Flex数据交互之Remoting[转]
Flex数据交互之Remoting
一 前言
Flex数据交互常用的有三种方式:WebService、HttpService以及Remoting。
WebService方式已在这篇文章中给出,这篇文章主要讲解以Remoting方式进行数据交互,Remoting是基于AMF的数据交互,速度及性能均较WebService好,是公认最有效率的方法。
二 FluorineFX
FluorineFx是一个开源库,提供了一种在.NET Framework下对Flex/Flash的远程调用过程。FluorineFx官网地址在这,FluorineFx可以在这下载。

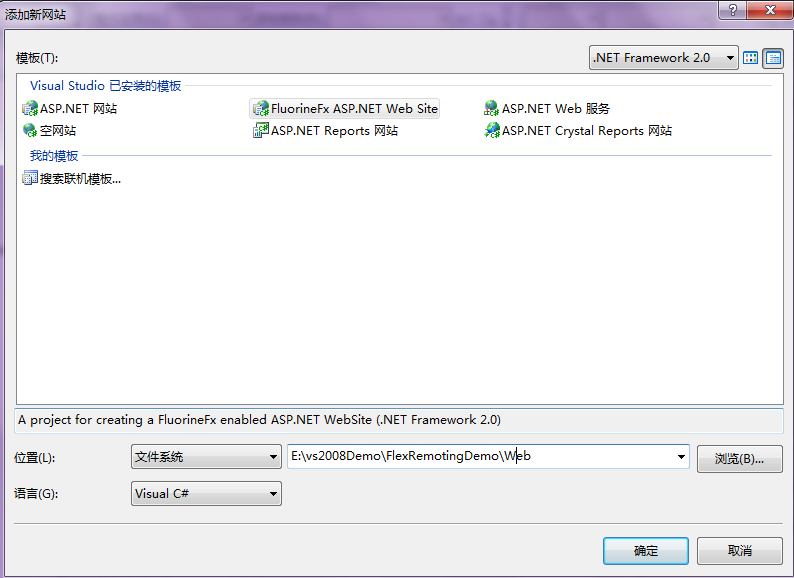
下载安装后,会在vs2008中自动增加两处模板:FluorineFx ServicesLibrary与FluorineFx ASP.NET Web Site。


接下来演示如何利用FluorineFx进行Flex与ASP.NET数据交互。
三 ASP.NET服务器开发
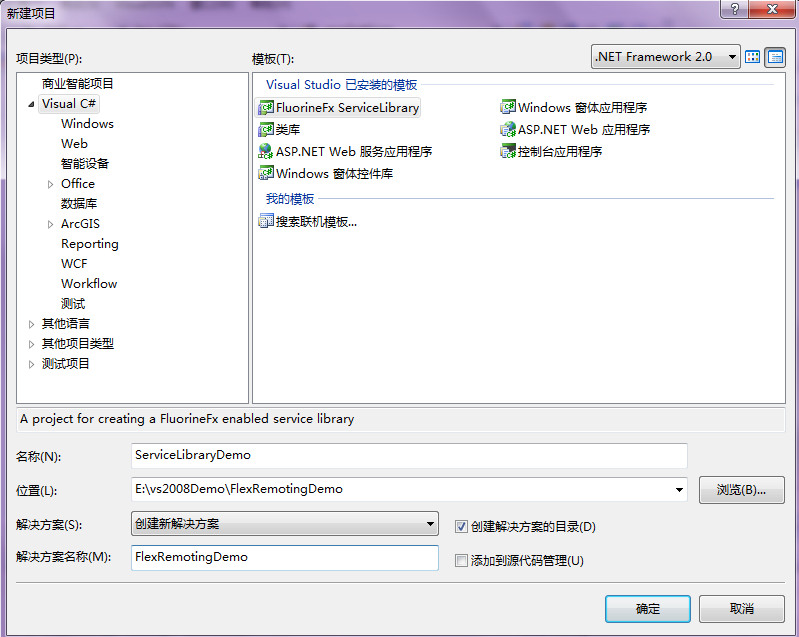
(1)新建FluorineFx ServicesLibrary类库,如下图:

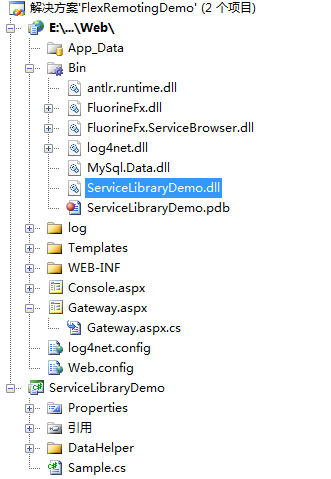
(2)在刚才建立的解决方案FlexRemotingDemo中,添加FluorineFx ASP.NET Web Site网站,如下图:

该网站会自动引入FlexRemotingDemo.dll:

在类库FlexRemotingDemo的Sample.cs文件中可以添加自己的函数:

/// <summary>
/// 获得监测站信息(14个监测站)
/// </summary>
/// <returns></returns>
public string getStationInfo()
{
string json = "";
DataTable dt = new DataTable();
dt = helper.GetStationInfo();
if (dt != null)
{
json = ConverTableToJSON(dt);
} return json;
}

将网站发布到IIS下:运行即可看到结果:

(3)修改WEB-INF\flex下的services-config.xml配置文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<channels> <channel-definition id="my-amf" class="mx.messaging.channels.AMFChannel"> <endpoint uri="<strong><span style="color: #ff0000;">http://localhost/FlexRemotingDemo/Gateway.aspx</span></strong>" class="flex.messaging.endpoints.AMFEndpoint"/> <properties> <!-- <legacy-collection>true</legacy-collection> --> </properties> </channel-definition> <!-- <channel-definition id="my-rtmp" class="mx.messaging.channels.RTMPChannel"> <properties> <idle-timeout-minutes>20</idle-timeout-minutes> </properties> </channel-definition> --> </channels> |
四 Flex客户端开发
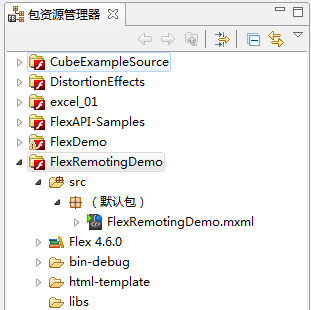
(1)新建Flex项目:

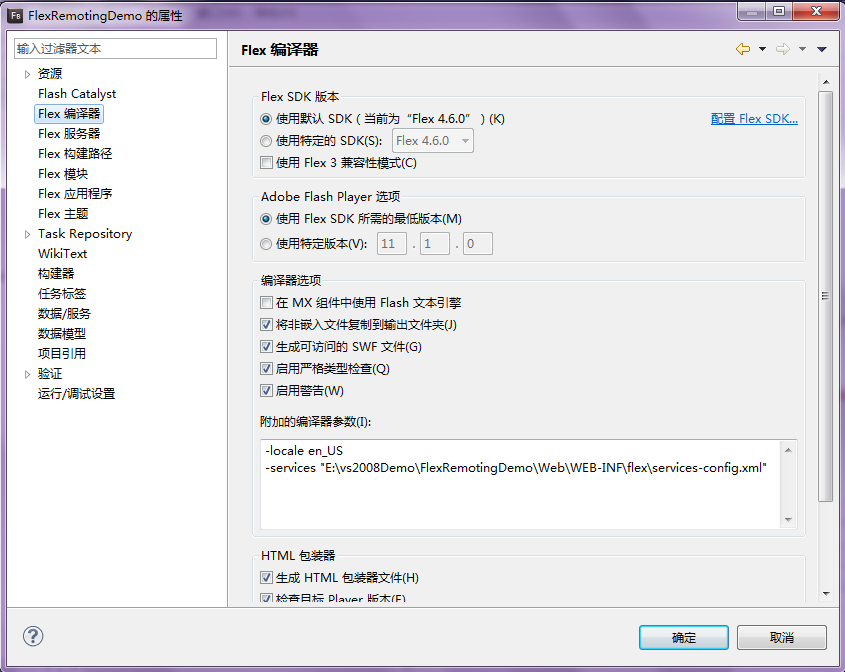
(2)配置Flex项目FlexRemotingDemo:

(3)编写程序代码:

<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Declarations>
<mx:RemoteObject id="RO" destination="fluorine" source="ServiceLibraryDemo.Sample">
<mx:method name="getStationInfo" result="onResult(event)"/>
</mx:RemoteObject>
</fx:Declarations> <fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.AbstractOperation;
import mx.rpc.events.ResultEvent; protected function btn1_clickHandler(event:MouseEvent):void
{
RO.getStationInfo();
} public function onResult(evt:ResultEvent):void{
txt1.text=evt.result.toString();
} ]]>
</fx:Script> <s:Button id="btn1" label="获得14个监测站信息" x="630" y="50" click="btn1_clickHandler(event)"/>
<s:TextArea id="txt1" x="20" y="40" width="600" />
</s:Application>

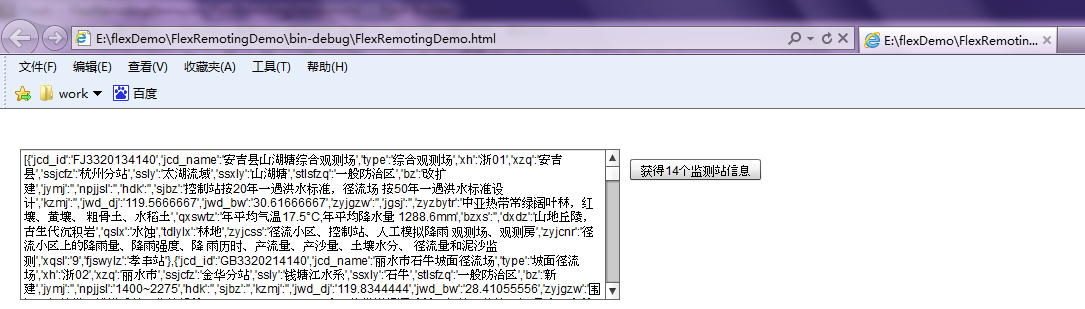
运行结果如下:

五 源码下载
源码在这下载。
2013年12月12日修改
源码下载。
六 RemoteObject的封装
如上面,用起来相对比较麻烦,封装RemoteObject以方便使用,这篇文章给出了相应的封装方法,我略作改动以适用本程序。
(1)CYMRemoteObject.cs

package components
{
/**
* @author chenyuming
*/ import mx.controls.Alert;
import mx.rpc.AbstractOperation;
import mx.rpc.AsyncToken;
import mx.rpc.CallResponder;
import mx.rpc.Responder;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.rpc.remoting.mxml.RemoteObject; public class CYMRemoteObject extends RemoteObject
{
public static const DEFAULT_DESTINATION:String = "fluorine";
public static const DEFAULT_SOURCE:String = ""; public function CYMRemoteObject(source:String,destination:String = DEFAULT_DESTINATION)
{
this.source = source;
super(destination);
} public function call(methodName:String, callback:Function, ...args):void
{
var method:AbstractOperation = this.getOperation(methodName); //为了方便起见,如果有多个参数的话就把参数包成一个Array,在J2EE端使用Object[]来获取参数
method.arguments = args;
var call:AsyncToken = method.send();
call.userDefinedCallback = callback;
call.addResponder(new Responder(resultCallback, faultCallback));
} public function resultCallback(event:ResultEvent):void
{
var callback:Function = event.token.userDefinedCallback as Function; if (callback != null)
{
var result:CYMRemoteObjectResult = new CYMRemoteObjectResult();
result.error = false;
result.result = event.result;
callback(result);
}
} public function faultCallback(event:FaultEvent):void
{
var callback:Function = event.token.userDefinedCallback as Function;
if (callback != null)
{
var result:CYMRemoteObjectResult = new CYMRemoteObjectResult();
result.error = true;
result.errorMessage = event.fault.toString();
callback(result);
}
}
}
}

CYMRemoteObjectResult.cs

package components
{
/**
* @author chenyuming
*/
public class CYMRemoteObjectResult
{
public function CYMRemoteObjectResult()
{ } public var error:Boolean = false;
public var errorMessage:String = null;
public var result:Object = null;
}
}

(2)引用方式

protected function btn1_clickHandler(event:MouseEvent):void
{
var ro:CYMRemoteObject = new CYMRemoteObject("ServiceLibraryDemo.Sample", "fluorine");
ro.call("getStationInfo",onResult3); //RO.getStationInfo();
} public function onResult3(evt:CYMRemoteObjectResult):void
{
if(evt.error)
{
Alert.show(evt.errorMessage);
}
else
{
txt1.text=evt.result.toString();
} }

七 返回DataTable类型
上面利用getStationInfo返回的是json类型,有时服务器端更喜欢直接返回DataTable类型以便于直接绑定Flex中形如DataGrid的容器,下面演示数据交互类型为DataTable:
(1)服务器端:Sample.cs中增加函数getStationInfo2

/// <summary>
/// 获得监测站信息(14个监测站)
/// </summary>
/// <returns></returns>
public DataTable getStationInfo2()
{
DataTable dt = new DataTable();
dt = helper.GetStationInfo(); return dt;
}

(2)客户端Flex:FlexRemotingDemo.mxml中添加DataGrid容器

<s:Button id="btn2" label="获得14个监测站信息" x="630" y="199" click="btn2_clickHandler(event)"/>
<s:DataGrid id="dg" x="20" y="199" width="600" height="401" dataProvider="{arrColl}"
requestedRowCount="14" textAlign="center">
<s:columns>
<s:ArrayList>
<s:GridColumn width="{0.21 * this.dg.width}" dataField="jcd_name" headerText="监测点名称"></s:GridColumn>
<s:GridColumn width="{0.13 * this.dg.width}" dataField="ssly" headerText="所属流域"></s:GridColumn>
<s:GridColumn width="{0.30 * this.dg.width}" dataField="zyzbytr" headerText="主要植被与土壤"></s:GridColumn>
<s:GridColumn width="{0.10 * this.dg.width}" dataField="xqsl" headerText="小区数量"></s:GridColumn>
<s:GridColumn width="{0.13 * this.dg.width}" dataField="fjswylz" headerText="附近水文雨量站"></s:GridColumn>
<s:GridColumn width="{0.13 * this.dg.width}" dataField="jgsj" headerText="竣工时间"></s:GridColumn>
</s:ArrayList>
</s:columns>
</s:DataGrid>

利用封装好的RemoteObejct对象CYMRemoteObject来绑定DataGrid:

[Bindable]
private var arrColl:ArrayCollection = new ArrayCollection(); protected function btn2_clickHandler(event:MouseEvent):void
{
var ro:CYMRemoteObject = new CYMRemoteObject("ServiceLibraryDemo.Sample","fluorine");
ro.call("getStationInfo2",onResult2);
} public function onResult2(evt:CYMRemoteObjectResult):void
{
if(evt.error)
{
Alert.show(evt.errorMessage);
}
else
{
arrColl.removeAll(); // 获取列名
var columnName:Array = evt.result.serverInfo.columnNames as Array; //获取数据
var columnData:Array = evt.result.serverInfo.initialData as Array; //列数组
var columns:Array=new Array(); for(var rowIndex:int = 0; rowIndex < columnData.length; rowIndex++)
{
var obj:Object = new Object();
for(var colIndex:int = 0; colIndex < columnName.length; colIndex++)
{
var key:String = columnName[colIndex].toString();
var value:String = columnData[rowIndex][colIndex].toString();
obj[key] = value;
} arrColl.addItem(obj);
}
} }

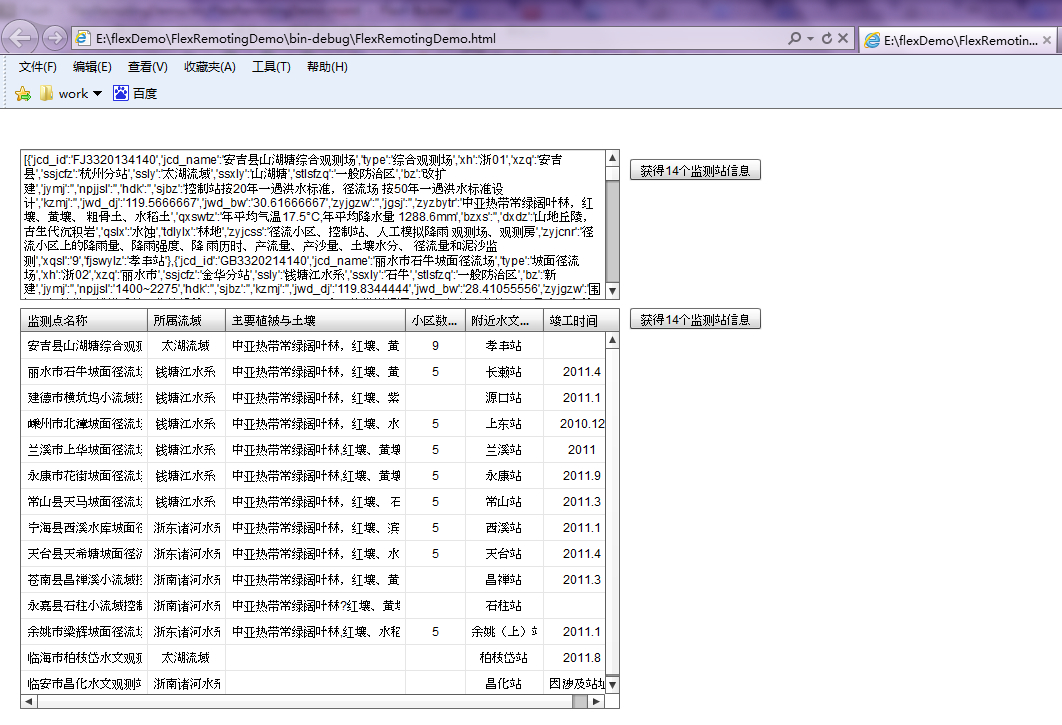
运行结果:

八 相关文章
Flex数据交互之Remoting[转]的更多相关文章
- Flex数据交互之Remoting
一 前言 Flex数据交互常用的有三种方式:WebService.HttpService以及Remoting. WebService方式已在这篇文章中给出,这篇文章主要讲解以Remoting方式进行数 ...
- Flex数据交互之WebService
In this article you will learn how to call webservices hosted on asp.net applications from flex. Fir ...
- flex数据交互方式 转
Flex数据交互方法- httpservice, webservice, RemoteObject, socket. 写在前面: 使用SOAP Web Service同Flex交互有很多好处,但是它很 ...
- flash数据交互
新随笔 联系 订阅 管理 随笔 - 14 文章 - 5 评论 - 0 安卓中webview读取html,同时嵌入Flex的SWF,交互 安卓activity与html交互很简单,用javascri ...
- Android客户端和服务器端数据交互
网上有很多例子来演示Android客户端和服务器端数据如何实现交互不过这些例子大多比较繁杂,对于初学者来说这是不利的,现在介绍几种代码简单.逻辑清晰的交互例子,本篇博客介绍第四种: 一.服务器端: 代 ...
- 使用Jquery.AJAX方法和PHP后台数据交互小结
使用jQuery的AJAX方法和后台PHP进行数据交互,交互采用的数据格式JSON格式. 我主要小小的总结了一下,我使用AJAX方法时候遇到一些小小的问题. 第一:在传递数据的时候,传输地址注意是否正 ...
- View与Control间的数据交互
View与Control间的数据交互 1.ViewBag.Name ="Name1" 2.ViewData["VD"] = "view data&qu ...
- .net实现与excel的数据交互、导入导出
应该说,一套成熟的基于web的管理系统,与用户做好的excel表格进行数据交互是一个不可或缺的功能,毕竟,一切以方便客(jin)户(qian)为宗旨. 本人之前从事PHP的开发工作,熟悉PHP的都应该 ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
随机推荐
- js 判断输入是否为正整数
javascript代码如下: var re = new RegExp("^[1-9][0-9]*$"); if (re.test("11k")) { cons ...
- 对于cocos2d-x lua的防护措施
自从cocos2d-x 用了 luajit之后,对于我们用lua开发的开发者来说,可是一个好消息,不单性能提升了不少,更重要的是在lua加密方面省了不少心,为什么,就是因为,luajit编译的字节码, ...
- Chapter12&Chapter13:程序实例
文本查询程序 要求:程序允许用户在一个给定文件中查询单词.查询结果是单词在文件中出现的次数及所在行的列表.如果一个单词在一行中出现多次,此行只列出一次. 对要求的分析: 1.读入文件,必须记住单词出现 ...
- html5的一些表单属性
IE8及以下不能很好支持这些属性 <pre>input属性: placeholder:输入框的默认值,向用户显示描述性说明文字或者提示信息 autocomplete:值为on和off..o ...
- hadoop的ganglia数据监控
如果我们想知道当前运行的hadoop集群的状态,可以通过hadoop的客户端和web页面来获得,但是如果我们想知道当前集群的繁忙程度,如读写次数,这些工具就办不到了.幸运的是hadoop提供了一种ga ...
- java多线程之Lock线程同步
1.线程同步: package cn.itcast.heima2; import java.util.concurrent.locks.Lock; import java.util.concurren ...
- 轻松学Shell之认识正规表达式
离线下载观看:http://down.51cto.com/data/148117 650) this.width=650;" onclick='window.open("htt ...
- html5基础知识
html5+css3 html5定义很多简便东西和宽松语法: 文档头: <!doctype html> 文档编码: <meta cha ...
- 使用IIS6.0遇到问题后,常用的几种解决方法
1.检查 .Net Framework,是否安装完全,不确定的情况下使用:aspnet_regiis.exe -i 或者 aspnet_regiis.exe -r 2.检查 IIS 6.0 其它相关配 ...
- C++11能用智能指针
[C++11能用智能指针] shared_ptr 是一引用计数 (reference-counted) 指针,其行为与一般 C++ 指针即为相似.在 TR1 的实现中,缺少了一些一般指针所拥有的特色, ...
