<一>继承的基本意义
1:继承的本质和原理
2:派生类的构造过程
3:重载,覆盖,隐藏
4:静态绑定和动态绑定
5:多态,vfptr,vftable
6:抽象类的设计原理
7:多重继承以及问题
8:虚基类 vbptr 和vbtable
9:RTTI
10:C++四种类型强转
继承的本质和原理
1:代码的复用
类和类之间的关系
组合: a part of ..... 一部分的关系
继承: a kind of ..... 一种的关系
//代码1:
class A{
public:
int ma;
protcted:
int mb;
private:
int mc;
}
class B{
public:
int md;
int ma;
potected:
int me;
int mb;
private:
int mf;
int mc;
}
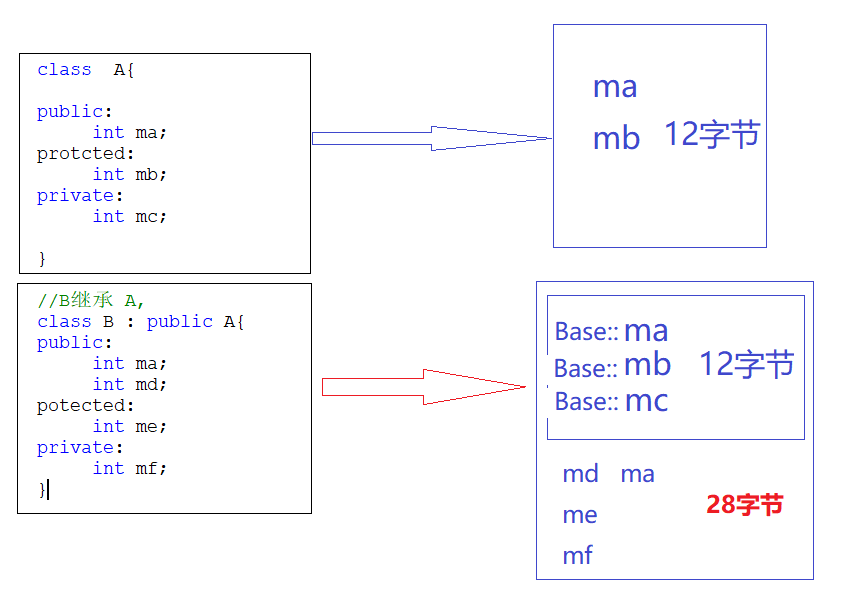
代码2:
class A{
public:
int ma;
protcted:
int mb;
private:
int mc;
}
//B继承 A,
class B : public A{
public:
int md;
potected:
int me;
private:
int mf;
}

如上图,B继承A,那么B中对A 的ma ,mb,mc 的访问方式是怎么样的?能否访问?如下
class B : public A{
public:
int md;
void f(){
cout<<ma<<endl ; // ??????
}
potected:
int me;
private:
int mf;
}

1:父类的私有成员,子类不管是public,protected,private 哪种方式继承,子类中都是不可见的(注意不是private)
2:外部只能访问public成员,protected和private 的成员无法直接访问
3:在继承结构中,派生类从基类可以继承过来private成员,但是派生类中是看不见的(无法直接访问)
4:protected和private的区别?在基类中定义的成员,想被派生类访问,不想被外部访问,那么在基类
把相关成员定义成protected的,如果派生类和外部都不打算访问,那么在基类中,就把想关成员定义成private私有的
看下面继承方式
class A{
public:
int ma;
protcted:
int mb;
private:
int mc;
}
//B私有 继承 A,
class B : private A{
public:
int md;
potected:
int me;
private:
int mf;
}
class C : public B{
public:
void function(){
ma,mb ,mc md, me,mf ;的访问权限是什么?
ma 在 A 中是共有成员 -> 到B中 变成私有成员了 -》 C 中就不可见了
mb 在 A 中是保护成员 -> 到B中 变成了私有成员了-> c 中不可见
mc 在 A 中是私有成员 -> 到B中 不可见 -> C中也不可见
md 在 B 中四 共有成员 -> C中还是共有 -> main(外部)可访问
me 在 B 中四 保护成员 -> C中还是保护(C中可访问) -> main(外部)不可访问
mf 在 B 中四 私有成员 -> C中不可见 -> main(外部)不可见
}
}
默认的继承方式是什么?
要看派生类是用class定义的还是struct定义的?
class定义的派生类,默认继承方式是private私有的
struct定义的派生类,默认继承方式是public的
<一>继承的基本意义的更多相关文章
- C++中组合和继承的概念及意义
1,继承在面向对象中具有举足轻重的地位,面向对象当中的很多高级技术都和继承是息息相关的,比如面向对象的高端课程<设计模式>中的每一种技术都和继承有关,因此我们非常有必要在学习 C++ 时, ...
- 谈谈JavaScript的2种主要继承方式
今天给自己巩固一下js的继承知识,基础不好,有不对的地方,请尽量拍砖,越重越好. js继承方法最主要的是2种,一种是通过原型的方式,一种是通过借用call&apply的构造函数方式. 1.原型 ...
- 《JS高程》实现继承的6种方式(完整版)
许多OO语言都支持 两种继承方式: (1)接口继承:只继承方法签名: (2)实现继承:继承实际的方法. ECMAScript 由于函数没有签名,无法实现接口继承,因此只支持实现继承,而且主要是依靠原型 ...
- JavaScript中的继承模式总结
一.总结: //js中的几种继承 //原型链的问题,包含引用类型的原型属性会被实例共享,子类型无法给超类型传递参数 function SuperType() { this.colors = [&quo ...
- c# 事件为何要继承EventArgs
1:继承EventArgs是表示该类可作为事件,删掉了就默认继承object,没人会说你错 ----就是说事件不继承EventArgs 也没有错,也能正常运用,那么继承他的意义是什么呢?看2,3. 觉 ...
- O-c中类的继承与派生的概念
什么是继承 众所周知,面向对象的编程语言具有: 抽象性, 封装性, 继承性, 以及多态性 的特征. 那么什么是继承呢? 传统意义上是指从父辈那里获得父辈留下的东西 在开发中, 继承就是"复用 ...
- java的三大特征:封装,继承和多态
有点递进关系,继承增加了代码的复用性,多态必须基于继承才可以实现. 一.封装 使用原因:当我们没有为类进行封装的时候,类中定义的属性可以被外界随意访问,这样容易造成一些合法性的问题.封装可以非常好的解 ...
- JavaScript中的继承模式总结(九)
一.总结: //js中的几种继承 //原型链的问题,包含引用类型的原型属性会被实例共享,子类型无法给超类型传递参数 function SuperType() { this.colors = [&quo ...
- CSS学习摘要-层叠和继承
当有多个选择器作用在一个元素上时,哪个规则最终会应用到元素上? 其实这是通过层叠机制来控制的,这也和样式继承(元素从其父元素那里获得属性值)有关. 元素的最终样式可以在多个地方定义,它们以复杂的形式相 ...
- 《挑战30天C++入门极限》C++类的继承与多重继承的访问控制
C++类的继承与多重继承的访问控制 在前面的练习中我们一直在使用public的继承方式,即共有继承方式,对于protected和private继承方式,即保护继承与私有继承方式我们并没有讨论. ...
随机推荐
- Redis变慢?深入浅出Redis性能诊断系列文章(二)
(本文首发于"数据库架构师"公号,订阅"数据库架构师"公号,一起学习数据库技术) 本篇为Redis性能问题诊断系列的第二篇,本文主要从应用发起的典型命令使用上进 ...
- Deployment必须包含资源对象
Deployment 是一个控制器,能够用来控制 pod 数量跟期望数量一致,配置 pod 的发布方式 Deployment 会按照给定策略进行发布指定 pod,保证在更新过程中不可用数量在限定范围内 ...
- Elasticsearch之集群角色类型
角色划分 在Elasticsearch中,有很多角色,常用的角色有如下: Master Node:主节点 Master eligible nodes:合格节点 Data Node:数据节点 Coord ...
- Alertmanager集成Dingtalk/Wechat/Email报警
grafana对报警的支持真的很弱,而Prometheus提供的报警系统就强大很多 Prometheus将数据采集和报警分成了两个模块.报警规则配置在Prometheus Servers上,然后发送报 ...
- nginx干货文档
文档地址:https://files.cnblogs.com/files/sanduzxcvbnm/跟冰河学习Nginx技术.pdf
- 2>&1到底是什么意思?
java -jar snapshot.jar > snapshot.log 2>&1 & 写Java的朋友一定对上面的命令很熟悉,相信大部分人都知道>表示的是重定向, ...
- Python抖音视频去水印,并打包成exe可执行文件
前言 抖音里面的视频保存之后,会发现全都带有水印,所以如何解决视频去除水印就很有必要,所以教程来了,本次教程不仅会教大家如何去除视频里的水印,并且教大家将程序制作成exe可执行文件,可以发给你的好友使 ...
- 【YOLOv5】LabVIEW+YOLOv5快速实现实时物体识别(Object Detection)含源码
前言 前面我们给大家介绍了基于LabVIEW+YOLOv3/YOLOv4的物体识别(对象检测),今天接着上次的内容再来看看YOLOv5.本次主要是和大家分享使用LabVIEW快速实现yolov5的物体 ...
- mysql 过程和函数语法学习笔记
CREATE DEFINER=`root`@`%` PROCEDURE `test`(`num` int) BEGIN /*定义变量*/ DECLARE sex TINYINT(2) DEFAULT ...
- 跨平台客户端Blazor方案尝试
一.方案选择 Electron/MAUI + Blazor(AntDesgin blazor) BlazorApp:Blazor Razor页面层,抽象独立层,被BlazorAppElectron/B ...
