问题与对策:CSS的margin塌陷(collapse)
1: <!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN">
2: <html>
3: <head>
4: <title></title>
5: <metaname=""content="">
6: <style>
7: *{
8: margin:0px;
9: padding:0px;
10: }
11:
12: #no1{
13: background:#808000;
14: width:300px;
15: height:300px;
16: margin:100px 0 0 100px;
17: }
18:
19: #no2{
20: background:#c0c0c0;
21: width:150px;
22: height:150px;
23: margin-left:20px;
24: margin-top:30px;
25: }
26: </style>
27: </head>
28:
29: <body>
30:
31: <div id="no1">
32: <div id="no2">Span2</div>
33: </div>
34:
35: </body>
36:
37: </html>
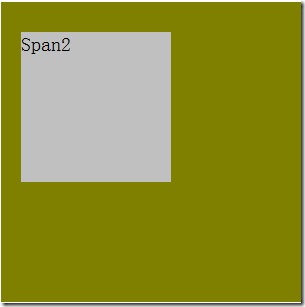
如果您认为应该是这样的话:

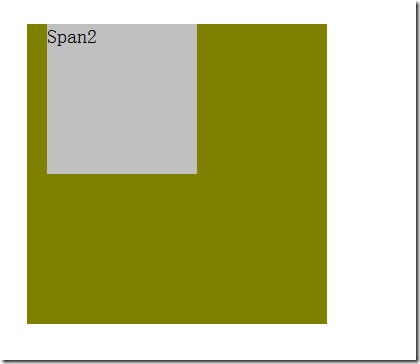
那就错了。结果是这样的:

因为CSS中存在一个margin collapse,即边界塌陷或者说边界重叠。对于上下两个并列的div块而言,上面div的margin-bottom和下面div的margin- top会塌陷,也就是会取上下两者margin里最大值作为显示值,所以从这个意义上说:CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。w3school也规定:当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
但对于父块DIV内含子块DIV的情况,就会按另一条CSS惯例来解释了,那就是:对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离。所以对于代码:
1: <div class="father"></div>
father这个div的高度为0,因为里面没有能够撑开div的内容。如果变为:
1: <div class="father">I am here.</div>
则高度就是文字的高度,因为此时文字在撑着这个DIV。
话说回来,一个DIV和它的子DIV特别重视垂直边框或填充,也就好像是,一口锅,里面放个盆,能不能扣住里面的盆,主要看锅盖了,垂直边框或填充就是这个“锅盖”。于是解决的方式至少有以下三种:
1、需要给父div设置边框,当然可以设置边框为透明:
1: border:1px solid transparent
2: 或
3: border-top:1px solid transparent
2、为父DIV添加padding,或者至少添加padding-top;
1: padding:1px
2: 或
3: padding-top:1px; /*必须大于0*/
3、为父DIV添加overflow:hidden
1: over-flow:hidden;
来源:http://www.ido321.com/387.html
问题与对策:CSS的margin塌陷(collapse)的更多相关文章
- CSS的margin塌陷(collapse)
<!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head&g ...
- 慎用margin系列1---CSS的margin塌陷(collapse) 问题与对策
对于以下简单代码: 如果您认为应该是这样的话: 那就错了.结果是这样的: 因为CSS中存在一个margin collapse,即边界塌陷或者说边界重叠.对于上下两个并列的div块而言,上面div的 ...
- CSS的margin塌陷
一.两个div并列,上面div的margin-bottom和下面div的margin-top会塌陷,也就说会取上面div的margin-bottom和下面div的margin-top的最大值作为两个并 ...
- WEB学习-CSS中Margin塌陷
margin的塌陷现象 标准文档流中,竖直方向的margin不叠加,以较大的为准. 如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的: 盒子居中margin:0 auto; marg ...
- CSS基础 margin塌陷问题以及解决 办法
场景:两个相互嵌套的块级元素,父子元素相互紧贴margin-top会合并作用在父元素的子元素结果:导致两个盒子同时移动 解决方法: 1.给父元素设置overflow:hidden 2.给父元素设置浮动 ...
- css margin塌陷问题
一.同级块级元素塌陷 html <h2> 同级块级元素塌陷 </h2> <div class="block1"> block1 </div ...
- 林大妈的CSS知识清单(二)可见格式化模型(内含margin塌陷与浮动闭合的解决方案)
盒模型.浮动和定位是CSS中最重要的三个概念.它们共同决定了一个元素在页面中以怎样的形式进行排布与显示. 一.盒模型 1. 定义 盒模型是CSS的核心概念.一个页面中,所有的元素(不管他最终显示是圆形 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- margin塌陷与margin合并(margin),清除浮动
**1.margin塌陷**问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷.给子级设置margin-top时,他不会相对父级一起动,只有他的margin超过父级的margin时,才会生效 ...
随机推荐
- POJ3273Monthly Expense(二分)
http://poj.org/problem?id=3273 题意: 农夫约翰给出了n天的每天花费 ,让你将这n天分成m组,每组中存在的天数必须是连续的,然后让每组里花费的总和尽量的小,最后将花费最大 ...
- CSU1326+背包+并查集
先预处理出有多少个任务即可 #include<stdio.h> #include<stdlib.h> #include<string.h> #include< ...
- Why does yum return error: [Errno 256] No more mirrors to try ?
https://access.redhat.com/solutions/203603 ISSUE yum update fails with the error : [Errno 256] No mo ...
- MyBatis-Spring 执行SQL语句的流程
1. 从SqlSessionDaoSupport开始 通常我们使用MyBatis会让自己的DAO继承SqlSessionDaoSupport,那么SqlSessionDaoSupport是如何运作的呢 ...
- Cinema 4D R16安装教程
CINEMA 4D_百度百科 http://baike.baidu.com/view/49453.htm?fr=aladdin 转自百度贴吧 [教程]Cinema 4D R16新功能介绍及安装教程_c ...
- Windows10搭建PHP7开发环境
原文:Windows10搭建PHP7开发环境 3年前写了一篇<Windows下搭建PHP开发环境>之后就再也没有碰过PHP了,最近新发布了PHP7然后回去看了一下之前写的文章,发现很多配置 ...
- profile工具
gprof callgrind vtune(待使用) ----time命令(待学习) ps -u <username> -H -opid,cmd strace
- Android如何在ListView中嵌套ListView
前几天因为项目的需要,要在一个ListView中放入另一个ListView,也即在一个ListView的每个ListItem中放入另外一个ListView.但刚开始的时候,会发现放入的小ListVie ...
- P117、面试题18:树的子结构
题目:输入两棵二叉树A和B,判断B是不是A的子结构.二叉树结点的定义如下:struct BinaryTreeNode{ int m_nValue; BinaryTreeNod ...
- 关于PHP的十大误解 你中了几个?
作为开发人员,你常常会在网上看到不使用XX的理由之类的新闻.而作为最受欢迎的开源服务器端脚本语言,PHP也难逃这样的命运.殊不知,金无足赤.人无完人,再流行的语言都会存在缺点,或者是误解,因此,有些开 ...
