安卓Design之NavigationView的使用
前面讲解了Design包下的TabLayout的使用,下面将带来NavagationView和DrawLayout以及toolbar的联动。
项目已经同步至:https://github.com/nanchen2251/designNavigation-and-tabLayout
NavigationView 通过提供抽屉导航所需的框架让实现更简单,同时它还能够直接通过菜单资源文件直接生成导航元素。把NavigationView作为DrawerLayout的内容视图来使用。NavigationView处理好了和状态栏的关系,可以确保NavigationView在API21+设备上正确的和状态栏交互。
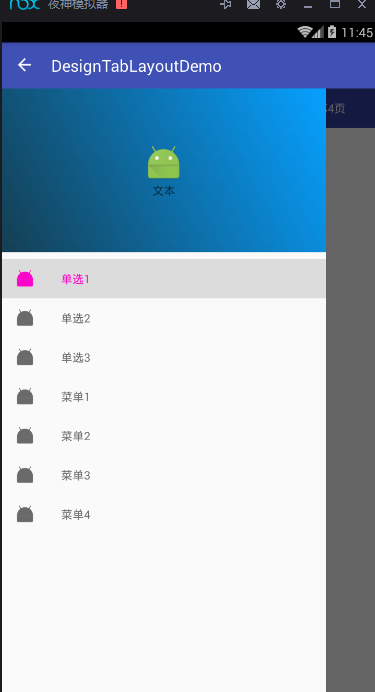
上运行图:

以下代码在前面代码的基础上修改。
MainActivity.java
package com.example.nanchen.designtablayoutdemo; import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.design.widget.TabLayout;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener { private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); ViewPager vp = (ViewPager) findViewById(R.id.main_vp); TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab_layout); Toolbar toolbar = (Toolbar) findViewById(R.id.main_toolbar);
drawerLayout = (DrawerLayout) findViewById(R.id.main_drawerlayout); //设置Toolbar和DrawerLayout实现动画和联动
this.setSupportActionBar(toolbar);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,0,0);
drawerLayout.addDrawerListener(toggle);//设置监听
toggle.syncState();//加上同步
getSupportActionBar().setDefaultDisplayHomeAsUpEnabled(true);
List<String> list = new ArrayList<>();
for (int i = 1; i < 5; i++) {
// list.add(String.format(Locale.CHINA,"第02d%页",i));
list.add("第"+i+"页");
}
vp.setAdapter(new MyAdapter(getSupportFragmentManager(),list)); tabLayout.setupWithViewPager(vp); NavigationView navigationView = (NavigationView) findViewById(R.id.main_navigation);
navigationView.setNavigationItemSelectedListener(this);
} @Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item1:
Toast.makeText(this,"你点击了菜单1",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item2:
Toast.makeText(this,"你点击了菜单2",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item3:
Toast.makeText(this,"你点击了菜单3",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item4:
Toast.makeText(this,"你点击了菜单4",Toast.LENGTH_SHORT).show();
break;
}
drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
}
主布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.nanchen.designtablayoutdemo.MainActivity"> <!--Toolbar,ActionBar的替代品-->
<android.support.v7.widget.Toolbar
android:id="@+id/main_toolbar"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"/> <android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/main_drawerlayout"
android:layout_weight="1"> <LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.design.widget.TabLayout
android:layout_width="match_parent"
app:tabBackground="@color/colorPrimaryDark"
app:tabTextColor="@android:color/white"
app:tabSelectedTextColor="#04b4ae"
android:layout_height="wrap_content"
android:id="@+id/main_tab_layout"/> <android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/main_vp"/>
</LinearLayout> <android.support.design.widget.NavigationView
app:menu="@menu/navigation"
android:id="@+id/main_navigation"
android:layout_gravity="start"
app:headerLayout="@layout/header"
app:itemIconTint="@color/navigation_selector"
app:itemTextColor="@color/navigation_selector"
android:layout_width="match_parent"
android:layout_height="match_parent"> </android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout> </LinearLayout>
navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single">
<item android:id="@+id/single_1" android:title="单选1" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/single_2" android:title="单选2" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/single_3" android:title="单选3" android:icon="@mipmap/ic_launcher"/>
</group> <item android:id="@+id/menu_item1" android:title="菜单1" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/menu_item2" android:title="菜单2" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/menu_item3" android:title="菜单3" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/menu_item4" android:title="菜单4" android:icon="@mipmap/ic_launcher"/> </menu>
header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/header_bg"
android:layout_height="200dp"> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本"/>
</LinearLayout>
header.bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:type="linear" android:angle="45"
android:startColor="#143e52" android:endColor="#06a0ff"/>
</shape>
navigation_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#fa08ca" android:state_checked="true"/>
<item android:color="#6b6a6a" android:state_checked="false"/>
</selector>
安卓Design之NavigationView的使用的更多相关文章
- 安卓Design包之NavigationView结合DrawerLayout,toolbar的使用,FloatingActionButton
注意:使用前需要添加Design依赖包,使用toolbar时需要隐藏标题头 FloatingActionButton 悬浮按钮:FloatingActionButton是重写ImageView的,所有 ...
- 安卓Design包之Toolbar控件的使用
转自:ToolBar的使用 ToolBar的出现是为了替换之前的ActionBar的各种不灵活使用方式,相反,ToolBar的使用变得非常灵活,因为它可以让我们自由往里面添加子控件.低版本要使用的话, ...
- Android Material Design之 NavigationView侧滑界面自定义 随笔
一.侧滑界面Menu自定义: 在menu文件夹下新建activity_main_drawer.xml文件,自定义标题和icon: <?xml version="1.0" en ...
- 安卓Design包之TabLayout控件的使用
转自: 安卓Design包之TabLayout控件的简单使用 Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android ...
- Material Design之NavigationView和DrawerLayout实现侧滑菜单栏
本文将介绍使用Google最新推出规范式设计中的NavigationView和DrawerLayout结合实现侧滑菜单栏效果,NavigationView是android-support-design ...
- Android : Error inflating class android.support.design.widget.NavigationView
之前一直没搞定的,今天终于解决了. Android报错: android.view.InflateException: Error inflating class android.support. ...
- Material Design: NavigationView FlaotingActionBar SnackBar采用
转载 请明确说明 MingsangAndroid 本文介绍了Design Support Library的引入 拥抱Android Design Support Library新变化(导航视图.悬浮A ...
- 安卓Design包之超强控件CoordinatorLayout与SnackBar的简单使用
在前面的Design中,学习使用了TabLayout,NavigationView与DrawerLayout实现的神奇效果,今天就带来本次Design包中我认为最有意义的控件CoordinatorLa ...
- 安卓Design包下的TextInputLayout和FloatingActionButton的简单使用
终于介绍到Design包的最后的东西了. 也很简单,一个是TextInputLayout. TextInputLayout作为一个父容器,包含一个新的EditText,可以给EditText添加意想不 ...
随机推荐
- SQLSERVER走起微信公众帐号全新改版 全新首页
SQLSERVER走起微信公众帐号全新改版 全新首页 今天,SQLSERVER走起微信公众帐号增加了首页功能 虽然还是订阅号,不过已经对版面做了比较大的修改,希望各位亲用得放心.用得安心O(∩_∩)O ...
- Python标准库--typing
作者:zhbzz2007 出处:http://www.cnblogs.com/zhbzz2007 欢迎转载,也请保留这段声明.谢谢! 1 模块简介 Python 3.5 增加了一个有意思的库--typ ...
- sql的那些事(一)
一.概述 书写sql是我们程序猿在开发中必不可少的技能,优秀的sql语句,执行起来吊炸天,性能杠杠的.差劲的sql,不仅使查询效率降低,维护起来也十分不便.一切都是为了性能,一切都是为了业务,你觉得你 ...
- 声音分贝的概念,dBSPL.dBm,dBu,dBV,dBFS
需要做个音频的PPM表,看着一堆的音频术语真是懵了,苦苦在网上扒了几天的文档,终于有了点收获,下面关于声音的分贝做个总结. 分贝 Decibel 分贝(dB)是一个对数单位(logarithmic u ...
- ASP.NET SignaiR 实现消息的即时推送,并使用Push.js实现通知
一.使用背景 1. SignalR是什么? ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程.实时 Web 功能是指 ...
- js数组去重几种思路
在一些后台语言中都内置了一些方法来处理数组或集合中重复的数据.但是js中并没有类似的方法,网上已经有一些方法,但是不够详细.部分代码来源于网络.个人总计如下:大致有4种思路 1)使用两次循环比较原始的 ...
- 如何使用dos命令查看MySQL当前使用的数据库?
1.dos命令安装mysqld --stall.启动net start mysql.进入MySQL数据库mysql -uroot -p后,输入select database(); 如图:
- SQL中字符串拼接
1. 概述 在SQL语句中经常需要进行字符串拼接,以sqlserver,oracle,mysql三种数据库为例,因为这三种数据库具有代表性. sqlserver: select '123'+'456' ...
- 编写简单的Makefile文件
makefile中的编写内容如下: www:hello.c x.h gcc hello.c -o hello clean: rm hello www:hello.c x.h 表示生成www这个文件需 ...
- Hilbert-Huang Transform(希尔伯特-黄变换)
在我们正式开始讲解Hilbert-Huang Transform之前,不妨先来了解一下这一伟大算法的两位发明人和这一算法的应用领域 Section I 人物简介 希尔伯特:公认的数学界“无冕之王”,1 ...
