【CSS3】---结构性伪类选择器—nth-child(n)+nth-last-child(n)
结构性伪类选择器—nth-child(n)
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
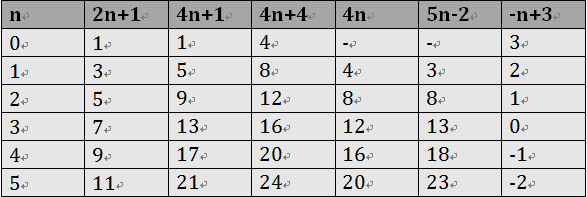
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

案例演示
通过“:nth-child(n)”选择器,并且参数使用表达式“2n”,将偶数行列表背景色设置为橙色。
HTML代码:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ol>
CSS代码:
ol > li:nth-child(2n){
background: orange;
}
//奇数传(2n+1)
演示结果:
结构性伪类选择器—nth-last-child(n)
“:nth-last-child(n)”选择器和前面的“:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
案例演示
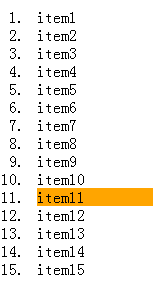
选择列表中倒数第五个列表项,将其背景设置为橙色。
HTML代码:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
<li>item11</li>
<li>item12</li>
<li>item13</li>
<li>item14</li>
<li>item15</li>
</ol>
CSS代码:
ol > li:nth-last-child(5){
background: orange;
}
//选择列表中倒数第5个元素
演示结果:

【CSS3】---结构性伪类选择器—nth-child(n)+nth-last-child(n)的更多相关文章
- Atitit.隔行换色 变色 css3 结构性伪类选择器
Atitit.隔行换色 变色 css3 结构性伪类选择器 1.1. css3隔行换色扩展阅读 1 1.2. 结构伪选择器 1 1.3. jQuery 选择器2 1.1. css3隔行换色扩展阅读 原 ...
- CSS3 结构性伪类选择器(2)
CSS3 结构性伪类选择器—first-child “:first-child”选择器表示的是选择父元素的第一个子元素的元素E.简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素. ...
- CSS3 结构性伪类选择器(1)
1.CSS3 结构性伪类选择器—root :root选择器就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. “:root”选择器等同于<html>元 ...
- css3 结构性伪类选择器
伪类 选择器 类型 说明 备注 E:first-line 伪元素选择器 选择匹配E元素内的第一行文本 E:first-letter 伪元素选择器 选择匹配E元素内的第一个字符 E:before 伪元素 ...
- css3结构性伪类选择器
- h5与c3权威指南笔记--css3结构性伪类选择器root,not,empty,target
root:将样式绑定到根元素(html中的根元素是<html></html>) 举个栗子 :root{ background-color: yellow; } body{ ba ...
- CSS3每日一练之选择器-结构性伪类选择器
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title> ...
- 【CSS3】---结构性伪类选择器-first-child+last-child
结构性伪类选择器—first-child “:first-child”选择器表示的是选择父元素的第一个子元素的元素E.简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素. 示例演示 ...
- 【CSS3】---结构性伪类选择器-root+not+empty+target
结构性伪类选择器—root :root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. 示例演示: 通 ...
随机推荐
- 用java写一个web服务器
一.超文本传输协议 Web服务器和浏览器通过HTTP协议在Internet上发送和接收消息.HTTP协议是一种请求-应答式的协议——客户端发送一个请求,服务器返回该请求的应答.HTTP协议使用可靠的T ...
- JDBC概述以及几种驱动程序
JDBC(Java DataBase Connectivity,数据库连接)是用来执行SQL的Java API.开发人员可以使用这些标准API来连接和操作数据库 JDBC是Java的规范,考虑到规范的 ...
- jeecg团队招新人(5人)
jeecg团队招新人(5人) http://www.jeecg.org/forum.php? mod=viewthread&tid=2046&page=1&extra=#pid ...
- c# 轻量级ORM框架 之 WhereHelper (二)
上篇文章发布了一些设计orm框架基层的和实现,有朋友提出WhereHelper是亮点,能被认可我表示高兴. 我就把WhereHelper设计思想和代码公开下. WhereHelper 的概念就是再拼接 ...
- [CentOS]yum安装postgres和ntfs-3g
卸载已经存在的postgreSql yum list | grep postgresyum remove postgresql-server 获取rpm文件并安装rpm -i http://yum.p ...
- hdu 5594 ZYB's Prime 最大流
ZYB's Prime Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=5 ...
- Shadow Mapping 的原理与实践(一)
早在上世纪七十年代末,Williams在他的“Casting Curved Shadows on Curved Surface”一文中提出了名为Shadow Map的阴影生成技术.之后,他人在此基础上 ...
- gpus_ReturnGuiltyForHardwareRestart 错误
经查出是glScissor长宽不能为0,在某些设备上会出问题
- Google 推出全新的两步验证机制
近日 Google 在官方的 Apps Updates 博客公布了全新的两步验证功能--Google 提示,新的功能通过与 Google App 联动,进一步将验证确认工作缩减到仅有两步,同时支持 A ...
- Sublime text 2下alignment插件无效的解决办法
在sublime text 2中安装了alignment插件,但使用快捷键‘ctrl+alt+a'无效,经过各种方法依然无效,最后找到了这个“Doesn't work at all for me (f ...
