再谈移动端Web屏幕适配
一个多月前水了一篇移动web屏幕适配方案,当时噼里啪啦的写了一通,自我感觉甚是良好。不过最近又有一些新的想法,和之前的有一些不同。
先说一下淘宝的方案,感觉现在好多的适配方案都是受了它的影响,上周六看了winter在一个会议的分享,讲到了这个方案。现在你谷歌一下移动web适配,绝对可以看到很多类似的,切活动页的童鞋都忍不住试一把。这些方案和我的博客写的其实还是相似的,就是抛弃了那种viewport直接缩放,然后给定html的初始font-size值,使用rem这个单位。
在屏幕的设备像素比上,也只是判断了IOS设备的,Android的设备统一以1倍屏幕来处理:

虽然Android机型中也有很多高清甚至超高清屏幕,但是碎片化也严重,这样处理其实是降低了适配成本:

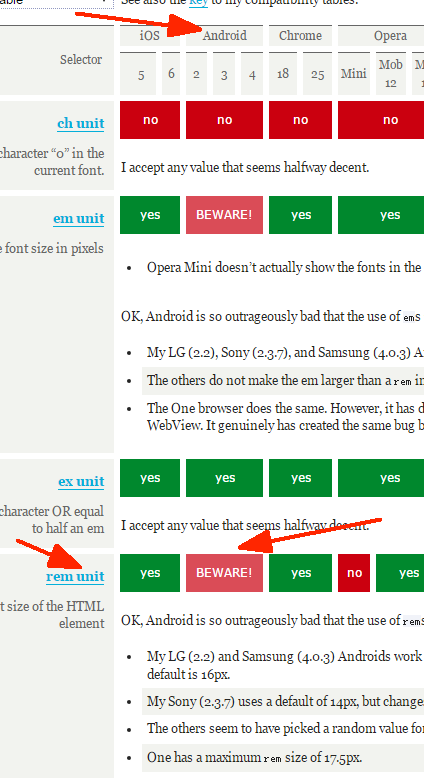
上图来自http://www.quirksmode.org/,对于rem这个单位给出的是beware。
这个方案,写起来挺爽,但如果自身能力不足或者团队没有有力的支撑,效果不会很好,比如字体是不是要用rem,用了rem产生很多小数点浏览器的解析各异,或者不用rem,对于每种屏幕应该设置多大的字体,一些间距什么的会导致有那么1px的误差,视觉妹妹分分钟看透;对于Android的某些机型甚至是2.x的适配。这种方案一般人看来,就是“嗯,看起来是这样,好像用起来不错的样子”这种感觉,不一定能hold住。之前自己的方案现在看来依然有巨多的问题。
然后是media query,想必我们最早对响应式的概念就是他了,个人感觉如果需要做到PC移动端都能有好的表现效果,这种方式是最好的,如果项目只是针对移动端,就有些力不从心。还不如JS计算来的爽快。
然后是这个:
<meta name="viewport" content="target-densitydpi=device-dpi,width=640,user-scalable=no" />
将宽度设置为640px,和设计稿一样的尺寸,让浏览器自己去缩放以适应屏幕,这样你就直接按照视觉稿切就行了,特别适合推广页活动页神马的。而且border 1px的问题也是妥妥的解决了,这看起来有点像第一种方案的动态设置viewport缩放。不过有些手机字体会有一些模糊,不过应该在容忍范围内。
最后呢是经典的320px:
<meta name="viewport" content="width=320,initial-scale=1,user-scalable=no" />
或者
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
视觉给的640px的图,除以2,也就是移动web屏幕适配方案这里一开头提到的前辈的方案,确实足够简单而且基本没有什么问题,唯一的问题就是高清屏幕上字也是那么小,但是好像也不会有什么太大的问题。或许你也在别的地方看到initial-scale设置为1.3的介绍,也就是viewport缩放了。而且如果你的项目要支持到android2.x的坑爹系统,或许这个方案是最好的,经测试,rem表现坑爹。
又说了这么多废话,其实想说的是,各种方案其实都有viewport缩放的影子,而淘宝的方案是一个集大成的产品,对几乎每一种屏幕做了适应,对字体图片都做了处理。winter在分享中说道(大概意思):其实大家一直都在320,做的也不错,而且很舒适,但是我们想打破这种舒适,引导大家去使用rem。
对于要使用哪种方案,还是要落实到自己的项目中。
完。睡觉去。。。
再谈移动端Web屏幕适配的更多相关文章
- 移动web屏幕适配方案
刚进部门就被拉去趟移动端Web的浑水,视觉稿是按照640px设计的.那如何做屏幕适配呢?当然想到的第一方法就是问前辈了,问他们之前怎么做的,前辈说直接按视觉稿来,我说640太大了,他说除以2啊,按32 ...
- 移动端 移动web屏幕适配方案 随不同宽度的屏幕而改变
链接地址1:http://www.cnblogs.com/zjzhome/p/4802157.html 链接地址2:http://www.html-js.com/article/Mobile-term ...
- 移动端web自适应适配布局解决方案
100%还原设计图,要注意: 看布局,分析结构. 感觉难点在于: 1.测量精度(ps测量数据): 2.文字的行高. 前段时间写个移动端适配的页面(刚接触这方面),查了一些资料,用以下方法能实现: 1. ...
- 【js】再谈移动端的模态框实现
移动端模态框的机制因为与PC的模态框机制一直有所区别,一直是许多新人很容易踩坑的地方,最近笔者作为一条老咸鱼也踩进了一个新坑中,真是平日里代码读得太粗略,故而写上几笔,以儆效尤. 故事的起因是这样的, ...
- 移动端Web页面适配方案
概念理解 viewport视口 visual viewport 可见视口,设备屏幕的宽度 windw.innerWidth/Height layout viewport 布局视口,DOM宽度 doc ...
- Unity打包PC端各种屏幕适配,无边框,最小化,显示可拖拽部分
using UnityEngine; using System.Collections; using UnityEngine.EventSystems; //using UnityEngine.Sce ...
- Android开发——自动生成Android屏幕适配的dimens.xml文件
使用dimens.xml解决屏幕适配问题是Android官方解决方案,本文主要讲述了如何自动生成Android屏幕适配的dimens.xml,减少了工作量,在维护dimens.xml文件时更加省时省力 ...
- Web 端屏幕适配方案
基础知识 像素相关 1.像素 :像素是屏幕显示最小的单位. 2.设备像素 :设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. ...
- 移动 web 端屏幕适配 - rem
前言 最近整理了一下以前学习前端的笔记,发现自己对移动 web 端屏幕适配(rem)这一块并没有真正理解,只是会用.接下来,把自己的一些对移动 web 端屏幕适配(rem)的思考记录下来. rem 介 ...
随机推荐
- 构建移动Web应用程序的技术堆栈
编写web应用程序时,有很多的技术决策.笔者最近回来编写现代Web应用程序,并希望总结一些曾经在开发周期过程中做了记录零散的想法.这篇文章是关于一套对笔者最近开发的项目有帮助的框架.笔者重温了一些最重 ...
- mysql 升级方法
Performing an In-place Upgrade This section describes how to perform an in-place upgrade. Review Bef ...
- centos 服务器配置(二) 之ftp配置
Centos配置vsftpd服务器 1.通过yum来安装vsftpd [root@localhost ~]# yum -y install vsftpd 加-y是因为出现提示默认直接按Y.这里yum安 ...
- JB开发之二 [jailbreak,越狱开发研究]
1.更换壁纸:把图片写到这个目录,/var/mobile/Library/LockBackground.jpg,然后kill the Springboard. 2.把程序添加进通知中心(iOS5以上) ...
- C#中String和string有什么区别
在C#中,string 是 System.String 的别名,所以基本上在使用时是没有差别的. 习惯上,我们把字符串当作对象时(有值的对象实体),我们用string.而我们把它当类时(需要字符串类中 ...
- 5个基于css3超炫的鼠标滑动按钮动画
今天给大家分享5个基于css3超炫的鼠标滑动按钮动画.这5个按钮鼠标经过的时候有超炫的动画效果.这5个按钮适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之 ...
- Java最重要的21个技术点和知识点之JAVA基础
(一)Java最重要的21个技术点和知识点之JAVA基础 写这篇文章的目的是想总结一下自己这么多年JAVA培训的一些心得体会,主要是和一些java基础知识点相关的,所以也希望能分享给刚刚入门的Ja ...
- C# 自定义重绘TabControl
using System.Drawing; using System.Windows.Forms; using System.Drawing.Drawing2D; using System.Runti ...
- Java对象初始化顺序
最近我发现了一个有趣的问题,这个问题的答案乍一看下骗过了我的眼睛.看一下这三个类: package com.ds.test; public class Upper { String upperSt ...
- js兼容性问题
javscript 浏览器兼容性问题: scrollTop = document.documentElement.scrollTop || document.body.scrollTop; scrol ...
