JavaScript网站设计实践(一)网站结构以及页面效果设计
这是JavaScript DOM编程艺术里的构建JavaScript网站设计的例子,这本书给我学习JavaScript带来许多启发,在这个乐队宣传网站中,把前面学到的知识点整合在这个项目了。在这里记录下实现这个乐队的宣传网站的具体过程,加深理解。好,从现在开始来实现这个JavaScript网站实战。
一、网页的结构
由三个部分组成:头部、导航、内容
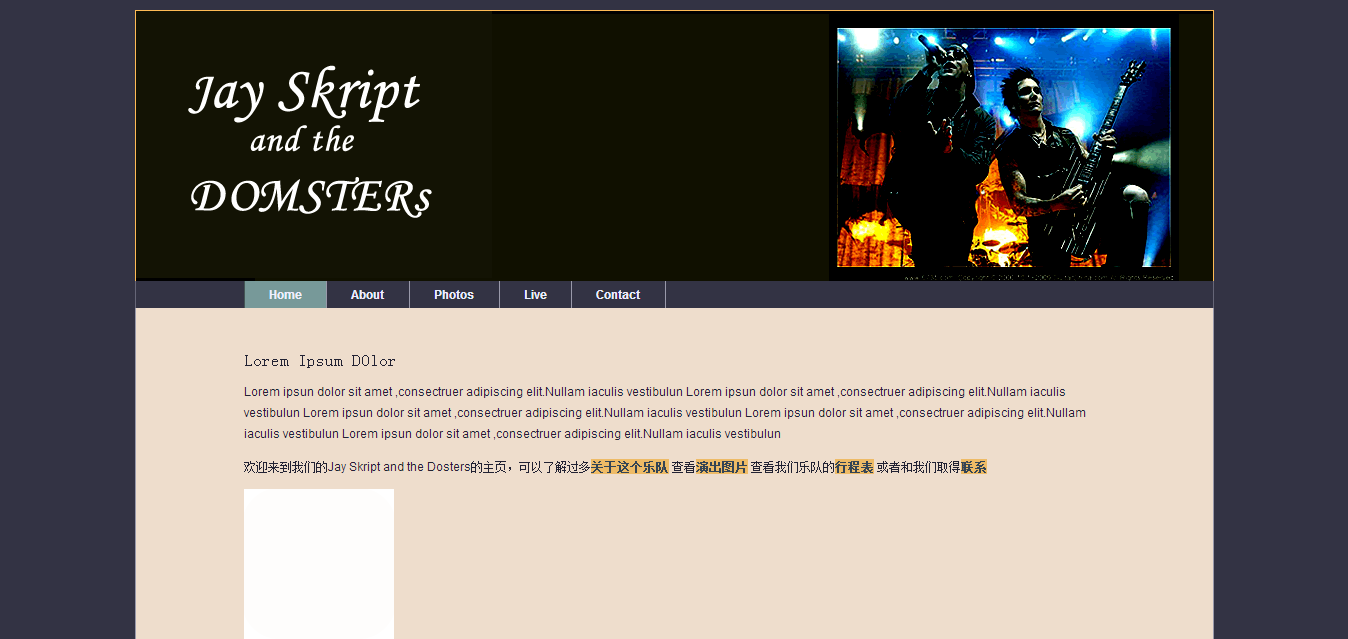
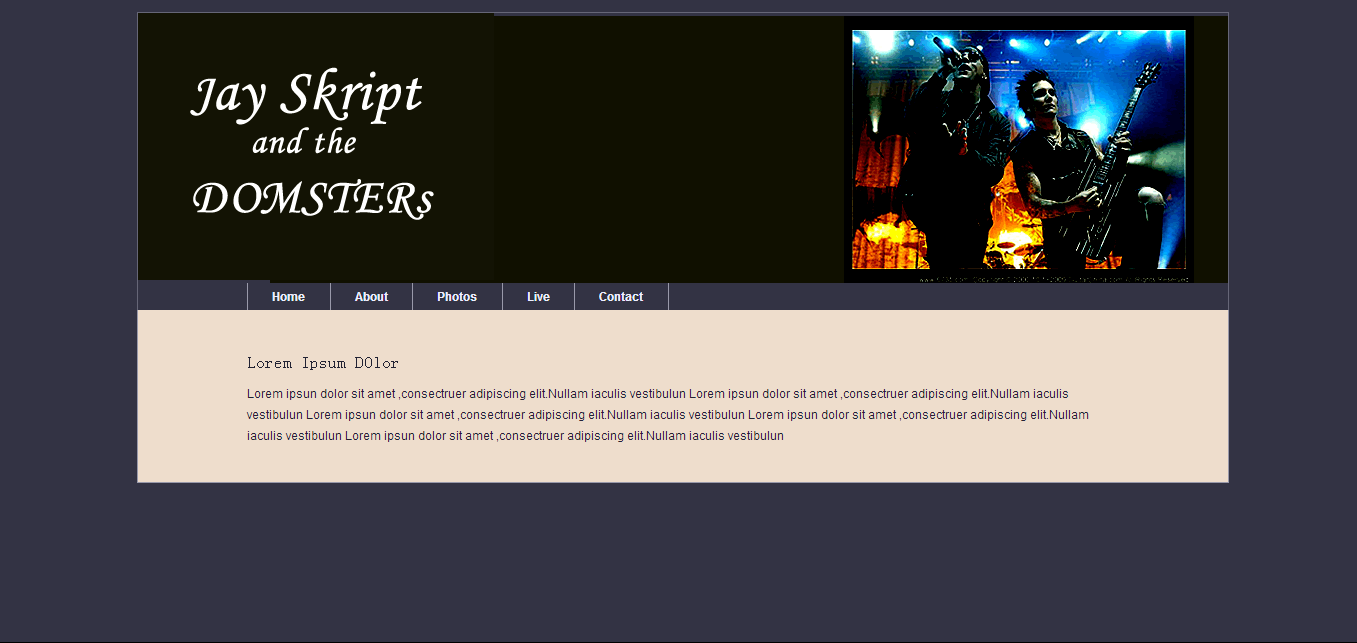
效果图是这样的(勉强看,有点不美观。哈哈):

二、网站的的结构
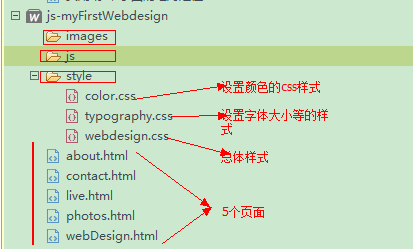
这是我的项目目录。
images——放置所有的要使用到的图片资源。
style——放置使用到的层叠样式表
js——放置所有要使用到的js文件
5个html文件对应导航栏的5个菜单
Home:网站主页
About:乐队介绍
Photos:乐队演出日程
Live:乐队的演出日程
Contact:供访者与乐队进行交流

网站主页的代码:
webDesign.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>webDesign</title>
<link rel="stylesheet" href="style/webdesign.css" />
<link rel="stylesheet" href="style/color.css" />
<link rel="stylesheet" href="style/typography.css" /> </head>
<body>
<div id="header">
<img src="data:images/weblogo.gif" />
</div> <div id="navigation">
<ul>
<li><a href="webDesign.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="photos.html">Photos</a></li>
<li><a href="live.html">Live</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
<div id="content">
<h1> Lorem Ipsum DOlor</h1>
<p>
Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun
Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun
Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun
Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun
Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun
</p> </p>
</div>
</body>
</html>

css样式
webdesign.css

* {
margin: 0;
padding: 0;
}
body{
margin:1em 10%;
}
#header{
background-image: url(../images/guitarist.gif);
background-color: #000;
background-repeat: no-repeat;
background-position: bottom right;
border-width: .1em;
border-style: solid;
border-bottom-width: 0;
}
#navigation{
background-image: url(../images/nav-bg.png);
background-position: bottom left;
background-repeat: repeat-x;
border-width: .1em;
border-style: solid;
border-bottom-width: 0;
border-top-width: 0;
padding-left: 10%;
}
#navigation ul{
width:100%;
overflow: hidden;
border-left-width: .1em;
border-left-style: solid;
}
#navigation li{
display: inline;
}
#navigation li a{
display: block;
float: left;
padding: .5em 2em;
border-right: .1em solid;
}
#content{
border-width: .1em;
border-style: solid;
border-top-width: 0;
padding: 2em 10%;
line-height: 1.8em;
}

typography.css

body {
font-size: 76%;
font-family: helvetica,arial,sans-serif;
}
body *{
font-size: 1em;
}
a{
font-weight: bold;
text-decoration: none;
}
#navigation{
font-family: "lucida grande", helvetica ,arial,sans-serif;
}
#navigation a{
text-decoration: none;
font-weight: bold''
}
#content{
line-height: 1.8en;
}
#content p{
margin:1em 0;
}
h1{
font-family: georgia,"times new roman",sans-serif;
font: 2.4em normal;
}
h2{
font-family: georgia,"times new roman",sans-serif;
font: 1.8em normal;
margin-top: 1em;
}
h1{
font-family: georgia,"times new roman",sans-serif;
font: 1.4em normal;
margin-top: 1em;
}

color.css

body {
color: #fb5;
background-color: #334;
}
a:link{
color: #445;
background-color: #eb6;
}
a:visited{
color: #345;
background-color: #eb6;
}
a:hover{
color: #667;
background-color: #fb5;
}
a:active{
color: #778;
background-color: #667;
}
#header{
color: #ec8;
background-color: #334;
border-color: #667;
}
#navigation{
color: #455;
background-color: #789;
border-color: #667;
}
#content{
color: #223;
background-color: #edc;
border-color: #99a;
}
#navigation ul{
border-color: #99a;
}
#navigation a:link,#navigation a:visited{
color:#eef;
background-color: transparent;
border-color: #99a;
}
#navigation a:hover{
color: #445;
background-color: #eb6;
}
#navigation a:active{
color: #667;
background-color: #ec8;
}

然后,,打开谷歌浏览器浏览,看到的 页面是:

网站总体布局完成了。接下来的就是写每一个页面,以及每个页面用到的JavaScript。
JavaScript网站设计实践(一)网站结构以及页面效果设计的更多相关文章
- B/S结构-登录页面-测试用例设计
页面描述: 有一个登陆页面, 假如上面有2个textbox, 一个提交按钮 测试需求: 请针对这个页面设计30个以上的testcase 功能测试(Function test) 0. 什么都不输入,点击 ...
- (转)EntityFramework之领域驱动设计实践
EntityFramework之领域驱动设计实践 - 前言 EntityFramework之领域驱动设计实践 (一):从DataTable到EntityObject EntityFramework之领 ...
- EntityFramework之领域驱动设计实践
EntityFramework之领域驱动设计实践 - 前言 EntityFramework之领域驱动设计实践 (一):从DataTable到EntityObject EntityFramework之领 ...
- [转]EntityFramework之领域驱动设计实践
本文转自:http://www.cnblogs.com/daxnet/archive/2010/11/02/1867392.html Entity Framework之领域驱动设计实践 EntityF ...
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
一.photos.html页面,点击每一张缩略图,就在占位符的位置那里,显示对应的大图. 看到的页面效果是这样的: 1.实现思路 这个功能在之前的JavaScript美术馆那里已经实现了. 首先在页面 ...
- 【基础笔记】《html&CSS设计与构造网站》一书导读
◉HTML 1.结构网页使用HTML HyperText Markup Language 来描述页面结构超文本标记语言允许对文本建立链接,允许对文本进行标记网页开头都有一个DOCTYPE 文档类型 声 ...
- 【大型网站技术实践】初级篇:借助Nginx搭建反向代理服务器
一.反向代理:Web服务器的“经纪人” 1.1 反向代理初印象 反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从 ...
- Httpster –世界各地最潮的网页设计案例聚合网站
Httpster 这个网站聚合了世界各地最新最潮的网页设计案例,展示了创意的设计,精心的策划,优秀的排版.这些作品都按月份和类别进行了很好划分,你可以方便的找到自己感兴趣的网站案例. 立即去看看 您可 ...
- MVC5 网站开发实践 2.2、管理员身份验证
上次完成了管理员的登录,这次要解决对管理员登录后的验证,采用AuthorizeAttribute属性的方式.之前还要解决几个问题,然后才重写验证类,最后稍微改一下界面. 目录 MVC5 网站开发实践 ...
随机推荐
- GitHub进一步了解
为什么要引入Git: 1)用简单一点的例子来讲: 一个公司有几个甚至十几个人共同合作开发一款项目的时候,公司对项目代码有明确规范,不可能再像学校做的小项目一样,你觉得哪个同学的代码写的不好,或者和你的 ...
- 表格的一些原生js操作(隔行变色,高亮显示,添加删除,搜索)
看着网上的视频教程,虽说还是有点简单,但还是不免想记录下.这些操作包括(隔行变色,高亮显示,添加删除,搜索功能),而这儿就是涉及table的原有属性“tBodies” “rows” “cells”等几 ...
- HDU 3085 Nightmare Ⅱ 双向BFS
题意:很好理解,然后注意几点,男的可以一秒走三步,也就是三步以内的都可以,鬼可以穿墙,但是人不可以,鬼是一次走两步 分析:我刚开始男女,鬼BFS三遍,然后最后处理答案,严重超时,然后上网看题解,发现是 ...
- Selenium2Library系列 keywords 之 _SelectElementKeywords 之_get_select_list_options(self, select_list_or_locator)
def _get_select_list_options(self, select_list_or_locator): if isinstance(select_list_or_locator, Se ...
- QT数据库使用案列【联系人】-- 使用sqlite和QStringListModel
[关于如何打包自己开发的程序为安装包,可以参考http://www.cnblogs.com/yuliyang/p/4242179.html] [简要功能介绍] 使用sqlite数据库和Qt搭建界面,实 ...
- EF5.0修改实体的时候,出现“对一个或多个实体的验证失败。有关详细信息,请参见“EntityValidationErrors”属性这个错误
对于这个错误,要在SaveChanges前关闭验证实体有效性(ValidateOnSaveEnabled)这个开关 db.Configuration.ValidateOnSaveEnabled = f ...
- Ajax异步请求-简单模版
<script type="text/javascript"> window.onload = function () { document.getElementByI ...
- uvalive 4992 Jungle Outpost
题意:一个凸边型,目标在凸边型内且最优.问最多删除几个点使目标暴露在新凸边型外面. 思路:二分+半平面相交. #include<cstdio> #include<cmath> ...
- Java修饰符关键词大全
所以我以此主题写了这篇文章.这也是一个可用于测试你的计算机科学知识的面试问题. Java修饰符是你添加到变量.类和方法以改变其含义的关键词.它们可分为两组: 访问控制修饰符 非访问修饰符 让我们先来看 ...
- 细谈Linux和windows差异之图形化用户接口、命令行接口
相信来看本博文的朋友,肯定是已经玩过linux好段时间了,才能深刻理解我此番话语. 这是在Windows下的命令行接口 这是windows下的用户接口 就是它,explorer.ext,可以去尝试.把 ...
