vue-cli3.0以上项目中引入jquery的方法
这里配置的是vue-cli3.0引入jquery的方法,不是vue-cli2.0的配置方法
一、安装jquery
npm install jquery --save
二、在vue.config.js 文件中配置
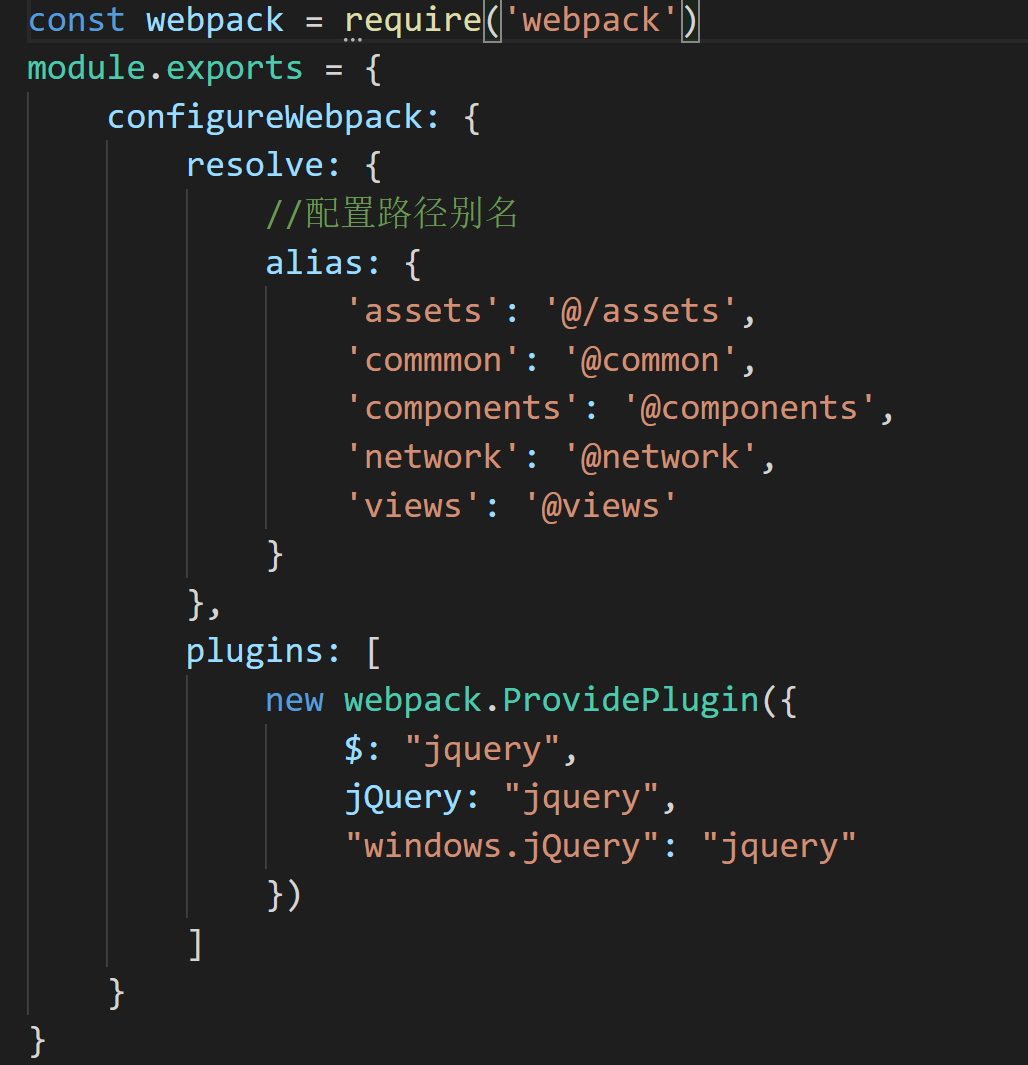
在文件的头部位置加上const webpack = require('webpack'),然后在module.exports中,添加
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]

注意:这里的vue.config.js文件并不是创建完项目就有的,而是自己新建,因为vue cli3以上的脚手架隐藏了各种配置文件,你要想自己手动配置一些东西就需要新建一个vue.config.js
三、在main.js文件中引入
在main.js中添加“import $ from 'jquery”,添加这行Vue.prototype.$ = $,就表示给vue原型上添加 $,在组件中调用的时候通过this.$方式,this指向为VueCompornent
vue-cli3.0以上项目中引入jquery的方法的更多相关文章
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- vue-cli中引入jquery的方法
vue-cli中引入jquery的方法 以前写vue项目都没有引入过jquery,今天群里面的一位小伙伴问了我这个问题,我就自己捣鼓了一下,方法如下: 我们先进入webpack.base.conf.j ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
- web项目中引入jquery easyui
jQuery easyui是一个基于jquery的用户界面插件集合,可以做出各种炫酷页面效果,大中型项目都可以使用些框架,非常好用,而且它有中文网,提供了大量的demo.下面我们看怎么将它引入到项目中 ...
- vue-cli3项目中引入jquery 以及如何引进bootstrap
1.安装jquery npm install jquery --save 2.或则在package.json中指定版本号,然后运行npm install命令 "dependencies&qu ...
- vue cli3.0 封装组件全局引入js文件并发布到npm
首先用 vue create创建一个项目 当前的项目目录是这样的: 首先需要创建一个 packages 目录,用来存放组件 然后将 src 目录改为 examples 用作示例 二.修改配置 启动项目 ...
- Angular项目中引入jQuery
npm install --save jquery npm install @types/jquery --save 在对应的组件中引入 import * as $ from "jquery ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
随机推荐
- RESR API (一)之Requests
Requests 如果您正在做基于REST的Web服务,您应该忽略request.POST. - Malcom Tredinnick,Django开发团队 REST框架的Request类扩展了标准的H ...
- Python编程之列表操作实例详解【创建、使用、更新、删除】
Python编程之列表操作实例详解[创建.使用.更新.删除] 这篇文章主要介绍了Python编程之列表操作,结合实例形式分析了Python列表的创建.使用.更新.删除等实现方法与相关操作技巧,需要的朋 ...
- 远程桌面 使用 本地输入法(虚拟化 终端 远程接入 RemoteApp)
远程桌面连接组件是微软从Windows 2000 Server开始提供的,该组件一经推出便受到了很多用户的拥护和使用. 在WINDOWS XP和WINDOWS SERVER 2003中微软公司将该 ...
- windows 的cmd设置代理的问题
今天给公司一同事用cmd来安装gulp(npm install -g gulp), 死活安装不上,一直报一大堆的错误:经仔细查阅是代理的问题,故总结如下: 若公司的电脑是通过设置代理来访问外网,则需要 ...
- HDU4372(第一类斯特林数)
题意:N座高楼,高度均不同且为1~N中的数,从前向后看能看到F个,从后向前看能看到B个,问有多少种可能的排列数. 0 < N, F, B <= 2000 首先我们知道一个结论:n的环排列的 ...
- CentOS7设置hostname、hosts、静态IP地址、关闭防火墙
针对新安装或者克隆后的虚拟机配置 1. 设置hostname 方法1: centos7 里面修改hostname的方式有所改变,修改/etc/hosts和/etc/sysconfig/network两 ...
- Java数据结构之双向链表
管理单向链表的缺点分析: 单向链表,查找的方向只能是一个方向,而双向链表可以向前或者向后查找. 单向链表不能自我删除,需要靠辅助节点 ,而双向链表,则可以自我删除,所以前面我们单链表删除时节点,总是找 ...
- Android怎么改图标都不生效&&Android studio 如何修改APP图标和名字
去这里(我自己写的),解决方法包你满意: https://blog.csdn.net/qq_43141611/article/details/101875545
- Nginx 3.使用配置
转 https://www.cnblogs.com/wcwnina/p/9946747.html 本文只针对Nginx在不加载第三方模块的情况能处理哪些事情,由于第三方模块太多所以也介绍不完,当然本文 ...
- Larkin’s NOI
Larkin’s NOI Problem Description Larkin has been to Yantai to take part in NOI 2010!众所周知(do you know ...
