【HarmonyOS学习笔记】Slider组件实现图形可调旋转
哈喽大家好我是厚脸皮的小威
之前刚刚用华为的IDE跑通“HELLO,WORLD”

趁热又想去试试看跑一下基于TS拓展API接口的Slider组件,去实现图片的放大和缩小
凭借着大学时期最基础的编程基础挑战了一下,可能是个最基础的组件,但对我而言,步
子迈的有点大,挺难的,但最终还是实现了

回到正题!
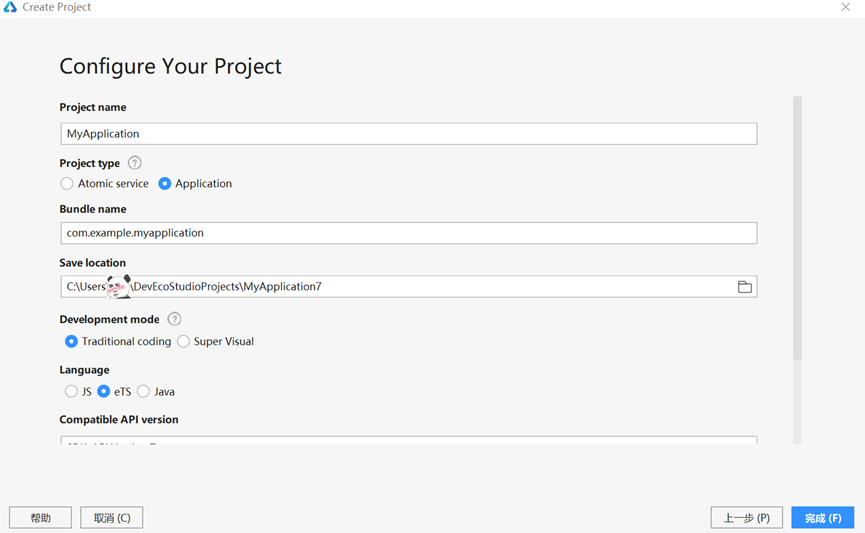
那么既然这是一个具体的组件,就不能再是原子化服务,所以这里要勾选Application

语言是选择的是eTS
SDK没有多余选项,目前的IDE只能选择API 7
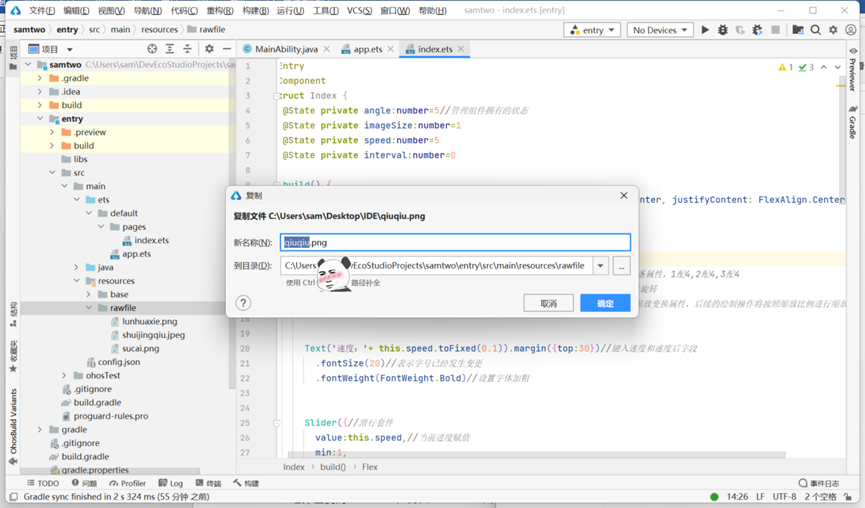
那么首先就是要去引入一张可以用来放大和缩小的图片,选择一张照片保存至本地,复制后选择左侧的resources,拷贝至rawfile中,就可以进行image调取,截图如下:

在官网中有提到如何使用,以及常规的调配代码,这里我们设置一下
Image($rawfile('shuijingqiu.jpeg'))
.objectFit(ImageFit.Contain)
.height(150)
.width(150)
.margin({top:50,bottom:150,right:16})
.rotate({x:0,y:0,z:1,angle:this.angle})
.scale({x:this.imageSize,y:this.imageSize})
这里旋转给一个初始值
@State private angle:number=5
canvs画布的缩放变换属性,以及后续的绘制操作,都需要给定一个初始值
@State private imageSize:number=1
配置好图片后我们新增控制模块,用文字+数显和slider组件实现
Text('速度:'+ this.speed.toFixed(0.1)).margin({top:30})
.fontSize(20)
.fontWeight(FontWeight.Bold)
也要给速度一个初始值,给一个速度的变量
@State private speed:number=5
文本设置好之后我们需要设置滑动组件
Slider({
value:this.speed,
min:1,
max:10,
step:1,
style:SliderStyle.OutSet//滑动模块风格类型,inSet不能在外部拖放
}).showTips(true)//设置滑动时是否显示气泡提示百分比
.blockColor(Color.Blue) //设置颜色
设置完滑动组件以后,需要将速度调整与图形转动做一个匹配,这里用到onChange显示事件,改变速度,所以要添加一个value,number类型
.onChange((value:number)=>{
this.speed = value//Tab页签切换后触发的事件,这里是当切换后将数字赋给speed当前速度值
])
以上就是第一个slider的事件,但是光有速度的赋值,滑动指变化以后还需要让角度有一个关联,这里可以用一个函数,当速度改变以后,角度也发生变化,这里要注意组件是同级的。
生成一个速度改变含量
speedChang() {
var that = this//这里要用到一个计时器,计时器返回的都是一个数值,这个数值都是用来标记
在这里需要在最上面声明一个值,用它表示计时器
@State private interval:number=0//写在最上面
然后给计时器赋值
this.interval = setInterval(function () {
that.angle += that.speed
}, 10)//为避免报错,这里要给定一个时间间隔,否则会报错,我这里设定的是10毫秒
这里的function把每改变一次的角度,进行一个累加,就可以实现一个旋转的效果
至此图像还是不能转的,我们需要声明一个生命周期函数,在页面起来的时候就去执行这个速度改变的这个函数,才能看到图形的旋转
onPageShow(){
this.speedChang()
引用刚刚的那个方法就可以了
至此我这个小风车就是可以旋转的了,第一次尝试这样发文,有错误的地方还希望大佬指正。最后附上全文代码,希望能够帮到和我一样的伙伴
@Entry
@Component
struct Index {
@State private angle:number=5//管理组件拥有的状态
@State private imageSize:number=1
@State private speed:number=5
@State private interval:number=0
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image($rawfile('shuijingqiu.jpeg'))//引用图片shuijingqiu
.objectFit(ImageFit.Contain)//设置图片的缩放类型
.height(100)//设置高
.width(100)//设置宽度
.margin({top:50,bottom:150,right:16})//设置上下左右边框属性,1-4条属性,1配4,2配4,3配4
.rotate({x:0,y:0,z:1,angle:this.angle})//针对当前坐标轴进行顺时针旋转
.scale({x:this.imageSize,y:this.imageSize})//设置canvas画布的缩放变换属性,后续的绘制操作将按照缩放比例进行缩放
Text('速度:'+ this.speed.toFixed(0.1)).margin({top:30})//键入速度和速度后字段
.fontSize(20)//表示字号已经发生变更
.fontWeight(FontWeight.Bold)//设置字体加粗
Slider({//滑行套件
value:this.speed,//当前进度赋值
min:1,
max:10,
step:1,
style:SliderStyle.OutSet//滑动模块风格类型,inSet不能在外部拖放
}).showTips(true)//设置滑动时是否显示气泡提示百分比
.blockColor(Color.Blue)//设置滑块颜色
.onChange((value:number)=>{
this.speed = value//Tab页签切换后触发的事件,这里是当切换后将数字赋给speed当前速度值
})
Text('缩放大小:' + this.imageSize).margin({top:30})
.fontSize(20)
.fontWeight(FontWeight.Bold)
Slider({
value:this.imageSize,
min:0.5,
max:2.5,
step:0.1,
style:SliderStyle.OutSet
}).showTips(true)
.blockColor(Color.Blue)
.onChange((value:number)=>{
this.imageSize = value
})
}
.width('100%')
.height('100%')
}
speedChang() {
var that = this
this.interval = setInterval(function () {
that.angle += that.speed
}, 15)
}
onPageShow(){
this.speedChang()
}
}
/*小威的技术试水*/
0 error(s),0 warning(s)
【HarmonyOS学习笔记】Slider组件实现图形可调旋转的更多相关文章
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- Android学习笔记⑤——UI组件的学习TextView相关
TextView是一个强大的视图组件,直接继承了View,同时也派生出了很多子类,TextView其作用说白了就是在布局中显示文本,有点像Swing编程中的JLabel标签,但是他比JLabel强大的 ...
- .net core学习笔记,组件篇:服务的注册与发现(Consul)初篇
1.什么是服务注册中心? 在学习服务注册与发现时,我们要先搞明白到底什么是服务注册与发现. 在这里我举一个生活中非常普遍的例子——网购来简单说明,网购在我们日常生活中已经是非常普遍了,其实网购中的(商 ...
- OpenGL_Qt学习笔记之_03(平面图形的着色和旋转)(转)
http://www.cnblogs.com/tornadomeet/archive/2012/08/23/2653305.html 在这一节中主要简单介绍下怎样给平面几何着色,以及怎样让绘制出来的几 ...
- Angular4.0从入门到实战打造在线竞拍网站学习笔记之一--组件
Angular4.0基础知识之组件 Angular4.0基础知识之路由 Angular4.0依赖注入 Angular4.0数据绑定&管道 最近搞到手了一部Angular4的视频教程,这几天正好 ...
- bootstrap学习笔记--bootstrap组件
前面已经学习了bootstrap环境搭建以及基本布局方面的知识,下面将学习下关于bootstrap的相关组件,知识点有点多. 关于bootstrap组件知识点目录: Bootstrap--代码显示 B ...
- Swing学习笔记1-----Swing组件类的层次
1. 从结构上划分 Swing 组件类分为两种,一种是JComponent类,一种是Windows类.其中windows类包含的是一些可以独立显示的组件,而JComponent类包含的是不可以独立显 ...
- Android学习笔记⑧——UI组件的学习AdapterView相关2
前面都是用ListView控件来配合Adapter做的一些实例,这次我们来见识一下GridView与Adapter之间的爱恨情仇.... GridView是用于在界面上按行.列分布的方式来显示多个的组 ...
- Android学习笔记⑦——UI组件的学习AdapterView相关1
AdapterView是一个非常重要的组件之一,他非常灵活,所以得好好学...AdapterView本身是一个抽象类,派生出来的子类用法也十分相似,只是界面有一定的区别,因此本节把他们归为一类 Ada ...
随机推荐
- Executors 类是什么?
Executors 为 Executor,ExecutorService,ScheduledExecutorService, ThreadFactory 和 Callable 类提供了一些工具方法. ...
- 搞懂高并发性能指标:QPS、TPS、RT、吞吐量
一.QPS,每秒查询 QPS:Queries Per Second意思是"每秒查询率",是一台服务器每秒能够相应的查询次数,是对一个特定的查询服务器在规定时间内所处理流量多少的 ...
- 机器学习 machine learn
机器学习 机器学习 概述 什么是机器学习 机器学习是一门能够让编程计算机从数据中学习的计算机科学.一个计算机程序在完成任务T之后,获得经验E,其表现效果为P,如果任务T的性能表现,也就是用以衡量的P, ...
- keil Uvision4 面向51单片机数据类型属性一览表
- 微信小程序版博客——开发汇总总结(附源码)
花了点时间陆陆续续,拼拼凑凑将我的小程序版博客搭建完了,这里做个简单的分享和总结. 整体效果 对于博客来说功能页面不是很多,且有些限制于后端服务(基于ghost博客提供的服务),相关样式可以参考截图或 ...
- vue-baidu-map 进入页面自动定位的解决方案!
写在前面:我只是一个前端小白,文章中的提到可能会有不足之处,仅提供一个参考.若有不完善的地方,欢迎各位大佬指出!,希望对你有帮助! 好了,入正题.其实之前也被这问题困扰过,在网上也查了一番,没找到解决 ...
- JavaScript实现有农历和节气节假日的日历
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content ...
- CentOS7 Network Setting
#display devices[root@localhost ~]# nmcli d #set ipv4 address[root@localhost ~]# nmcli c modify eth0 ...
- ubuntu修复找不到sudo命令
1.首先,您需要安装该sudo命令.你可以使用 apt 包管理器来做到这一点.您需要以有权安装软件包的用户身份运行此命令,例如root: apt-get install sudo 2.下一步是为您自己 ...
- Java类型转换详解
Java类型转换详解 最近有同学问:自动类型转换老是记不住,到底是大转小,还是小转大 其实这个不用死记硬背,很好理解,我们拿 int 和 short 来举例: int 是 4 字节,也就是 32 bi ...
