Jquery扩展-手把手带你体验
Jquery扩展是在项目中经常用到的,有时候为了提取一些公共方法,有时候为了模块化管理等等,下面我们来体验一下。当然扩展离不开Jquery几个基础方法
1:$.extend()
2:$.fn.functionName 添加新的方法
介绍1:$.extend方法
(1):合并到Jquery全局变量
$.extend({
sayHi: function (content) {
console.log("say:" + (content ? content : "default"));
}
});
$.sayHi();
$.sayHi("haha");
结果:

(2):合并对象字面量
var defaultSetting = { name: 'boy', age: 30, city: 'bj' };
var inputSetting = { name: 'girl', age: 60, city: 'bj', hasChild: 'yes' };
var result = $.extend({}, defaultSetting, inputSetting);
console.log(result);
最终结果中inputSetting对象字面量覆盖了defaultSetting对象字面量

(3)合并到Jquery对象中
$.fn.extend({ sayHi: function (content) {
console.log("say:" + (content ? content : "default"));
}
});
$("a").sayHi();
结果

(4)深度合并
var ndefaultSetting = { name: 'nihao', info: { height: 20, width: 10, glasses: 1,attentionMe:'hi'} };
var nInputSetting = { name: 'wohao', info: { height: 30, width: 30, glasses: 0} };
var nRet = $.extend({}, ndefaultSetting, nInputSetting);
var ndepthFalseRet = $.extend(false, {}, ndefaultSetting, nInputSetting);
var ndepthTrueRet = $.extend(true, {}, ndefaultSetting, nInputSetting);
console.log(nRet);
console.log(ndepthFalseRet);
console.log(ndepthTrueRet);
结果:

开始编写
1.创建scope area防止插件"污染"
(function ($) {
})($);
2.编写逻辑代码,设置颜色
(function ($) {
var defaultSettings = { color: "red" };
$.fn.extend({
setColor: function (options) {
var opts = $.extend({}, defaultSettings, options); //合并参数
this.each(function () { //循环考虑到的是当前元素为集合
var $this = $(this);
$this.css({ color: opts.color });
});
}
});
})($);
3.测试
<p> 哈哈哈</p>
$(function () {
alert("设置红色");
$("p").setColor();
alert("设置黑色");
$("p").setColor({ color: "black" });
});
效果为先变红,再次变黑


这样一个最基本的扩展就完成了。
改造:用对象来承接,方便维护管理
(function ($) {
//定义构造函数
var myPlugin_SetColor = function (ele, opts) {
this.$element = ele;
this.defaultSettings = { color: "red" };
this.options = $.extend({}, this.defaultSettings, opts);
}
//定义方法
myPlugin_SetColor.prototype = {
setColor: function () {
return this.$element.css({ color: this.options.color });
}
}
//使用插件
$.fn.setColor = function (options) {
return new myPlugin_SetColor(this, options).setColor();
}
})($);
测试代码
$(function () {
alert("设置红色");
$("p").setColor();
alert("设置橙色");
$("p").setColor({ color: "orange" });
});
效果


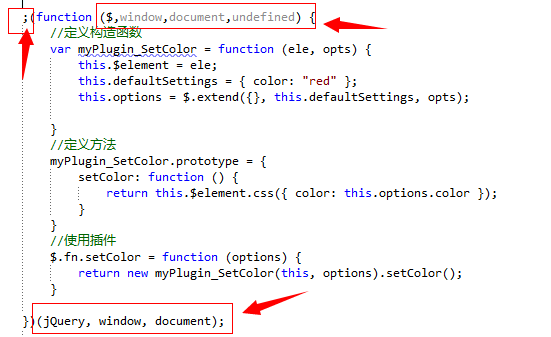
补充:最后补充一些小点

说明:
1、代码最前面的分号,可以防止多个文件压缩合并以为其他文件最后一行语句没加分号,而引起合并后的语法错误。
2、匿名函数(function(){})();:由于Javascript执行表达式是从圆括号里面到外面,所以可以用圆括号强制执行声明的函数。避免函数体内和外部的变量冲突。
3、$实参:$是jquery的简写,很多方法和类库也使用$,这里$接受jQuery对象,也是为了避免$变量冲突,保证插件可以正常运行。
4、window, document实参分别接受window, document对象,window, document对象都是全局环境下的,而在函数体内的window, document其实是局部变量,不是全局的window, document对象。这样做有个好处就是可以提高性能,减少作用域链的查询时间,如果你在函数体内需要多次调用window 或 document对象,这样把window 或 document对象当作参数传进去,这样做是非常有必要的。当然如果你的插件用不到这两个对象,那么就不用传递这两个参数了。
5、最后剩下一个undefined形参了,那么这个形参是干什么用的呢,看起来是有点多余。undefined在老一辈的浏览器是不被支持的,直接使用会报错,js框架要考虑到兼容性,因此增加一个形参undefined
这次增加了h3样式,但是还是很丑!虽然很基础,但是还是希望有所帮助。
Jquery扩展-手把手带你体验的更多相关文章
- 手把手带你体验鸿蒙 harmonyOS
wNlRGd.png 前言 本文已经收录到我的 Github 个人博客,欢迎大佬们光临寒舍: 我的 GIthub 博客 学习导图 image.png 一.为什么要尝鲜 harmonyos? wNlfx ...
- .net中的"异步"-手把手带你体验
周二刚过,离5.1小长假还有那么一阵,北京的天气已经开始热起来了.洗完澡,突然想起博客园一位大哥暂称呼元哥吧,当时我写了一篇windows服务的安装教程(http://www.cnblogs.com/ ...
- 手把手带你体验Stream流
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 上一篇讲解到了Lambda表达式的使用<最近学 ...
- Sqlserver作业-手把手带你体验
所谓Sql Server作业就是按照规定的时间执行指定的脚本,如果在SQL Server 里需要定时或者每隔一段时间执行某个存储过程或3200字符以内的SQL语句时,可以用管理-SQL Server代 ...
- Windows服务-手把手带你体验
Microsoft Windows 服务(即,以前的 NT 服务)使您能够创建在它们自己的 Windows 会话中可长时间运行的可执行应用程序.这些服务可以在计算机启动时自动启动,可以暂停和重新启动而 ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- jQuery之jQuery扩展和事件
一.jQuery事件 常用事件 blur([[data],fn]) 失去焦点 focus([[data],fn]) 获取焦点( 搜索框例子) change([[data],fn]) 当select下拉 ...
- [转帖]从零开始入门 K8s | 手把手带你理解 etcd
从零开始入门 K8s | 手把手带你理解 etcd https://zhuanlan.zhihu.com/p/96721097 导读:etcd 是用于共享配置和服务发现的分布式.一致性的 KV 存储系 ...
随机推荐
- 在Android里完美实现基站和WIFI定位
来自:http://www.cnblogs.com/coffeegg/archive/2011/10/01/2197129.html 众所周知的,在OPhone和大部分国产的Android定制机里不支 ...
- How to learn linux device driver
To learn device driver development, like any other new knowledge, the bestapproach for me is to lear ...
- km算法的个人理解
首先相对于上个blog讲的匈牙利算法用于解决无权二分图的最佳匹配,km算法则是在匈牙利算法基础上更进一层的,每条边增加了权值后,真的开始看时有些无厘头,觉得没有什么好方法,但两位牛人Kuhn-Munk ...
- super.getClass()方法
下面程序的输出结果是多少? importjava.util.Date; public class Test extends Date{ public static void main(String[] ...
- 用socket方式传输Image和Sound文件
import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.Obje ...
- BZOJ1048: [HAOI2007]分割矩阵
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=1048 题解:搞清题意之后来个记忆化爆搜就行了. 代码: #include<cstdio& ...
- Windows SDK 实现不规则窗口介绍
不规则窗口在程序界面设计中能提供非常好的用户体验,以下是我程序运行时的效果图: 以下是代码,注意需要修改一些简单的位置,如资源ID,项目的头文件等,这些是根据你创建的win32程序的项目名改变的,我的 ...
- Selenium Tutorial (1) - Starting with Selenium WebDriver
Starting with Selenium WebDriver Selenium WebDriver - Introduction & Features How Selenium WebDr ...
- 庖丁解牛-----Live555源码彻底解密(RTP打包)
本文主要讲解live555的服务端RTP打包流程,根据MediaServer讲解RTP的打包流程,所以大家看这篇文章时,先看看下面这个链接的内容; 庖丁解牛-----Live555源码彻底解密(根据M ...
- 查看nginx编译安装
大家是否遇到过去了新公司,公司内的LAMP,LNMP等所有的环境都是配置好的(已经在提供服务了),公司又没有留下部署文档,甚至安装LAMP,LAMP等环境的人已经和你交接完离职了,那么线上服务器(la ...
