JavaScript与DOM的关系
JavaScript与浏览器的工作
1.浏览器获取并加载你的页面,从上至下解析它的内容。
遇到JavaScript时,浏览器会解析代码,检查它的正确性,然后执行代码。
浏览器还会建立一个HTML页面的内部模型(DOM)。
2.JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据。
JavaScript如何与页面交互?
JavaScript是代码,HTML是标记,完全不同的东西
怎么让它们交互呢?
答案是使用文档对象模型(Docunment Object Model,简称DOM)。
DOM的妙处在于:它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。
1、在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素。
2、JavaScript可以与DOM交互(JavaScript使用DOM创建或删除元素等等)
document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面
3、JavaScript修改了DOM时,浏览器会随着动态更新页面。
自制DOM
材料:格式正确的HTML5页面,WEB浏览器
做法:
1、在最上面创建一个document节点
2、取HTML页面的最顶层元素,在这里就是<HTML>元素,把它作为document的子节点加到DOM中
3、对于当前元素中嵌套的每一个元素,将该元素作为当前元素的子节点增加到DOM
4、对于刚增加的元素,执行第三步,重复工作,直到处理完所有元素
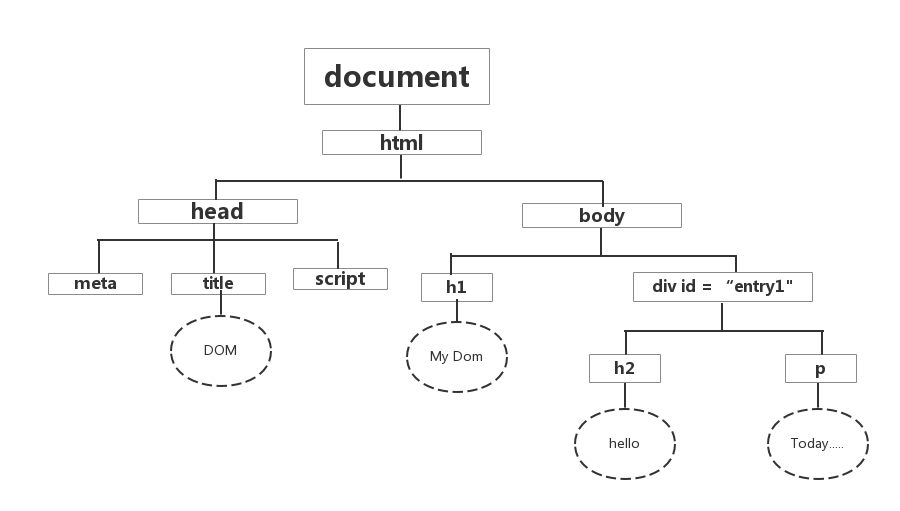
HTML页面如下
<!DOCTYPE html>
<html lang="helloworld"> <head>
<title>DOM</title>
<meta cherset="utf-8">
<script src="dom.js" ></script>
</head> <body>
<h1>My Dom</h1>
<div id="entry1">
<h2>hello</h2>
<p>
Today, I am making a dom!!!
</p>
</div>
</body> </html>得到的DOM如下图
JavaScript与DOM的关系的更多相关文章
- JavaScript学习笔记(2)——JavaScript和DOM的关系
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.DOM实际上是以面向对象方式描述的文档模型.DOM定义了表示和修改文档所需的 ...
- JavaScript 操作 DOM 常用 API 总结
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- Javascript的DOM总结
Javascript的DOM总结 DOM DOM 是 W3C(万维网联盟)的标准.DOM 定义了访问 HTML 和 XML 文档的标准: "W3C 文档对象模型(DOM)是中立于平台和语言的 ...
- 你所不了解的javascript操作DOM的细节知识点(一)
你所不了解的javascript操作DOM的细节知识点(一) 一:Node类型 DOM1级定义了一个Node接口,该接口是由DOM中的所有节点类型实现.每个节点都有一个nodeType属性,用于表明节 ...
- JavaScript 操作DOM对象
1)JavaScript 操作DOM對象 1.DOM:是Document Object Model 的缩写,及文档对象模型 2.DOM通常分为三类:DOM Core(核心).HTML-DOM 和 ...
- 【repost】Javascript操作DOM常用API总结
Javascript操作DOM常用API总结 文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认 ...
- 前端开发之JavaScript HTML DOM理论篇一
主要内容: 1.DOM简介 2.DOM 节点 3.DOM 方法和属性 4.DOM 访问和修改 一.DOM简介 1.什么是 DOM? DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTM ...
- 前端JavaScript之DOM节点操作
1.HTML DOM是啥 Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构 2.解析过程 HTML加载完毕,渲染引 ...
随机推荐
- simple水平导航条
话不多说,看代码: html部分 <body> <ul> <li><a href="#">Home</a></li ...
- jQuery选择器解释和说明
jQuery选择器的意义在于快速的找出特定的DOM元素,然后添加相应的行为. 基本选择器 //选择 id为 one 的元素 $('#btn1').click(function(){ $('#one') ...
- Networking - Ethernet II 帧
Ethernet II 帧格式 DA SA Type Playload FCS DA(Destination Address): 该字段有 6 个字节,表示目的 MAC 地址. SA(Source A ...
- Messenger实现Android IPC
当Service不需要支持并发操作时Messenger会非常有用.Messenger类使用Handler执行每个传入的消息,所有客户端的调用都按顺序运行在同一个线程上,这和AIDL是有区别的,AIDL ...
- sqlserver2008 如何定时清理索引碎片
sqlserver2008 如何定时清理索引碎片 查询索引引起的表垃圾碎片sql脚本: SELECT object_name(a.object_id) [TableName] ,a.index_id ...
- kettle列转行
- 本招聘信息2014年长期有效!杭州派尔科技高薪诚聘android开发(10K-20K),web前端开发(8K-15K),IOS开发(15K-25K)
杭州派尔科技有限公司发展至今,离不开员工的无私奉献和辛勤耕耘,在努力创造更好成绩的同时,公司也不忘回馈每一位员工的努力与付出.1.全面的绩效考核机制,让发展空间近在眼前!公司力争让每一位员工都了解自己 ...
- Query 快速入门教程
Query 快速入门教程 http://www.365mini.com/page/jquery-quickstart.htm#what_is_jquery jquery常用方法及使用示例汇总 http ...
- (转)SqlServer数据库大型应用解决方案总结
随着互联网应用的广泛普及,海量数据的存储和访问成为了系统设计的瓶颈问题.对于一个大型的互联网应用,每天百万级甚至上亿的PV无疑对数据库造成了相当高的负载.对于系统的稳定性和扩展性造成了极大的问题. 一 ...
- PHP标签的格式
PHP标签的格式: 1.xml格式(推荐的,标准的标记) <?php php代码?> 示例: 2.短格式 <? php代码 ?> 此种格式需要在php.ini中配置 示例 ...