FE—— Code First 初体验 01(转)
Code First 顾名思义就是先代码,再由代码生成数据库的开发方式。
废话不多说,直接来一发看看:
在VS2010里新建一个空白解决方案,再依次添加两个类库项目:Model、DataAccess和一个控制台项目BreakAwayConsole。分别是实体、数据访问、控制台显示。
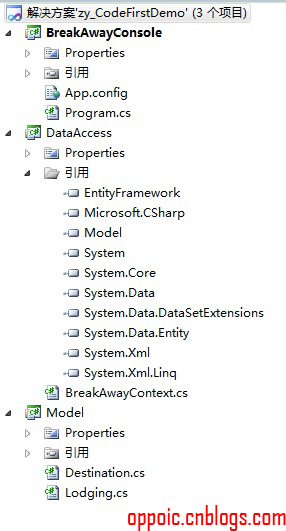
项目结构图:

详细介绍:
1.实体类Model
本类库下有两个类:Lodging(住宿类)、Destination(景点类)
Lodging类定义:

/// <summary>
/// 住宿类
/// </summary>
public class Lodging
{
public int LodgingId { get; set; }
public string Name { get; set; }
public string Owner { get; set; }
public bool IsResort { get; set; } //是否度假胜地 public Destination Destination { get; set; }
}

跟以往实体类的定义多了一个导航属性Destination。它是EF中指定主外键关系用的,后续演示Fluent API和Data Annotation配置实体关系会大面积用到。
下面是Destination类定义:

/// <summary>
/// 景点类
/// </summary>
public class Destination
{
public int DestinationId { get; set; }
public string Name { get; set; }
public string Country { get; set; }
public string Description { get; set; }
public byte[] Photo { get; set; } public List<Lodging> Lodgings { get; set; }
}

同样有个导航属性,跟上面的不同,这是一个List集合类型的。通俗点理解:Destination包括很多(List)个Lodging,就是一个景点(Destination)有很多住宿(Lodging)的地方,所以Destination类里是:List<Lodging> Lodgings;而一个住宿(Lodging)的地方只能在一个景点(Destination),所以住宿类Lodging里的导航属性就是Destination的,而不是List<Destination>。
2.数据访问DataAccess
本类库需要引用EntityFramework,同时需要添加引用并在类中using System.Data.Entity,还需要添加对Model类的引用
EF访问数据库是通过数据库上下文对数据库进行CRUD(增查改删)的,所以我们新建一个继承DbContext的数据库访问类BreakAwayContext:

public class BreakAwayContext : DbContext
{
//以下是数据库上下文对象,以后对数据库的访问就用下面对象
public DbSet<CodeFirst.Model.Destination> Destinations { get; set; }
public DbSet<CodeFirst.Model.Lodging> Lodgings { get; set; }
}

本类就是数据库上下文访问类,以后每添加一个实体,都需要添加进来。
3.控制台BreakAwayConsole
此层需要设置为启动项目(右键 - 设为启动项目)
Program类需要添加如下引用:Model、DataAccess类库和EntityFramework
然后为Program.cs添加一个方法:

private static void InsertDestination()
{
var destination = new CodeFirst.Model.Destination
{
Country = "Indonesia",
Description = "EcoTourism at its best in exquisite Bali",
Name = "Bali"
};
using (var context = new CodeFirst.DataAccess.BreakAwayContext())
{
context.Destinations.Add(destination);
context.SaveChanges();
}
}

简单的linq写法,向数据库的Destination表里插入一条数据。然后在Main方法里调用InsertDestination方法。
后期我们肯定要不停的修改Model里的实体类,所以在Main方法里加上一句:
Database.SetInitializer(new DropCreateDatabaseIfModelChanges<CodeFirst.DataAccess.BreakAwayContext>());
意思就是:如果实体类有变化就重新生成一下数据库(DropCreateDatabaseIfModelChanges)。使用这个方法又得添加引用:using System.Data.Entity;
一切就绪后,我们F5运行下控制台项目,看能不能根据实体类代码生成对应的数据库并通过上下文对象向数据库中插入一条数据
静静等待几秒钟,报了一个ProviderIncompatibleException的错,如图:

意思就是找不到数据库。EF4.1默认的数据库是:.\SQLEXPRESS,如果本地没有SQLEXPRESS,EF会尝试LocalDb\v11.0(包含在VS2012中)
演示demo配套使用的数据库是sql 2008企业版,所以必须在配置文件里指定数据库,为控制台项目添加一个配置文件App.Config:

<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<connectionStrings>
<add name="BreakAwayContext" providerName="System.Data.SqlClient" connectionString="Server=.;Database=BreakAwayConfigFile;Trusted_Connection=True"/>
<add name="My_Test" providerName="System.Data.SqlClient" connectionString="Server=.;Database=MyBreakAwayDb;Trusted_Connection=true" />
</connectionStrings>
</configuration>

我们写了两个节点,name值分别为BreakAwayContext和My_Test,BreakAwayContext和数据库上下文类名称完全一样,我们转到BreakAwayContet类并添加构造函数,让上下文能找到数据库:
public BreakAwayContext(): base("name=BreakAwayContext")
{ }
注意:name=BreakAwayContext可以不写,因为默认就是找配置文件里name和本类名称一致的数据库连接串,即BreakAwayContext,那么生成的数据库就是配置文件里对应节点指定的:BreakAwayConfigFile。如果要指定找特定数据库连接字符串,那直接修改name=My_Test即可,这样就找配置文件里第二个数据库连接字符串了,生成的数据库自然就是:MyBreakAwayDb。简单明了。
当然EF中还有其他找数据库连接字符串的方法,比如:DbConnection、连接工厂等,具体请自行学习,这里只介绍最常用的。
此时,我们再运行下程序就能正确的生成数据库了:

注意观察会发现:多生成了一张EdmMetadata表,这是监控实体类变化的表,后续文章会有介绍。
同时,EF为每张表都生成了主键,同时也设置了对应的外键关系。(主键是EF的默认的映射规则,外键是因为我们给实体类加上了导航属性)。其他所有字段都是默认的可空类型,大小也是默认的max。当然,项目中肯定不会让每个字段都是可空的,后续文章会演示如何配置这些字段。
FE—— Code First 初体验 01(转)的更多相关文章
- EF Code First 初体验
Code First 顾名思义就是先代码,再由代码生成数据库的开发方式. 废话不多说,直接来一发看看:在VS2010里新建一个空白解决方案,再依次添加两个类库项目:Model.DataAccess和一 ...
- VS Code python初体验笔记
之前一直都是使用Notepad++来编写Python代码,后来想起来之前查资料的时候有个VS Code可以编写一些的脚本语言(js,node.js)甚至是高级编程语言(C#,PHP,JAVA,Pyth ...
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
- 痞子衡嵌入式:走进二维码(QR Code)的世界(2)- 初体验(PyQt5.11+MyQR2.3+ZXing+OpenCV4.2.0)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是走进二维码(QR Code)的世界专题之初体验. 接上篇 <走进二维码(QR Code)的世界(1)- 引言> 继续更文,在 ...
- Node.js 网页瘸腿爬虫初体验
延续上一篇,想把自己博客的文档标题利用Node.js的request全提取出来,于是有了下面的初哥爬虫,水平有限,这只爬虫目前还有点瘸腿,请看官你指正了. // 内置http模块,提供了http服务器 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- Microsoft IoT Starter Kit 开发初体验
1. 引子 今年6月底,在上海举办的中国国际物联网大会上,微软中国面向中国物联网社区推出了Microsoft IoT Starter Kit ,并且免费开放1000套的申请.申请地址为:http:// ...
- python--爬虫入门(七)urllib库初体验以及中文编码问题的探讨
python系列均基于python3.4环境 ---------@_@? --------------------------------------------------------------- ...
随机推荐
- tensorflow-cnn
需要安装 python,numpy,tensorflow,运行代码即可. tensorflow很好装,用pip安装即可. 可以参照http://wiki.jikexueyuan.com/project ...
- HDU-4720 Naive and Silly Muggles 圆的外心
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4720 先两两点之间枚举,如果不能找的最小的圆,那么求外心即可.. //STATUS:C++_AC_0M ...
- 第二百九十八天 how can I 坚持
晚上和同学一块吃了个饭,聊了好多. 晚上回来的路上,突然想起一句话,现在又忘了. 睡觉. 人生平淡也好,光彩也罢,只是一个历程,算了,睡觉.
- 修改Oracle 10g Express Edition默认的8080端口
http://sucre.blog.51cto.com/1084905/475531 ————————————————————————————————————————————————————————— ...
- document.documentElement.clientHeight||document.documentElement.scrollHeight
在我看<JavaScript高级程序设计>(第三版)的时候,在clientHeight和scrollHeight那部分把我弄糊涂了. 原书是这样写的:( //宽度同理,就不仔细描述了.) ...
- ZOJ 3911 Prime Query(线段树)
Prime Query Time Limit: 1 Second Memory Limit: 196608 KB You are given a simple task. Given a s ...
- 沉金板VS 镀金板
沉金板VS 镀金板一.沉金板与镀金板的区别1.原理区别FLASH GOLD 采用的是化学沉积的方法!PLANTINGGOLD 采用的是电解的原理!2.外观区别电金会有电金引线,而化金没有.而且若金厚要 ...
- flex 弹性合模型
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- typdef struct 语法
1:结构体 C语言中定义一个结构体的语法如下: struct tagMyStruct { int age; int sex; }; 其中,tagMyStruct是结构体名,在使用时,需要和struct ...
- socket断开连接的四次握手及常见过程解析
TCP的协议文档对TCP的一些规定:文档名称-RFC793 TCP消息头的控制位 URG:紧急指针字段有效 ACK:确认头部字段有效 PSH:强制函数 RST:重置链接 SYN:同步系列号码 FIN ...
