目录的意思 app.js 程序的入口文件,必须存在. app.js是小程序的脚本代码.我们可以 ...
- linux学习二(小随笔)
1apt-get 解包命令 tar zxvf ......... 打包命令 tar czvf ......... gz gunzip ........gz gzip ..........gz l ...
- Java微信公众平台开发(二)--微信服务器post消息体的接收
转自: http://www.cuiyongzhi.com/post/39.html 在上一篇的文章中我们详细讲述了如何将我们的应用服务器和微信腾讯服务器之间的对接操作,最后接入成功,不知道你有没有发 ...
- grid布局学习二之子元素(项目)
/* grid-column-start属性:左边框所在的垂直网格线 grid-column-end属性:右边框所在的垂直网格线 grid-row-start属性:上边框所在的水平网格线 grid-r ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- angular2.0学习笔记3.了解angular2.0项目结构
1.我们应用的代码都位于src文件中,包括所有的组件.模板.样式.图片以及我们的应用所需的任何东西都在这个文件来里. 2.src这个文件夹之外的文件都是为构建应用提供支持用的. src文件夹及用途说明 ...
随机推荐
- UIWebView和WKWebView一些琐事
WebViewJavascriptBridge 1.load加载 ,去本地查找html路径方式 NSString* htmlPath = [[NSBundle mainBundle] pathForR ...
- JS一些概念知识及参考链接
1.setTimeout.setInterval.promise.宏任务.微任务 先执行宏任务整体 script 同步代码,然后遇到 setTimeout 或者 setInterval 即放到宏任务队 ...
- Linux下MySQL 5.5的修改字符集编码为UTF8(彻底解决中文乱码问题)
一.登录MySQL查看用SHOW VARIABLES LIKE 'character%';下字符集,显示如下: +--------------------------+---------------- ...
- Jsoup代码示例、解析网页+提取文本
使用Jsoup解析HTML 那么我们就必须用到HttpClient先获取到html 同样我们引入HttpClient相关jar包 以及commonIO的jar包 我们把httpClient的基本代码写 ...
- 史上最全USB HID开发资料
史上最全USB HID开发资料 史上最全USB HID开发资料,悉心整理一个月,亲自测试. 涉及STM32 C51 8051F例子都有源码,VC上位机例子以及源码,USB协议,HID协议,USB抓包工 ...
- linux常用符号命令
1.符号: 在linux中,&和&&,|和||介绍如下: & 表示任务在后台执行,如要在后台运行redis-server,则有 redis-server & & ...
- DOS 查看端口占用,Kill线程
查看端口占用 C:\Users\1>netstat -aon|findstr "8020" TCP 0.0.0.0:8020 0.0.0.0:0 LISTENING 1468 ...
- 【黑科技】花几分钟和孩子动手DIY,即可用手机完成全息影像!
http://baobao.sohu.com/20160902/n467277059.shtml [黑科技]花几分钟和孩子动手DIY,即可用手机完成全息影像! 杭州亲子圈2016-09-02 07:2 ...
- tomcat启动控制台报Exception in thread ''main".......“Could not find the main class:.....Bootstrap”问题
startup.bat文件打开最后end下一行加pause调试,重新启动tomcat,发现配置没问题,但是依然报错,发现是jdk版本问题,jdk1.6无法与tomcat8适配,重新装个1.7版本的jd ...
- 本站CSS代码
body { /*字体样式*/ font-family: "youyuan",幼圆,"MicrosoftJhengHei",华文细黑,STHeiti,MingL ...
