弹性布局-flex
浅谈display:flex
display:flex 意思是弹性布局

首先flex的出现是为了解决哪些问题呢?
一、页面行排列布局

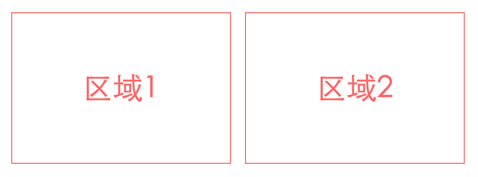
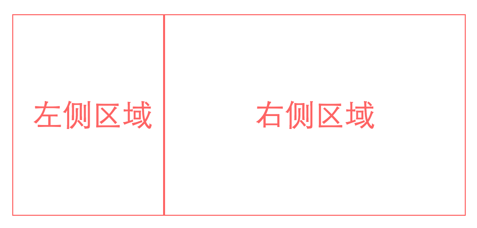
像此图左右两个div一排显示
可以用浮动的布局方式
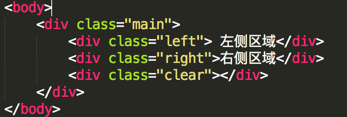
html部分

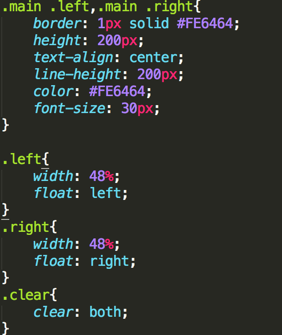
css部分

这种布局有两个缺点
1.需要一个空div来清除浮动,当然也可以选用其他清除浮动的方法,但此处需要清除浮动才能不影响下面的布局。
2.当.left,.right 的宽度是固定的,浏览器宽度变的过窄时,.right会被挤到下面
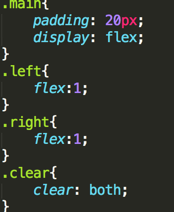
用display:flex布局,可以解决这两个缺点
刚吃的html部分不变,css部分

父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同

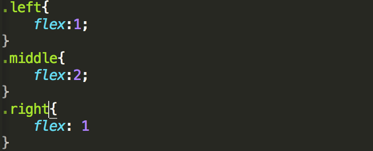
1:2分时

同样分为3份时


flex是所占的比例,这样的布局就方便很多。
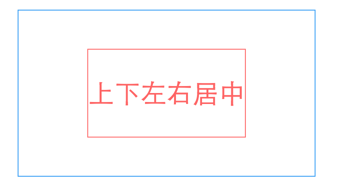
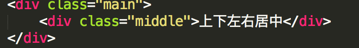
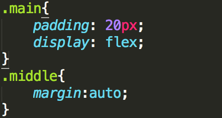
二、div上下左右居中
我之前写过div上下左右居中的几种方法
其中有一个写了margin:auto auto;这个方法的使用前提就是先把父元素设为display:flex

html部分

css部分

在未知div宽高时,用这种方法比较方便
这是我在使用flex布局时用到的两个比较常见又好用的例子
原文地址:http://www.cnblogs.com/manman04/p/5704660.html
弹性布局-flex的更多相关文章
- 弹性布局flex
前几天写过怪异盒子布局,以前在项目中用到弹性布局flex这个属性,当时没深入研究,这里各种查阅各种测试,把这个属性记录下 以免忘记, 弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列.对 ...
- 前端入门5-CSS弹性布局flex
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
- 移动端弹性布局--flex
目前,Flex布局,可以简便.完整.响应式地实现各种页面布局.而且,它已得到了所有浏览器的支持,这意味着,我们能很安全地使用这项功能. 如果你对弹性网页布局感兴趣,那可别错过flex这么好用的属性哦. ...
- 弹性布局Flex的基本语法
一.Flex的简介 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.用六个字概括弹性布局就是简单.方便.快速. flex( fle ...
- 弹性布局--flex方向
flex方向 flex方向由flex-direction特性决定,用于定义弹性布局模式.flex-direction共有4种模式:从左向右.从右向左.从上往下.从下往上. 主轴 主轴的起点与终点定义了 ...
- 微信小程序页面布局之弹性布局-Flex介绍
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 2009年,W3C 提出了一种新 ...
- 简单探讨弹性布局flex
css 弹性布局: 盒子模型: box-sizing属性1.content-box 正常的普通的盒子模型用padding和border会使盒子变大:(向外扩张)2.border-box 盒子模型,pa ...
- 弹性布局flex 介绍
摘自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模 ...
- Flutter布局----弹性布局 (Flex)
弹性布局(Flex) 弹性布局允许子组件按照一定比例来分配父容器空间.弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等.Flutter中的 ...
随机推荐
- Ubuntu15.04 安装Android开发环境
一.安装Java SE JKD A.下载 http://www.oracle.com/technetwork/java/javase/downloads/index.html?ssSourceSite ...
- Cassandra在CQL语言层面支持多种数据类型
Cassandra在CQL语言层面支持多种数据类型. CQL类型 对应Java类型 描述 ascii String ascii字符串 bigint long 64位整数 blob ByteBuffer ...
- Linux 必掌握的 SQL 命令
数据库和 SQL 在本系列教程中,目前我们使用平面文本文件来存储数据.平面文本文件可能适合相对较少的数据,但它们对存储大量数据或查询该数据没有多大帮助.多年来,为该目的开发了多种数据库,包括分层和网络 ...
- Golang学习 - errors 包
------------------------------------------------------------ Go 语言使用 error 类型来返回函数执行过程中遇到的错误,如果返回的 e ...
- 约瑟夫环问题及python与c++实现效率对比
约瑟夫环是一个数学的应用问题:已知n个人(以编号1,2,3...n分别表示)围坐在一张圆桌周围.从编号为k的人开始报数,数到m的那个人出列;他的下一个人又从1开始报数,数到m的那个人又出列;依此规律重 ...
- vim的列编辑操作
转载:http://www.cnblogs.com/xiaowant/articles/1992923.html 删除列 1.光标定位到要操作的地方. 2.CTRL+v 进入“可视 块”模式,选取这一 ...
- C#中的预处理器指令详解
这篇文章主要介绍了C#中的预处理器指令详解,本文讲解了#define 和 #undef.#if.#elif.#else和#endif.#warning和#error.#region和#endregio ...
- MVC3+Linq to sql 显示数据库中数据表的数据
1:首先创建asp.net mvc3应用程序 2:创建项目完成后 找到controllers文件鼠标右击选择添加控制器 3 为models文件夹添加一个linq to sql类文件,然后把数据库中的数 ...
- mysql的相关操作
查看当前登录用户: mysql> select USER(); +----------------+ | USER() | +----------------+ | root@localhost ...
- [转]Web Services使用out参数
本文转自:http://www.cnblogs.com/zhaozhan/archive/2010/10/25/1860837.html Web Services使用out参数,在SOAP协议中会跟返 ...
