Android动画的实现 上
在Android系统中也能经常见到动画,那么如何实现动画效果呢?本文就来为大家介绍动画的实现方式。
Android中动画的实现分两种方式,一种方式是补间动画Tween Animation,就是说你定义一个开始和结束,中间的部分由程序运算得到。另一种叫逐帧动画Frame Animation,就是说一帧一帧的连起来播放就变成了动画。有点Flash基础的同学理解起来会很容易。接下来我们一个一个学习。
一、补间动画Tween Animation
Android中实现补间动画的思路是这样的,
1、首先用XML定义一个动画效果
2、依据这个XML使用AnimationUtils工具类创建一个Animationd对象
3、调用View组件的startAnimation方法实现动画。
接下来我们用一个例子来看一下。
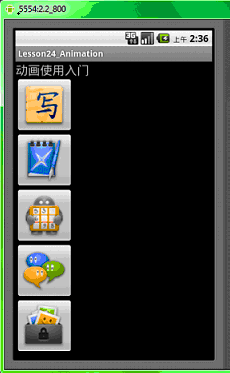
1、创建一个项目Lesson24_Animation,主Activity名字叫MainActivity.java
2、在res目录下创建一个anim目录,在目录下创建下面五个动画定义文件,需要注意的是这5个文件在是2.2下调试通过的,网上很多文档的xml是无法通过IDE的检查的,可能是新版本检查更严格了。
alpha_animation.xml
- <?xml version="1.0" encoding="utf-8"?>
composite_animation.xml
rotate_animation.xml
- <?xml version="1.0" encoding="utf-8"?>
scale_animation.xml
- <?xml version="1.0" encoding="utf-8"?>
translate_animation.xml
- <?xml version="1.0" encoding="utf-8"?>
3、MainActivity.java的内容如下:
- package android.basic.lesson24;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageButton;
- public class MainAnimation extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //定义UI组件
- final ImageButton ib1 = (ImageButton) findViewById(R.id.ImageButton01);
- final ImageButton ib2 = (ImageButton) findViewById(R.id.ImageButton02);
- final ImageButton ib3 = (ImageButton) findViewById(R.id.ImageButton03);
- final ImageButton ib4 = (ImageButton) findViewById(R.id.ImageButton04);
- final ImageButton ib5 = (ImageButton) findViewById(R.id.ImageButton05);
- //定义监听器
- OnClickListener ocl = new OnClickListener() {
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.ImageButton01:
- //创建Animation对象
- Animation ani1 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.alpha_animation);
- //组件播放动画
- ib1.startAnimation(ani1);
- break;
- case R.id.ImageButton02:
- Animation ani2 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.scale_animation);
- ib2.startAnimation(ani2);
- break;
- case R.id.ImageButton03:
- Animation ani3 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.translate_animation);
- ib3.startAnimation(ani3);
- break;
- case R.id.ImageButton04:
- Animation ani4 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.rotate_animation);
- ib4.startAnimation(ani4);
- break;
- case R.id.ImageButton05:
- Animation ani5 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.composite_animation);
- ib5.startAnimation(ani5);
- break;
- }
- }
- };
- //绑定监听器
- ib1.setOnClickListener(ocl);
- ib2.setOnClickListener(ocl);
- ib3.setOnClickListener(ocl);
- ib4.setOnClickListener(ocl);
- ib5.setOnClickListener(ocl);
- }
- }
4、运行程序,查看结果。
原始图:

点击第一个按钮的透明度变化效果:

点击第二个按钮的缩放效果,这里看到的是两个缩放效果同时作用叠加的效果。也就是说默认情况下效果是同时发生的,而不是先后执行的,除非你使用 startoffset属性指定。同学们看这一讲最重要的还是自己练习来体会。

点击第三个按钮的位移效果,这个例子里我们可以清楚看到android:startOffset=”2000″的作用,数独按钮前2秒向右移了300像素,后2秒又回到原处,注意第二个translate中的负值参数,它清晰的告诉我们位移数据是相对自身当时位置的。

点击第四个按钮的旋转效果,负的度数表示逆时针旋转。

点击第五个按钮的复合动画效果,这个效果的代码我是直接粘贴的官方帮助文档里的代码,看着效果还不赖^_^

二、逐帧动画
我们知道,Android是不支持Gif动画的,也不建议使用Gif动画,比较不幸的是到Android 2.2版本为止也不支持APNG这种png动画格式,所以我们制作只能用多张png图片逐帧播放的方式来实现动画效果。下面我们用一个例子来学习一下逐帧动画。
1、新建一个项目Lesson24_FrameAnimation ,主Acitivy名字叫 MainFrameAnimation.java。
2、将下图中的每个小图片分开,即25张小图片,拷贝到res/drawable目录下。


3、在res/anim目录下,新建一个文件 firefox_animation.xml 内容如下:
- <?xml version="1.0" encoding="utf-8"?>
4、在res/layout/main.xml中写入如下内容:
- <?xml version="1.0" encoding="utf-8"?>
- <BUTTON type=submit>
- </BUTTON>
- <BUTTON type=submit>
- </BUTTON>
5、在MainFrameAnimation.javaz中的内容如下:
- package android.basic.lesson24;
- import android.app.Activity;
- import android.graphics.drawable.AnimationDrawable;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- public class MainFrameAnimaton extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- // 定义UI组件
- Button b1 = (Button) findViewById(R.id.Button01);
- Button b2 = (Button) findViewById(R.id.Button02);
- final ImageView iv = (ImageView) findViewById(R.id.ImageView01);
- // 定义点击监听器
- OnClickListener ocl = new OnClickListener() {
- @Override
- public void onClick(View v) {
- // 定义"动画可画"对象,我起的名字,你看着不顺眼就当不存在^_^
- AnimationDrawable ad = (AnimationDrawable) iv.getBackground();
- switch (v.getId()) {
- case R.id.Button01:
- //调用动画可画对象的开始播放方法
- ad.start();
- break;
- case R.id.Button02:
- //调用动画可画对象的停止播放方法
- ad.stop();
- break;
- }
- }
- };
- //绑定监听器
- b1.setOnClickListener(ocl);
- b2.setOnClickListener(ocl);
- }
- }
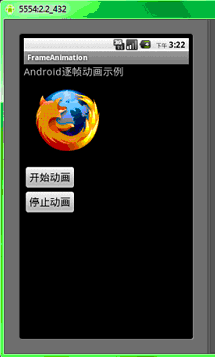
6、运行程序,查看效果:


换个背景再来一张,可以看到png动画的透明就是不一般^_^

顺便提一下,我的这些可爱的小狐狸图标,是在APNG这个项目中找到的,感兴趣的朋友去搜搜APNG吧。
Android动画的实现 上的更多相关文章
- Android属性动画完全解析(上)
Android属性动画完全解析(上) 转载:http://blog.csdn.net/guolin_blog/article/details/43536355 在手机上去实现一些动画效果算是件比较炫酷 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- Android动画学习(二)——Tween Animation
前两天写过一篇Android动画学习的概述,大致的划分了下Android Animation的主要分类,没有看过的同学请移步:Android动画学习(一)——Android动画系统框架简介.今天接着来 ...
- Android动画的理解
基础知识 在我们开始讲Android动画这个知识点之前,我们了解下相应的基础知识点. Shape篇 一般用Shape定义的XML文件是存放在Drawable目录下,广泛应用于在Button.TextV ...
- Android动画之淡入淡出
为了更好的说明Android动画的淡入淡出效果,这里以一个场景为例: 界面上有两个View 控件,两个View交替显示,当一个View淡入显示,另一个View淡出不可见. 我们把当前要显示的View叫 ...
- Android动画之Tween动画实战
Android动画分为Tween动画和Frame动画,上一节通过一个实例介绍了Frame动画,本节将介绍Tween动画.Tween可以把对象进行缩小.放大.旋转和渐变等操作. Tween动画有 ...
随机推荐
- WPF如何在同一个区域依次叠加显示多张图片呢?
正如标题的问题,有时需要在已显示的图片的右上角(或其他区域)显示小图标,譬如下图的患者头像右上角显示病情图标:(这里不采用事先用PS编排成一个图片文件的方式,因为此方式普适性不好) 解决方案:绘制该复 ...
- 【转】堆栈跟踪中收到一个UnhandledExceptionFilter调用时,如何查找问题异常堆栈
定义没有异常处理程序来处理引发的异常时调用UnhandledExceptionFilter函数.函数通常将异常传递到捕获并处理它所尝试的 Ntdll.dll 文件. 在某些情况下,在其中存在的进程内存 ...
- LXD 2.0 系列(二):安装与配置
导读 简单来说,LXD是一个守护进程,为LXC容器的管理提供一组REST API.主要目标是提供一种类虚拟机的用户体验,是一种第三方的容器管理工具.下面呢,我们来介绍LXD 2.0 的安装与配置 安装 ...
- java中的getClass()函数
Java反射学习 所谓反射,可以理解为在运行时期获取对象类型信息的操作.传统的编程方法要求程序员在编译阶段决定使用的类型,但是在反射的帮助下,编程人员可以动态获取这些信息,从而编写更加具有可移植性的代 ...
- IBM笔试题(_与equals的区别)
http://topic.csdn.net/t/20050325/08/3879427.html 题目:Integer i = new Integer(42) Long l ...
- JSP中字符编码转换问题
问题描述:一个input.jsp页面中的参数,传递到另外一个save.jsp页面上,然后存入到数据库中,如果input.jsp页面输入偶数中文没有问题,输入奇数则出现?,存入数据库的也是?. 问题源码 ...
- mapreduce优化总结
集群的优化 1.合理分配map和reduce任务的数量(单个节点上map任务.reduce任务的最大数量) 2.其他配置 io.file.buffer.size hadoop访问文件的IO操作都需要通 ...
- 【九度OJ】题目1096-二分查找
题目1069:查找学生信息 这篇文章中提到的问题主要是由于调试平台Visual Studio和测试平台Online Judge的一些小差异,造成在Visual Studio中调试通过的代码,在输入OJ ...
- ASP.NET MVC中使用ASP.NET AJAX异步访问WebService
使用过ASP.NET AJAX的朋友都知道,怎么通过ASP.NET AJAX在客户端访问WebService,其实在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService 也 ...
- css 超出部分显示省略号
代码: overflow: hidden; white-space: nowrap; text-overflow: ellipsis; 重点代码:text-overflow: ellipsis; 解 ...
