bootstrapv4轮播图去除两侧阴影及线框
一、前提条件:
在使用bootstrap v4中的轮播图组件时,两侧默认出现阴影,且轮播组件示例不一致!
二、bootstrap文档组件展示与实际应用
1.官方文档展示如下:没有阴影

2.实际应用情况如下:

两侧阴影展示出来特别丑。经过网络搜索后,仍没有解决(ps:网上现有方案是解决旧版bootstrap的css,最早为2017年的,其他均为粘贴复制的,几乎一样)
三、解决方案
1.进入bootstrap.css;
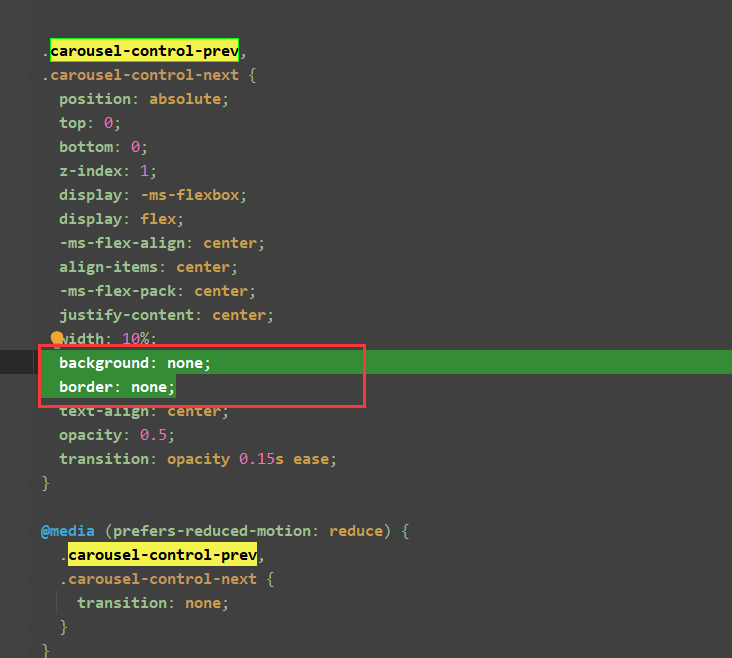
2.搜索carousel-control-prev
3.将color删除,并增加
background: none; #去除阴影
border: none; #去除线框

4.修改保存刷新后如下:

注:本文章为原创,不得抄袭,如有发现必追究其责!可转载,但必须注明出处!!
bootstrapv4轮播图去除两侧阴影及线框的更多相关文章
- bootstrapcss3触屏滑块轮播图
插件描述:bootslider响应bootstrapcss3触屏滑块轮播图 小海已经好久没分享技术性文章了,这个基于bootstrap的触屏版轮播图绝对满足大家的胃口,并且支持移动端触摸滑动.功能上, ...
- bootstrap轮播图 两侧半透明阴影
用bootstrap轮播图:Carousel插件,图片两侧影音实在碍眼,想去掉,首先发现有css里由opacity: 0.5这个东西来控制,全部改成opacity: 0.0,发现指示箭头也看不见了. ...
- js原生代码实现轮播图案例
一.轮播图是现在网站网页上最常见的效果之一,对于轮播图的功能,要求不同,效果也不同! 我们见过很多通过不同的方式,实现这一效果,但是有很多比较麻烦,而且不容易理解,兼容性也不好. 在这里分享一下,用j ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(5),博客详情页、留言、轮播图管理、右侧统计博文
一.博客系统进度回顾 上一遍博客介绍到,系统已经实现到了发布以及前台布局展示,接下来就是实现一些,详情页,留言.轮播图管理.右侧博文统计信息实现. 二.博客系统详情页实现 2.1先来看看详情页展示的效 ...
- 自实现PC端jQuery版轮播图
最近其他项目不是很忙,被安排给公司的官网项目做一个新的页面(之前没接触公司官网项目),其中有一个用到轮播图的地方,最开始想直接用swiper.js插件实现就好了,可是发现官网项目里之前都没有引入过sw ...
- 自定义完美的ViewPager 真正无限循环的轮播图
网上80%的思路关于Android轮播图无限循环都是不正确的,不是真正意义上的无限循环, 其思路大多是将ViewPager的getCount方法返回值设置为Integer.MAX_VALUE, 然后呢 ...
- React Native 如何做轮播图 react-native-swiper
//:仿饿了么github:https://github.com/stoneWeb/elm-react-native 欢迎各位同学加入: React-Native群:397885169 大前端群:54 ...
- 【前端】javascript+jQuery实现旋转木马效果轮播图slider
实现效果: 实现原理: 技术栈: javascript+jQuery+html+css 实现步骤: // 0. 获取元素 // 1. 鼠标放置到轮播图上,显示两侧的控制按钮,移开后隐藏 // 2. 为 ...
- 高仿阴阳师官网轮播图效果的jQuery插件
代码地址如下:http://www.demodashi.com/demo/12302.html 插件介绍 这是一个根据阴阳师官网的轮播效果所扒下来的轮播插件,主要应用于定制个性化场景,目前源码完全公开 ...
- BootStrap学习(三)——重写首页之导航栏和轮播图
1.按钮 1)帮助文档:http://v3.bootcss.com/css/#buttons 2).btn-lg..btn-sm..btn-xs可以设置按钮的不同尺寸 3).active类设置按钮的激 ...
随机推荐
- 软件离线许可(License)实现原理
我们经常使用各种开发软件,比如IntelliJ IDEA.Navicat.Visual Studio等,这些软件都有一个特点,就是要收费.一般是我们需要去购买一个许可,然后输入这个许可到软件里就能够使 ...
- Kubernetes 中审计策略--事件处理
一.审计日志的策略 1.日志记录阶段 kube-apiserver 是负责接收及相应用户请求的一个组件,每一个请求都会有几个阶段,每个阶段都有对应的日志,当前支持的阶段有: RequestReceiv ...
- Jenkins+Appium+Pytest+Allure集成
前提: 已经部署好了Jenkins环境,包括工具配置等 我的环境: Jenkins服务由安装在虚拟机上的Docker启动 Appium相关运行环境安装在虚拟机所在的主机上windows 方式:在Jen ...
- 【个人笔记】Ubuntu 16.04 LTS 安装 Leanote 二进制版命令记录
此命令根据<Leanote 二进制版详细安装教程 Mac and Linux>操作记录而得. 参考链接:https://github.com/leanote/leanote/wiki/Le ...
- centos7最小化系统安装(ifconfig找不到)
先我们安装后centos7最小化系统后,并进入系统执行命令ifconfig,会发现系统提示命令未找到.具体展示效果如下图所示. 然后输入命令查看本机是否分配IP,执行命令ip addr ,可以发现系统 ...
- Mardown学习
Mardown学习 标题: 一级标题:'#'+'空格'+'标题名字'+'回车' 二级标题:'##'+'空格'+'标题名字'+'回车' 三级标题:'###'+'空格'+'标题名字'+'回车' 四级标题: ...
- JDK的安装及卸载
JDK安装及卸载 卸载JDK 删除JAVA安装目录 删除java_home 删除path下关于Java的目录 java-version 查看是否仍能查看 安装JDK 百度搜索JDK8(性能稳定)找到下 ...
- A Super Hero
DP? QwQ这题似乎不能直接贪心2333-- 阶段 很明显的阶段性,\(n\)关便为\(n\)个阶段, 状态 分好阶段后,容易构造出状态的表达: \(f[i,j]\)表示Ma5termind在最开始 ...
- 23 Django--Q的使用
方式1: models.xx.objects.filter(Q(id=10)) models.xx.objects.filter(Q(id=10)&Q(age=10) # and models ...
- Unity中实现在规定时间内从一个值递增到另一个值
1.进度条(在规定时间内完成进度条) private Image progressBar; private float currentProgress = 0; /// <summary> ...
