Part 9 Sorting data in AngularJS
To sort the data in Angular
1. Use orderBy filter
{{ orderBy_expression | orderBy : expression : reverse}}
Example : ng-repeat="employee in employees |
orderBy:'salary':false"
2. To sort in ascending order, set reverse to false
3. To sort in descending order, set reverse to true
4. You can also use + and - to sort in ascending and descending order respectively
Example : ng-repeat="employee in employees |
orderBy:'+salary'"

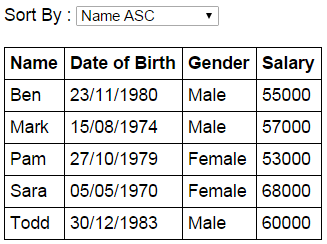
The dropdownlist shows the columns and the direction we want to sort
When a dropdownlist item is selected, the table data should be sorted by the selected column
Script.js :
The controller function builds the model. Also sortColumn property is
added to the $scope object. Notice sortColumn property is initialized to
name. This ensures that the data is sorted by name column in ascending
order, when the form first loads
var app = angular
.module("myModule", [])
.controller("myController", function ($scope) { var employees = [
{
name: "Ben", dateOfBirth: new Date("November 23, 1980"),
gender: "Male", salary: 55000
},
{
name: "Sara", dateOfBirth: new Date("May 05, 1970"),
gender: "Female", salary: 68000
},
{
name: "Mark", dateOfBirth: new Date("August 15, 1974"),
gender: "Male", salary: 57000
},
{
name: "Pam", dateOfBirth: new Date("October 27, 1979"),
gender: "Female", salary: 53000
},
{
name: "Todd", dateOfBirth: new Date("December 30, 1983"),
gender: "Male", salary: 60000
}
]; $scope.employees = employees;
$scope.sortColumn = "name"; });
HtmlPage1.html :
The select element, has the list of columns by which the data should be
sorted. + and - symbols control the sort direction. When the form
initially loads notice that the data is sorted by name column in
ascending order, and name option is automatically selected in the select
element. Notice the orderBy filter is using the sortColumn property
that is attached to the $scope object. When the selection in the select
element changes, the sortColumn property of the $scope object will be
updated automatically with the selected value, and in turn the updated
value is used by the orderBy filter to sort the data.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/angular.min.js"></script>
<script src="Scripts/Script.js"></script>
<link href="Styles.css" rel="stylesheet" />
</head>
<body ng-app="myModule">
<div ng-controller="myController">
Sort By :
<select ng-model="sortColumn">
<option value="name">Name ASC</option>
<option value="+dateOfBirth">Date of Birth ASC</option>
<option value="+gender">Gender ASC</option>
<option value="-salary">Salary DESC</option>
</select>
<br /><br />
<table>
<thead>
<tr>
<th>Name</th>
<th>Date of Birth</th>
<th>Gender</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="employee in employees | orderBy:sortColumn">
<td>
{{ employee.name }}
</td>
<td>
{{ employee.dateOfBirth | date:"dd/MM/yyyy" }}
</td>
<td>
{{ employee.gender }}
</td>
<td>
{{ employee.salary }}
</td>
</tr>
</tbody>
</table>
</div>
</body> </html>
Styles.css : CSS styles to make the form look pretty.
body {
font-family: Arial;
}
table {
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 5px;
}
th {
border: 1px solid black;
padding: 5px;
text-align: left;
}
Part 9 Sorting data in AngularJS的更多相关文章
- SQL Fundamentals:Restricting and Sorting Data限制和排序数据(FROM-WHERE-SELECT-ORDER BY)
SQL Fundamentals || Oracle SQL语言 控制操作的显示列:基本的SELECT语句 控制行:限定查询和排序显示 分组统计查询 限定查询:WHERE字句 排序显示:ORDER B ...
- [译]AngularJS sercies - 获取后端数据
原文:ANGULARJS SERVICES – FETCHING SERVER DATA $http是AngularJS内置的服务,能帮助我们完成从服务端获数据.简单的用法就是在你需要数据的时候,发起 ...
- [Angularjs]asp.net mvc+angularjs+web api单页应用之CRUD操作
写在前面 前篇文章整理了angularjs学习目录,有园子里的朋友问我要这方面的demo,周末也没什么事,就在之前的单页应用的demo上面添加了增删改查的操作.代码比较简单,这里只列举比较重要的代码片 ...
- AngularJs 基础(60分钟入门)
AngularJS 是一个创建富客户端应用的JavaScript MVC框架.你仍然需要具有服务端后台,但大多数的用户交互逻辑将放到客户端上处理.它可以创建单页的应用程序,一个页面的应用仅仅需要HTM ...
- AngularJs 基础(60分钟入门) (转)
AngularJs是一个不错的用于开发SPA应用(单页Web应用)的框架.单页Web应用(single page web application,SPA),就是只有一张Web页面的应用.浏览器一开始会 ...
- AngularJS学习笔记3
6.AngularJS 控制器 AngularJS 控制器 控制 AngularJS 应用程序的数据. AngularJS 控制器是常规的 JavaScript 对象. ng-controller 指 ...
- Lerning Entity Framework 6 ------ Inserting, Querying, Updating, and Deleting Data
Creating Entities First of all, Let's create some entities to have a test. Create a project Add foll ...
- [译]AngularJS Services 获取后端数据
原文:ANGULARJS SERVICES – FETCHING SERVER DATA $http是AngularJS内置的服务,能帮助我们完成从服务端获数据.简单的用法就是在你需要数据的时候,发起 ...
- Getting Started with Django Rest Framework and AngularJS
转载自:http://blog.kevinastone.com/getting-started-with-django-rest-framework-and-angularjs.html A ReST ...
随机推荐
- Python 数据类型
数据类型计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各种数值.但是,计算机能处理的远不止数值,还可以处理文本.图形.音频.视频.网页等各种各样的数据,不同的数据,需要定义 ...
- jquery 预览提交的表单
预览表单,查看后确认提交或者返回重填 演示 XML/HTML Code <form class="mform" id="myform" method=&q ...
- 泛型Dictionary的用法详解
泛型最常见的用途是泛型集合,命名空间System.Collections.Generic 中包含了一些基于泛型的集合类,使用泛型集合类可以提供更高的类型安全性,还有更高的性能,避免了非泛型集合的重复的 ...
- 微信公共服务平台开发(.Net 的实现)8-------处理图片(上传下载发送)
举个例子,有人对着我们的公共微信号拍个照片发送过来,然后我们处理这个照片,比如进行ocr识别字(随后就会降到这个例子),或者人脸识别,或者拍照取证等,这些功能都是相当有用的.那么我们现在就要分析一下这 ...
- 【JavaScript】XMLHttpRequest Level2使用指南
XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信. 最早,微软在IE 5引进了这个接口.因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生. ...
- android UI设计时须要注意遵循的设计原则
1.Android设备屏幕尺寸分布 首先看一下各种屏幕的尺寸和屏幕密度划分,下图是各种屏幕尺寸相应的范围: 从上图能够看出.相应normal尺寸的屏幕范围集中在常见的3到5寸屏之间.large尺寸相应 ...
- XCODE多行代码缩进快捷键
转自:http://xiagudao.com/xcode多行代码缩进快捷键 在XCODE中无法使用TAB键对多行代码进行缩进.想多行缩进,选中需要缩进的代码使用快捷键command(花键)+] 即可右 ...
- 高级I/O之I/O多路转接——pool、select
当从一个描述符读,然后又写到另一个描述符时,可以在下列形式的循环中使用阻塞I/O: ) if (write(STDOUT_FILENO, buf, n) != n) err_sys("wri ...
- java适配器模式随笔记
今天学习了一下java中的适配器模式,在这里做个记录,方便以后查看 什么是适配器,适配就是连接源到目标的中间件,简单的例子就是我们的港水货手机充电器是大三角,我们想要在大陆正常使用我们需要一个转接充电 ...
- react-redux 学习笔记
react 是 view 层的一个框架,负责展示数据:redux 控制数据流动,把数据存在唯一的 store 里,通过 action 来触发事件,reducer 来根据事件处理数据. redux 在通 ...
