【前端必会】Prettier,有了ESlint,还要Prettier
介绍
已经安装了ESLint为什么还要Prettier,主要是让ESLint专注于语法相关的验证,检查潜在问题。而代码格式化则有Prettier来接管
对比参考:
https://baijiahao.baidu.com/s?id=1718226261291810346&wfr=spider&for=pc
安装
npm install --save-dev --save-exact prettier
--save-exact 参考:https://blog.csdn.net/aaqingying/article/details/121209404
格式化
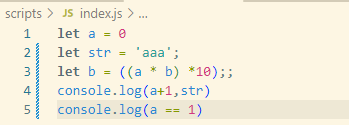
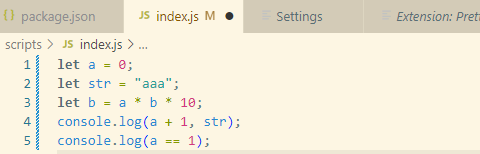
格式化前

执行.\node_modules\.bin\prettier ./scripts/index.js -w

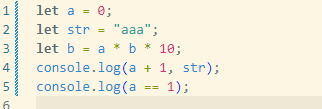
的确有些变化,第3行没用的括号,多余的分号都被去掉了
VSCode格式化工具配置
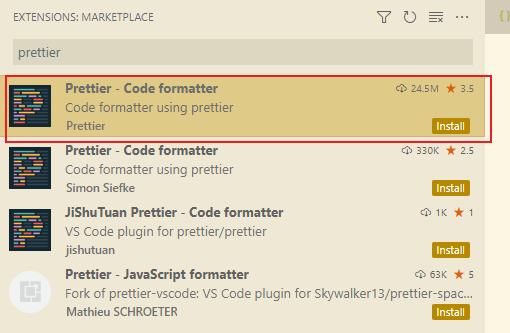
安装vscode插件prettier-vscode

有好多,装星星多的。
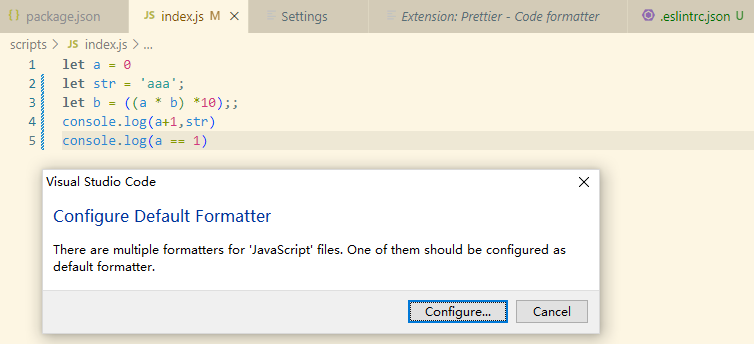
装好后执行alt+shift+f

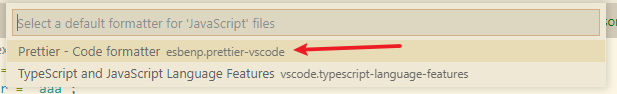
点击配置为Prettier

确定后代码也被格式化了

在格式化就不会弹配置默认的格式化工具了
默认规则参考
https://www.prettier.cn/docs/configuration.html
http://json.schemastore.org/prettierrc
疑问
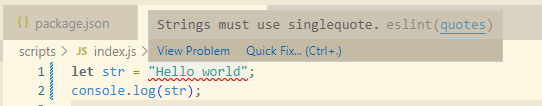
ESLint那节我故意设置了字符串使用单引号的规则,这里默认使用Prettier进行格式化时,会自动变成双引号。也就是说格式化工具与ESlint有冲突。
这是该怎么办呢?

比如在代码提交到git前,执行ESLint的时候,如果有几个文件不符合Prettier的格式,这个时候又要怎么办呢?
总结
- 此时Prettier和Eslint还不能友好的玩耍。
- Prettier命令不常用,直接整合开发工具即可
【前端必会】Prettier,有了ESlint,还要Prettier的更多相关文章
- 【前端必会】让ESLint与Prettier一起玩耍
背景 上回说到ESlint和Prettier可能会有规则上的冲突,解决的办法有多种,好比不用Prettier 不用Prettier也是一种选择 配置相同的规则 我们选择一种可以共存的方式 可以参考这篇 ...
- 手把手教你搭建规范的团队vue项目,包含commitlint,eslint,prettier,husky,commitizen等等
目录 1,前言 2,创建项目 2,安装vue全家桶 3,配置prettier 4,配置eslint 5,配置husky + git钩子 6,配置commitlint 6.1,配置commitlint格 ...
- [Linux] 一个前端必会的 Nginx 免费教程-在虚拟机中用deepin测试
原文技术胖的 nginx 技术胖 专注于前端开发 deepin Linux Deepin 是一个基于 DEB 包管理的一个独立操作系统,和那些 Ubuntu(下个大版本是基于 debian 开发) 的 ...
- 前端必学内容:webpack3快速入门 1-23节内容参考
前端必学内容:webpack(模块打包器) webpack3 学习内容,点击即可到达 (1).webpack快速入门——如何安装webpack及注意事项 (2).webpack快速入门——webpac ...
- 2018 BAT最新《前端必考面试题》
2018 BAT最新<前端必考面试题> 1.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义? (1). 声明位于文档中的最前面,处于 标签之前.告知浏览器的解析器,用什么文 ...
- 使用vscode开发vue cli 3项目,配置eslint以及prettier
初始化项目时选择eslint-config-standard作为代码检测规范,vscode安装ESLint和Prettier - Code formatter两个插件,并进行如下配置 { " ...
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- 前端必学---JavaScript数据结构与算法---简介
前端必学---JavaScript数据结构与算法---简介 1. 数据结构: 数据结构是相互之间存在一种或者多种特定关系的数据元素的集合.---<大话数据结构> 1.1 数据结构的分类 1 ...
- 03.ElementUI源码学习:代码风格检查和格式化配置(ESlint & Prettier)
书接上文.在团队协作中,为避免低级Bug.以及团队协作时不同代码风格对彼此造成的困扰与影响,会预先制定编码规范.使用 Lint工具和代码风格检测工具,则可以辅助编码规范执行,格式化代码,使样式与规则保 ...
随机推荐
- linux docker .net core 从建立网站到预览
docker的安装在网上一搜一大把,windows安装的就是exe双击,linux安装需要执行语句 ps:需要准备xftp.xshell.vs 2019.linux服务器.docker账号密码 例如: ...
- 有一种密码学专用语言叫做ASN.1
目录 简介 ASN.1的例子 ASN.1中的内置类型 ASN.1中的限制语法 总结 简介 ASN.1是一种跨平台的数据序列化的接口描述语言.可能很多人没有听说过ASN.1, 但是相信有过跨平台编程经验 ...
- 使用gulp助力前端自动化
前言 随着前端诸如webpack,rollup,vite的发展,gulp感觉似乎好像被取代了.其实并没有,只不过它从台前退居到了幕后.我们仍然可以在很多项目中看到它的身影,比如elementplus. ...
- Linux系列之进程管理
前言 进程是正在运行的程序,Linux系统通常有数百个进程同时运行.本文就来介绍下Linux是如何进行进程管理的. 我们可以看到: 查看进程(Viewing processes) 查找进程(Findi ...
- linux history命令优化
主要功能: 1, 可以记录哪个ip和时间(精确到秒)以及哪个用户,作了哪些命令 2,最大日志记录增加到4096条 把下面的代码直接粘贴到/etc/profile后面就可以了 #history modi ...
- php apache 和mysql查看版本常用方法收集
php: 1.命令行查询,下图是因为添加php进系统环境变量了 2.预定义常量PHP_VERSION查询 3.phpversion()函数查询 4.phpinfo()查询 apache: mysql: ...
- Odoo14 收发邮件服务器设置
# 维护邮箱的七个地方 # 1.settings中Discuss栏将External Email Servers勾选(启用外部邮件服务),然后维护Alias Domain(域名) # 2.Techni ...
- AI智能剪辑,仅需2秒一键提取精彩片段
如今短视频已成为人们娱乐社交的主要形式,很多用户也开始由观众逐渐转变为短视频制作传播者,然而复杂的视频剪辑工具却令他们望而止步.如何才能降低短视频制作剪辑门槛,让更多无经验者也能制作出优质的短视频内容 ...
- Sphere类定义
这个类是球体,也就是一会要显示的球体了.这个类继承于Geometrics类,并实现了自己的碰撞检测,碰撞原理,书上也说的很清楚了啊,大家多看.然后对照代码就明白了. 类定义: #pragma once ...
- 数据分表Mybatis Plus动态表名最优方案的探索
一.应用场景 大家在使用Mybatis进行开发的时候,经常会遇到一种情况:按照月份month将数据放在不同的表里面,查询数据的时候需要跟不同的月份month去查询不同的表. 但是我们都知道,Mybat ...
