ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层
今年7月刚刚发布的ArcGIS 10.2为GIS的web开发带来了一个很实在的功能,JSON转要素。以往GIS图层外部数据(如文本数据,数据库数据)动态地写入地图服务中的图层是一件不可想象的事情,如今可以用JSON动态地生成图层中的要素了,在这重新整理分享一个实战经验。
饮水思源,转载勿删:http://www.cnblogs.com/evkchina/p/3478999.html,请支持关注北京易维清www.evkchina.com
首先谈谈需要解决的一个问题,以数据库的形式存了一批点的数据,包括点的经纬度,及相关的信息,如水体的污染物浓度,而且这些点每天都有一套数据,我需要在WEB上根据时间把这些点查询并显示在相应的地图上,不能每天都从数据库中取数做成图层发布一次吧,这会累死不可,这就需要一个自动查询数据库点并动态形成GIS图层加载到的相应的地图上。好,下面就来解决这个问题。
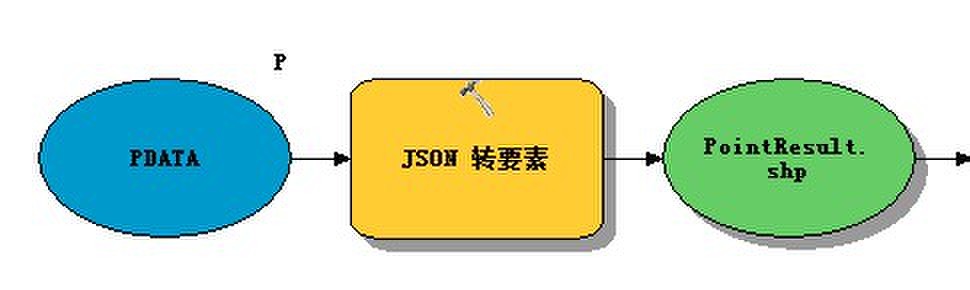
1.创建ArcGIS模型:用转换工具》JSON》JSON转要素,设置JSON文件(PDATA)和输出图层(PointResult.shp)为模型参数,输出图层(PointResult.shp)勾选添加至显示。


ArcGIS使用的JSON文件是比较复杂的,可以先做一个规范的要素图层然后使用 要素转JSON 工具生成一个JSON,在根据生成的JSON格式,制作动态的JSON数据。
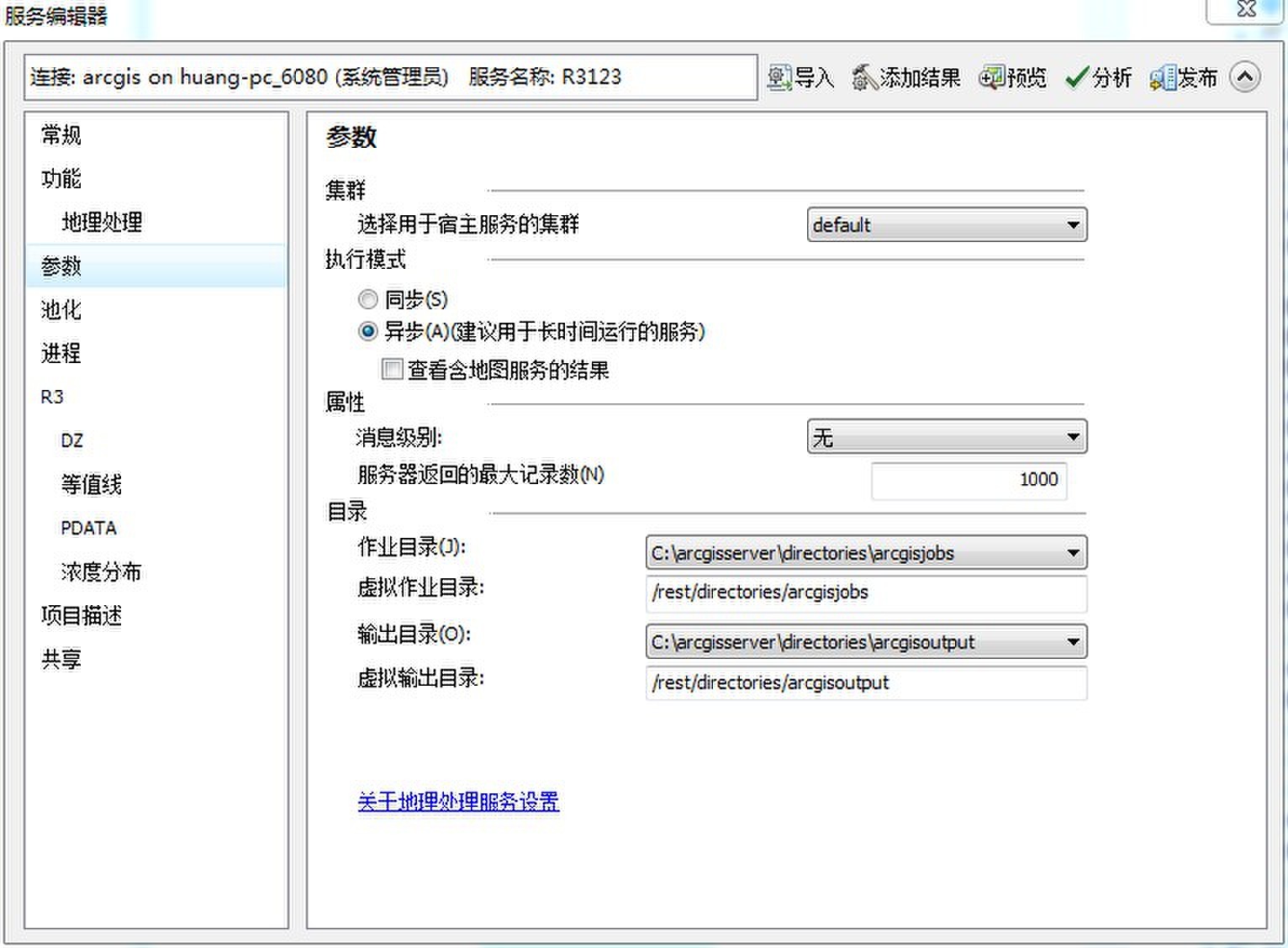
2.把模型发布为地理处理服务:关闭模型编辑编辑窗口,双击运行模型,在结果窗口中把模型运行结果共享为地理处理服务,注意勾选参数》异步》查看含地图服务的结果。
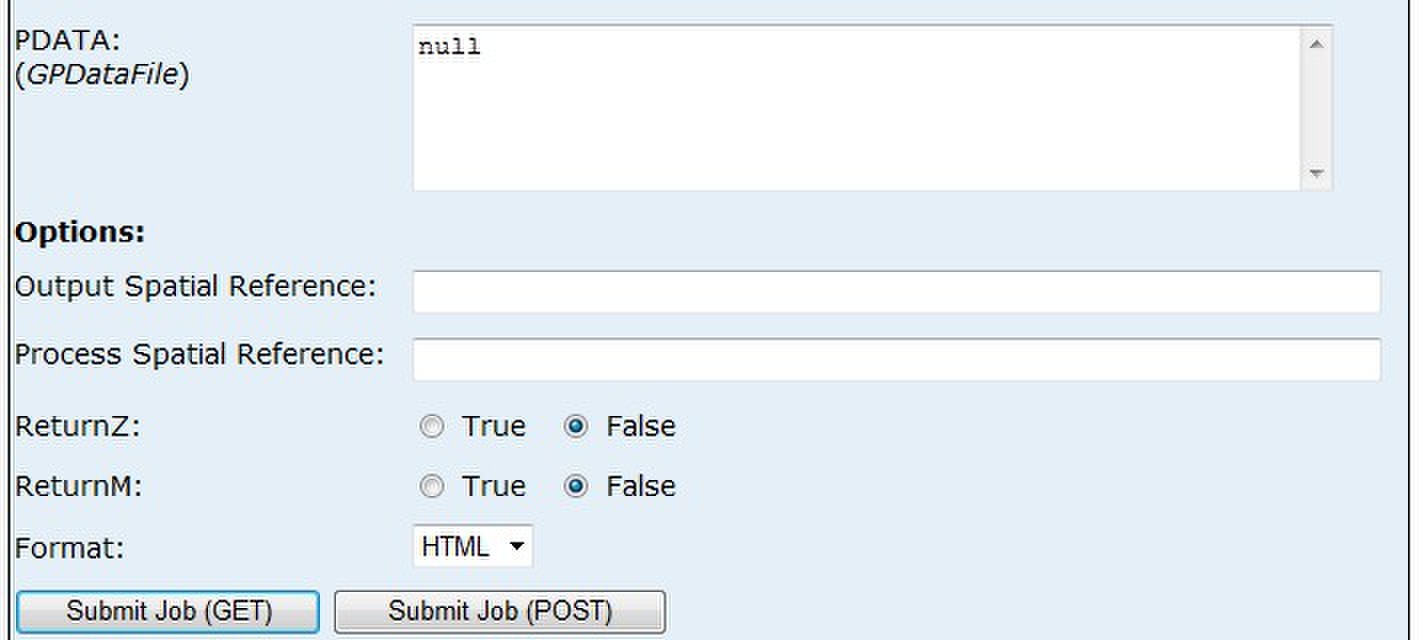
发布完成后,可查看服务的submitJob界面,这里的PDATA(GPDataFile)需要一个JSON文件的路径作为参数,形式为"{'url': 'json文件路径'}"。


3.在Asp.net MVC中使用地理处理服务:View代码(.cshtml)的关键脚本为(由于时间问题没有重新整理,粘贴了之前的代码,代码里有一个DZ的参数,是地理处理服务的另一个参数可以忽略),
可以参照Arcgis官网给出的例子(https://developers.arcgis.com/en/javascript/jssamples/gp_resultmapservice.html),但由于遇到跨域问题,代码改动的比较多。
<script type="text/javascript">
require([
"dojo/dom",
"dojo/_base/array",
"dojo/date/locale",
"dojo/parser",
"dijit/registry", "esri/domUtils",
"esri/map",
"esri/graphic",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/FeatureLayer",
"esri/tasks/Geoprocessor",
"esri/dijit/Legend", "dijit/form/DateTextBox",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane"],
function (dom, array, locale, parser, registry,
domUtils, Map, Graphic, ArcGISDynamicMapServiceLayer, FeatureLayer, Geoprocessor, Legend) {
var gpServiceUrl = "http://huang-pc:6080/arcgis/rest/services/dianchi/R3/GPServer/R3",
mapserviceurl = "http://localhost:6080/arcgis/rest/services/dianchi/R3/MapServer/jobs",
legend; parser.parse(); var map = new Map("map", {
basemap: "satellite",
center: [102.7038, 24.8270],
logo: false,
zoom: 11
}); var dituLayer = new ArcGISDynamicMapServiceLayer("http://huang-pc:6080/arcgis/rest/services/dianchi/ditu/MapServer", {
"id": "ditu00"
});
map.addLayers([dituLayer]); function findHotspot() {
//cleanup any results from previous runs
cleanup();
mysubmitJob();
} function cleanup() {
//hide the legend and remove the existing hotspot layer
// domUtils.hide(dom.byId('legendDiv'));
var hotspotLayer = map.getLayer('HotspotLayer');
if (hotspotLayer) {
map.removeLayer(hotspotLayer);
}
} var jobs = 0;
var jobstatus = "";
var interval; function mysubmitJob() {
var dzdata = $("#dzData").val();
var thedate = $("#theDate").val();
var wq = $("#dataType").val();
var pdata = "{'url': '" + "http://localhost:5907/Home/R3GISViewJSON/" + thedate + "/" + wq + "/JSONTEMP.JSON'}"
var submitjoburl = gpServiceUrl + "/submitJob";
$.ajax({
type: 'get',
dataType: "jsonp",
url: submitjoburl,
data: { DZ: dzdata, PDATA: pdata, f: "pjson" },
jsonpCallback: "jsonpCallback",
success: function (data) {
jobs = 0;
if (data.jobStatus == "esriJobSucceeded") {
doMapJob(data);
}
else {
getJobStatus(data.jobId);
}
}
});
} function getJobStatus(sjobid) {
clearTimeout(interval);
domUtils.show(dom.byId('status'));
if (jobs < 60) {
var sjoburl = gpServiceUrl + "/jobs/" + sjobid;
$.ajax({
type: "get",
dataType: "jsonp",
url: sjoburl,
data: { f: "pjson" },
jsonpCallback: "jsonpCallback",
success: function (data) {
switch (data.jobStatus) {
case 'esriJobSubmitted':
jobstatus = '已提交...';
dom.byId('status').innerHTML = jobstatus;
jobs = jobs + 1;
interval = setTimeout(function () { getJobStatus(data.jobId) }, 1000);
break;
case 'esriJobExecuting':
jobstatus = '处理中...';
dom.byId('status').innerHTML = jobstatus;
jobs = jobs + 1;
interval = setTimeout(function () { getJobStatus(data.jobId) }, 1000);
break;
case 'esriJobSucceeded':
clearTimeout(interval);
domUtils.hide(dom.byId('status'));
doMapJob(data);
break;
case 'esriJobFailed':
clearTimeout(interval);
jobstatus = '查询失败';
dom.byId('status').innerHTML = jobstatus;
gpJobFailed();
}
}
});
}
else {
clearTimeout(interval);
jobstatus = '查询失败';
dom.byId('status').innerHTML = jobstatus;
gpJobFailed();
}
} function gpJobFailed() {
//domUtils.hide(dom.byId('status'));
} function doMapJob(jobinfo) {
//construct the result map service url using the id from jobinfo we'll add a new layer to the map
var mapurl = mapserviceurl + "/" + jobinfo.jobId;
var hotspotLayer = new ArcGISDynamicMapServiceLayer(mapurl, {
"id": "HotspotLayer",
"opacity": 1
}); //add the hotspot layer to the map
map.addLayers([hotspotLayer]);
legend = new Legend({
map: map
}, "legendDiv");
legend.startup();
}
app = {
findHotspot: findHotspot
};
return app;
});
function hidediv() {
var ditu00div = $("#legendDiv_ditu00");
if (ditu00div.html() == "") {
return;
}
$("#legendDiv_ditu00").html("");
hidediv();
}
</script>
生成JSON的Controller代码为:
public ActionResult R3GISViewLSWQJSON(string dt, string wq)
{
var cultureInfo = CultureInfo.CreateSpecificCulture("zh-CN");
string format = "yyyy-M-d";
var datetime = System.DateTime.ParseExact(dt, format, cultureInfo);
var pointjson = new POINTJSON().getjsonfile(datetime, wq, "历史数据");
JsonResult jsonData = new JsonResult
{
Data = pointjson
};
return Json(jsonData.Data, "application/json", JsonRequestBehavior.AllowGet);
}
new POINTJSON().getjsonfile()返回一个JSON结构的类,
JsonResult jsonData = new JsonResult { Data = pointjson };
将类转化为JSON结构数据。
这里有一个很重要的技巧,这是使用Asp.net MVC的一个特点,View代码中 var pdata = "{'url': '" + "http://localhost:5907/Home/R3GISViewLSWQJSON/" + thedate + "/" + wq + "/JSONTEMP.JSON'}" 作为PDATA(GPDataFile)的参数(一个JSON文件的路径"{'url': 'json文件路径'}"),但是这里没有用到临时文件,而是直接输出JSON数据,后面是有一个路由作为支撑的,代码为:
routes.MapRoute(
"GetJson", // Route name
"{controller}/{action}/{dt}/{wq}/{json}", // URL with parameters
new { controller = "Home", action = "Index", dt = UrlParameter.Optional, wq = UrlParameter.Optional, id = UrlParameter.Optional } // Parameter defaults
);
这里有3个参数,前两个由Controller的方法 public ActionResult R3GISViewLSWQJSON(string dt, string wq) 接收了,而第3个在这个方法里是没有出现的,但是它非常重要,它是用来欺骗ArcGIS服务用的,PDATA(GPDataFile)是一个文件的路径,带.json后缀,这个参数刚好用来.json结尾,让ArcGIS服务当做服务来处理了,省去了临时文件的繁琐工作。
到此为止,问题就结局了。
由于时间关系,很多具体的细节没有在这里说到,请见谅,欢迎在本文评论中交流学习。
饮水思源,转载勿删:http://www.cnblogs.com/evkchina/p/3478999.html,请支持关注北京易维清www.evkchina.com 最后,卖一个关子,就是JSON数据转换成较多的线要素和面要素时,JSON文件特别大,这种方法失效了,所以线要素和面要素的动态数据还得用别的方法,后面会继续跟大家分享,敬请关注。
ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层的更多相关文章
- ArcGIS Server 10.2 实战(二)动态修改要素数据的地理处理服务
上一篇<ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层>介绍了如何用JSON转要素的地理处理服务,实现了动态创建点要素并加载到 ...
- ArcGIS Server 10.2 实战(三)图层标注及图例中文显示乱码的解决
发布的图层中不可避免的使用到中文来标注,默认设置下,ArcGIS Server不支持中文的,中文标注显示成乱码,主要是编码的问题,需要把手动把编码改为UTF-8. ArcGIS Server 10.2 ...
- ArcGIS Server 10.2 实战(五)spatial etl tool 格式转换服务
上不同的地图服务平台对地图文件格式的要求多种多样,arcgis使用的文件很难应用于其他平台上,因此需要有格式转换的服务来克服这种使用不同平台带来的麻烦,下面以TIFF格式转GEOTIFF格式为例. 首 ...
- ArcGIS Server 10.2 实战(四)格栅动态配色服务
当你的地理处理服务输出的是格栅,那个不可避免地需要为格栅的各类型数据添加不同色彩进行区分,而默认时格栅的色彩是随机的,或者固定死一套着色方案是也显得不够人性化,难以满足多样的客户需求,下面谈谈如何解决 ...
- 分享ArcGIS Server 10.0修复安装心得
最近,捣腾了一阵子在xp系统上安装ArcGIS Server10.0(下方均简称server),解决了一些初学者可能面临的problem,给大家贴出来, 希望能够给初学者一些有益的帮助. 我的系统环境 ...
- Arcgis Server 10.2默认服务端口号修改方法
本人安装Arcgis Server 10.2之后发布了一个地图服务,该服务默认使用的端口号是6080,本人使用的是教育网,使用教育网均能正常使用该服务,但是使用电信或者移动网络均不能正常访问该网站. ...
- arcgis server 10.2安装后,忘记Manager的用户名和密码
arcgis server 10.2安装完毕后,需要创建站点,创建站点时,填写管理站点的用户名和密码.自己不小心,创建完毕后,给忘记了用户名和密码.求助Esri,解决方法如下: (1)找到arcgis ...
- ArcGIS Server 10.0 安装及使用完整攻略
引言 ArcGIS Server 10.0在使用和安装的过程中,需要进行比较全面的学习,才能正确使用.缺乏正确的指引,用户很容易在安装及使用中遇到问题.所以笔者在此总结Server 10.0的安装及使 ...
- ArcGIS Server 10 Java 版的Rest服务的部署方法
使用ArcGIS Server 10 Java版发布GIS服务,当使用ArcGIS Manager创建好服务后,然后打开“ArcGIS Services Directory”的链接时发现网页报出了找不 ...
随机推荐
- nginx配置pathinfo支持,最佳方案 - chunyu
〇. 前言 pathinfo有两个,1 pathinfo()函数,2 $_SERVER['PATH_INFO'].pathinfo()是php的库函数,原生支持不需要nginx配置,$_SERVER[ ...
- JAVA——利用wait和notify实现生产者和消费者
经典的消费者和生产者的的实现: 注意事项: 1:在循环里面用wait(),因为当线程获得了锁,但是有可能还没有满足其他条件: 2:公用的缓冲池要用锁机制: package demo; import j ...
- windwos iis 7.5 使用html 报405错误
今天遇到了这个问题,网上搜一下基本上都是下面的答案: <form> 没有指定action的话就是文件自身了. .html本身是不可执行的,如果要修改的话,在IIS中站点属性- 主目录 - ...
- Hadoop应用开发实战案例 第1周
本课程的基础课程是,Hadoop数据分析平台课程.相信,能看我本博文的朋友,是有一定的基础了. 只是前个课程是讲解,这个课程是应用. 第一层是:数据源层,代表有生产线上的数据,比如关系型数据库orca ...
- Spark Streaming 架构
图 1 Spark Streaming 架构图 组件介绍: Network Input Tracker : 通 过 接 收 器 接 收 流 数 据, 并 将 流 数 据 映 射 为 输 入DSt ...
- mysql查询数据库大小和表
每个mysql都有一个库information_schema,里面有一张表TABLES存储了所有数据库表的信息,因此,可以从这张表中查看数据库大小和表大小 查询数据库大小 ,),'GB') as da ...
- Socket连接与HTTP连接
我们在传输数据时,可以只使用(传输层)TCP/IP协议,但是那样的话,如果没有应用层,便无法识别数据内容,如果想要使传输的数据有意义,则必须使用到应用层协议,应用层协议有很多,比如HTTP.FTP.T ...
- HDU 4432 Sum of divisors (水题,进制转换)
题意:给定 n,m,把 n 的所有因数转 m 进制,再把各都平方,求和. 析:按它的要求做就好,注意的是,是因数,不可能有重复的...比如4的因数只有一个2,还有就是输出10进制以上的,要用AB.. ...
- CSS 背景图片的定位和缩放
在 CSS 中,利用 background-image 属性我们可以指定元素的背景图片,例如: .example { background-image: url(image/some.png); ba ...
- python 实现冒泡排序与快速排序 遇到的错误与问题
今天看了兄弟连php里面的冒泡排序与快速排序,想了下应该可以用python实现. 冒泡排序函数: def mysort(x): len1 = len(x) for i in range(len1-1, ...
