弹出框页面中使用jquery.validate验证控件
弹出框页面中使用jquery.validate验证控件有几个问题需要解决:
1,弹出框的提交事件完成后如何关闭弹出框页面?
2,提交不成功如何返回当前页?
3,如果知道验证事件成功?
之前笔者都是JS验证控件,放着强大的jquery.validate控件不用,自己写验证,会是让追求程序完美的人心里有种淡淡的忧伤。
不过还好,今天下午笔者花了点时间,已实现这种功能,虽然也不是很完美,但也基本能用了。
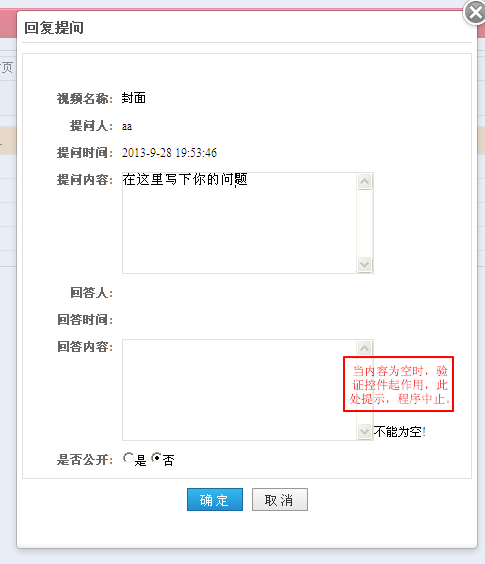
先看下效果,一会再上代码。

当验证通过后,程序后台开始提交,提交成功,当前弹出框关闭。
为此代码如下。
1,打开弹出框。
- function AnswerDialog(id) {
- $.dialog({
- width: '450px',
- height: '500px',
- lock: true,
- title: '回复提问',
- content: 'url:/VideoManage/QuestionEdit/' + id
- });
- }
2,在弹出框中定义关闭事件。
- var api = frameElement.api, W = api.opener;
- var data = api.data;
3,验证成功开始执行自定义代码。
- $(document).ready(function () {
- $("#formLogin").validate({
- event: "keyup",
- success: function () {ok },
- rules: {
- VideoTitle: { required: true },
- Answer: { required: true }
- },
- messages: {
- VideoTitle: { required: '不能为空!' },
- Answer: { required: '不能为空!' }
- }
- });
- });
4,在ok方法中提交数据库,如果返回结果正确,关闭当前弹出框。
- function ok() {
- var questionId = $('#QuestionId').val();
- var answer = $('#Answer').val();
- var isPublic = $('input:radio[name="IsPublic"]:checked').val();
- $.post("/VideoManage/QuestionEditPost", { questionId: questionId, answer: answer, isPublic: isPublic }, function (txt) {
- if (txt == "OK") {
- api.close();
- }
- }, "text");
- }
5,如果返回结果不正确,页面不会关闭,这时执行后台传过来的页面提示框,并跳转。
- return Content("<script>alert('新增失败,请稍后重试!');window.history.go(-1);</script>", "text/html");
至此,大功搞成,各位园友,有更好办法,欢迎交流。
弹出框页面中使用jquery.validate验证控件的更多相关文章
- Vue父组件如何调用子组件(弹出框)中的方法的问题
如果子组件是一个弹出框,只有在触发某个点击事件时弹出框才能出现(也就是说在父组件中的子组件使用上用了v-if),那在父组件上如果不点击弹出框是不能获取到$ref的. 原因就是:引用指向的是子组件创建的 ...
- 使用Uploadify 时,同时使用了jQuery.Validition 验证控件时,在IE11上出现JS缺少对象错误。
场景: 使用jQuery.1.8.2 使用 Uploadify 3.2上传控件 使用jQuery.Validition 1.9 验证 使用IE 11 时,当鼠标点击上传按钮时,会出现JS 缺少对象错误 ...
- WEB页面中常见的四种控件的必须的测试
以下为常规的需求,除非需求有明确说明,如密码输入框中可以输入空格. 输入框 1. 为空,但页面中明确说明不能为空(带有星号或者只有这一个输入框),有以下两种情况: a. 不进行输入或者使其为空:焦 ...
- Jquery Validation 验证控件的使用说明
转载自:http://blog.csdn.net/huang100qi/article/details/52453970,做了一些简化及修改 下载地址:https://jqueryvalidation ...
- ASP.NET c# textbox 正则表达式 文本框只允许输入数字(验证控件RegularExpressionValidator )
<input type="text" name="test" onKeyUp="test1.value=(this.value=this.val ...
- css超简单实现div页面居中【适合做弹出框】
1.前言 现在项目中用到弹出框的话大部分都是直接用控件的.不过有控件虽方便,但有时候会有冲突的地方.我上次用layui的弹出框控件,然后也用到了百度的编辑器uEditor,然后一切都好好的,结果编辑赋 ...
- [Js插件]使用JqueryUI的弹出框做一个“炫”的登录页面
引言 查看项目代码的时候,发现项目中用到JqueryUi的弹出框,可拖拽,可设置模式对话框,就想着使用它弄一个登录页面. 弹出框 在Jquery Ui官网可定制下载弹出框,下载和弹出框下载相关的js文 ...
- 使用easeui dialog弹出框中使用CKeditor多次加载后无法编辑问题
问题呈现:弹出框页面 <tr class="addtr"> <th>内容</th> <td> <!-- <textare ...
- 关于Layer弹出框初探
layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力.目前,laye ...
随机推荐
- js中的异常处理try...catch使用介绍
在JavaScript可以使用try...catch来进行异常处理. 例如: try { foo.bar();} catch (e) { alert(e.name + ": " + ...
- Kakfa揭秘 Day8 DirectKafkaStream代码解析
Kakfa揭秘 Day8 DirectKafkaStream代码解析 今天让我们进入SparkStreaming,看一下其中重要的Kafka模块DirectStream的具体实现. 构造Stream ...
- 1054. The Dominant Color (20)
时间限制 100 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Behind the scenes in the compute ...
- 2016 Multi-University Training Contest 1 Necklace 环排+二分匹配
链接:http://acm.hdu.edu.cn/showproblem.php?pid=5727 题意:由2*N颗宝石构成的环(阴阳宝石均为N颗且标号均从1~N) 之后给定M组 a,b;表示阳宝石a ...
- jquery pass parameter to ajax callback
$('.del').on('click', function () { var id = $(this).attr('id'); var url = '/m/g2_content_del/' + id ...
- Linux Mint SmoothTask2的安装方法
首先,先下载smooth task:点击这里下载 下载之后解压缩,里面有个install文件,点击打开: To install plasmoid unpack archive, go to the d ...
- C#和Js 编码和解码方法
Server.UrlDecode(); Server.UrlEncode(); Server.HtmlDecode(); Server.HtmlEncode();
- csu 1305 Substring (后缀数组)
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1305 1305: Substring Time Limit: 2 Sec Memory Limi ...
- hibernate映射文件基础
一.利用hibernate的eclipse插件快速生成实体类与配置文件的方法 1.首先下载安装和自己的eclipse版本配套的hibernate tools,如果是Myeclipse,在/readme ...
- [转载]jQuery 1.9 移除了 $.browser 的替代方法获取浏览器类型
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support . 在更新的 2.0 版本中,将不再支持 IE 6/7/8. ...
