JS 实现排序算法
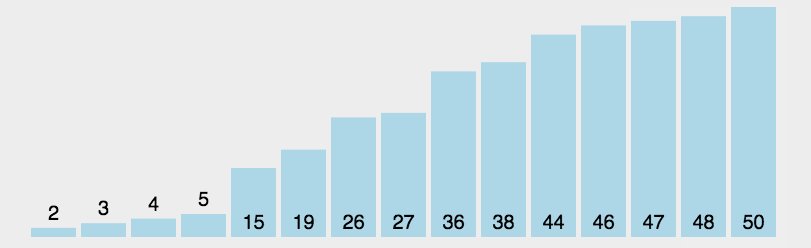
冒泡排序
- 比较相邻的元素。如果第一个比第二个大,就交换他们两个。
- 对每一对相邻元素做同样的工作,从开始第一对到结尾的最后一对。在这一点,最后的元素应该会是最大的数。
- 针对所有的元素重复以上的步骤,除了最后一个。
- 持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。

var arr = [5, 4, 1, 3, 0, 2, 6];
var temp = null;
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length - i; j++) {
if (arr[j] > arr[j + 1]) {
temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
console.log(arr);
}
console.log(`第${i+1}次循环冒出的最大值是${arr[arr.length - i-1]}`)
}

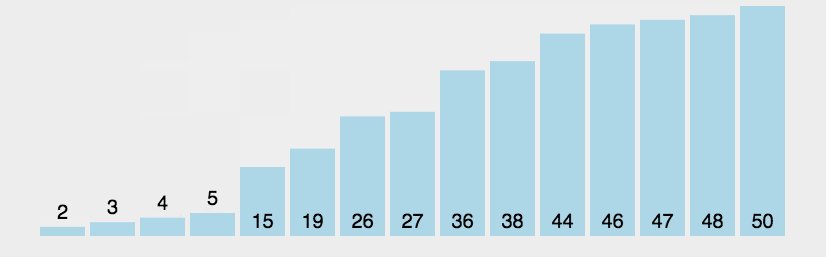
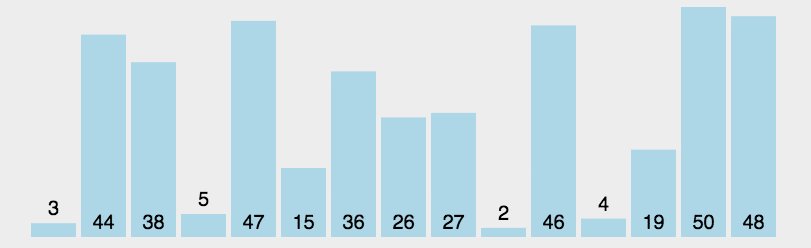
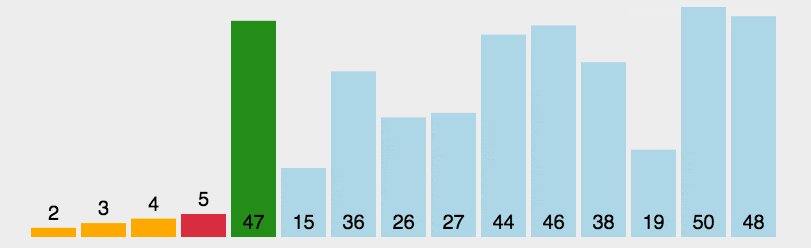
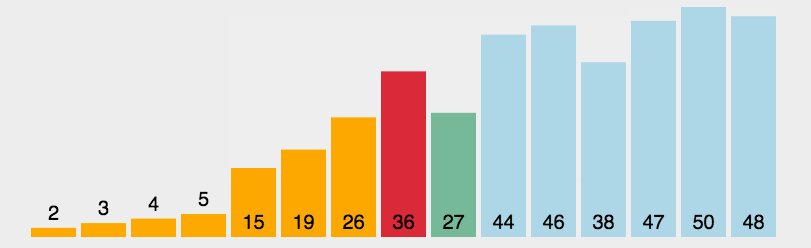
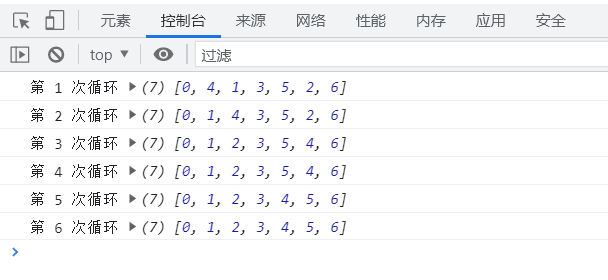
选择排序
- 首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置。
- 再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。
- 以此类推,直到所有元素均排序完毕。

var arr = [5, 4, 1, 3, 0, 2, 6];
var min = null;
var temp = null;
for (var j = 0; j < arr.length - 1; j++) {
min = j;
for (var i = j + 1; i < arr.length; i++) {
if (arr[i] < arr[min]) {
min = i;
}
}
temp = arr[j]
arr[j] = arr[min];
arr[min] = temp;
console.log(`第 ${j+1} 次循环`, arr);
}

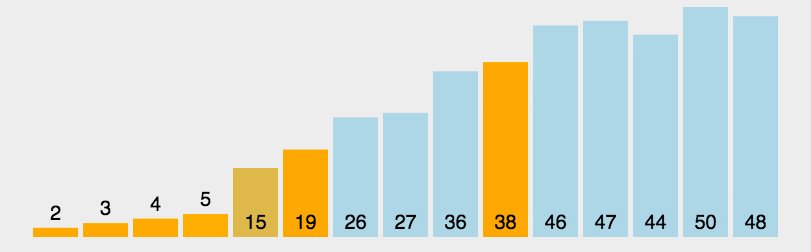
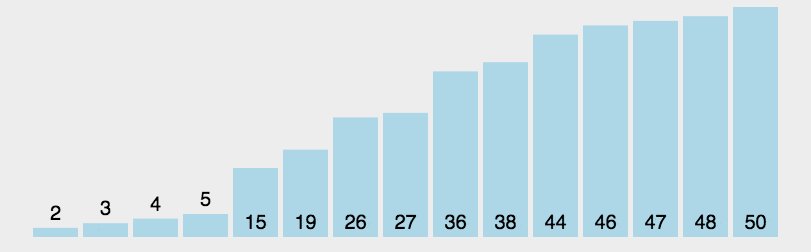
插入排序
- 构建有序序列,未排序数据依次从已排序数据按从后往前比较,插入到合适的位置。

var arr = [1, 3, 5, 4];
var temp = null;
for (var i = 1; i < arr.length; i++) {
console.log(`insert插入的是${arr[i]}`)
for (var j = 0; j < i; j++) {
if (arr[i] > arr[j]) {
console.log(`插入${arr[j]}的坐标之前`)
temp = arr[i];
for (var k = i; k > j; k--) {
arr[k] = arr[k - 1]
}
arr[j] = temp;
console.log(arr);
break;
}
}
}

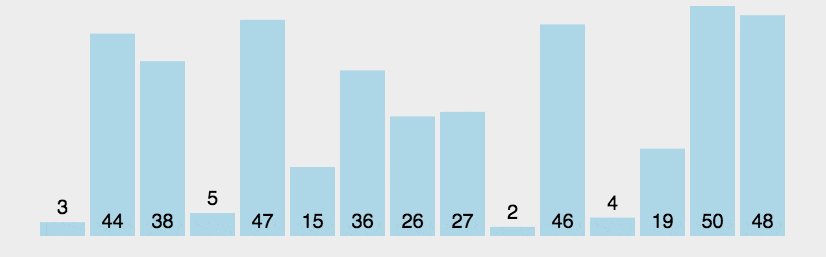
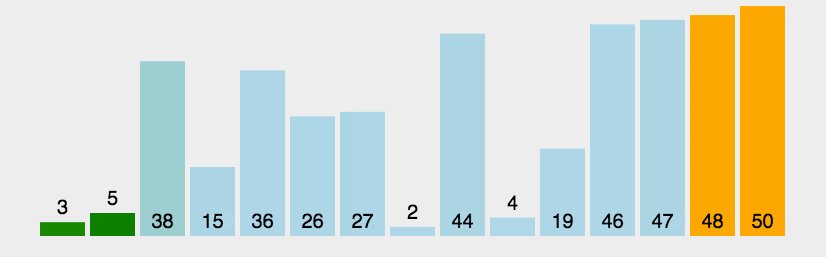
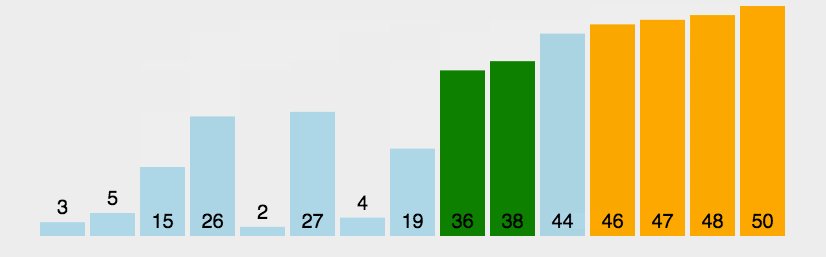
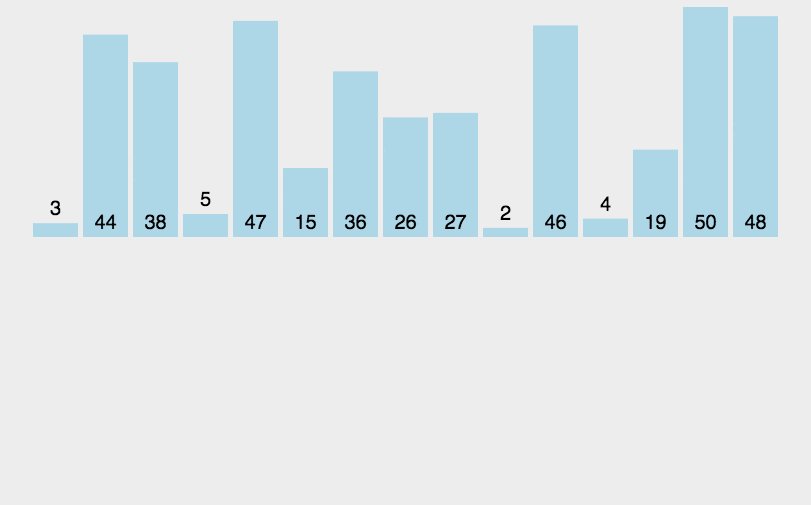
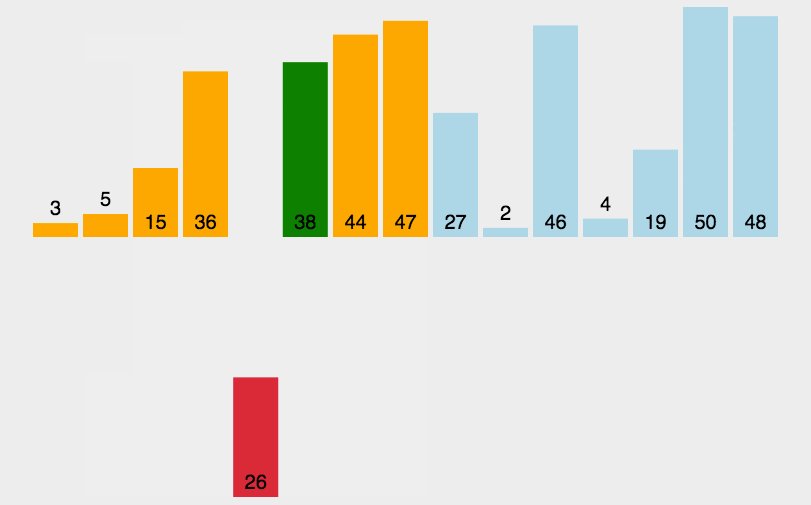
希尔排序
- 选择一个增量序列 t1,t2,……,tk,其中 ti > tj, tk = 1;
- 按增量序列个数 k,对序列进行 k 趟排序;
- 每趟排序,根据对应的增量 ti,将待排序列分割成若干长度为 m 的子序列,分别对各子表进行直接插入排序。
- 增量因子为 1 时,整个序列作为一个表来处理,表长度即为整个序列的长度。
var arr = [5, 4, 8, 1, 3, 7, 0, 9, 2, 6];
function shellSort(arr) {
var len = arr.length;
var tmp = undefined;
var gap = Math.floor(len / 2);
while (gap >= 1) {
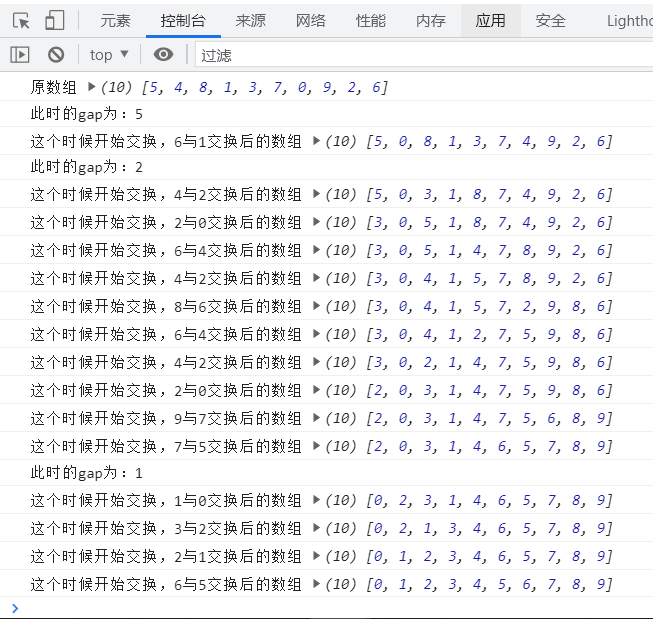
console.log(`此时的gap为:${gap}`)
for (var i = 0; i < len; i++) {
for (var j = i; j >= gap; j = j - gap) {
// console.log(`此时的j为:${j},此时的j-gap为:${j-gap}`)
if (arr[j] < arr[j - gap]) {
tmp = arr[j];
arr[j] = arr[j - gap];
arr[j - gap] = tmp;
console.log(`这个时候开始交换,${j}与${j-gap}交换后的数组`, arr)
}
}
}
gap = Math.floor(gap / 2);
}
return arr;
}
shellSort(arr);
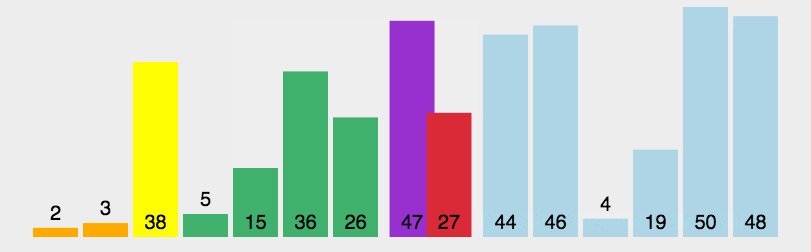
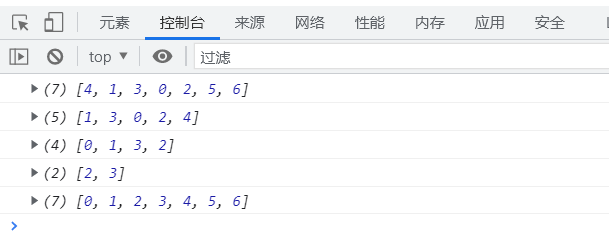
快速排序
- 设定一个分界值,通过该分界值将数组分成左右两部分。
- 将大于或等于分界值的数据集中到数组右边,小于分界值的数据集中到数组的左边。此时,左边部分中各元素都小于或等于分界值,而右边部分中各元素都大于或等于分界值。
- 左边和右边的数据又可以取一个分界值独立排序,做类似处理。
- 重复上述过程,通过递归将两侧部分排好序后,再进行合并,整个数组的排序也就完成了。

var arr = [5, 4, 1, 3, 0, 2, 6];
var sort = function(arr) {
if (arr.length < 2) return arr;
var left = [];
var right = [];
for (var i = 1; i < arr.length; i++) {
if (arr[0] > arr[i]) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
console.log(left.concat(arr[0], right))
return sort(left).concat(arr[0], sort(right));
}
console.log(sort(arr));

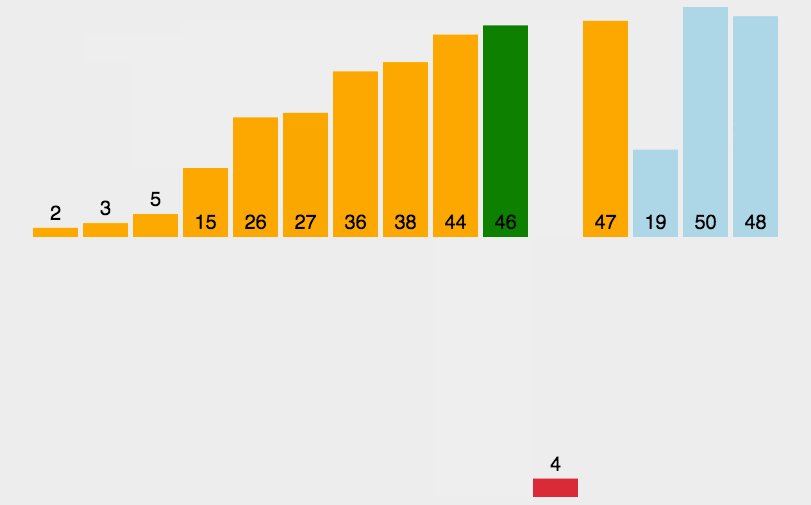
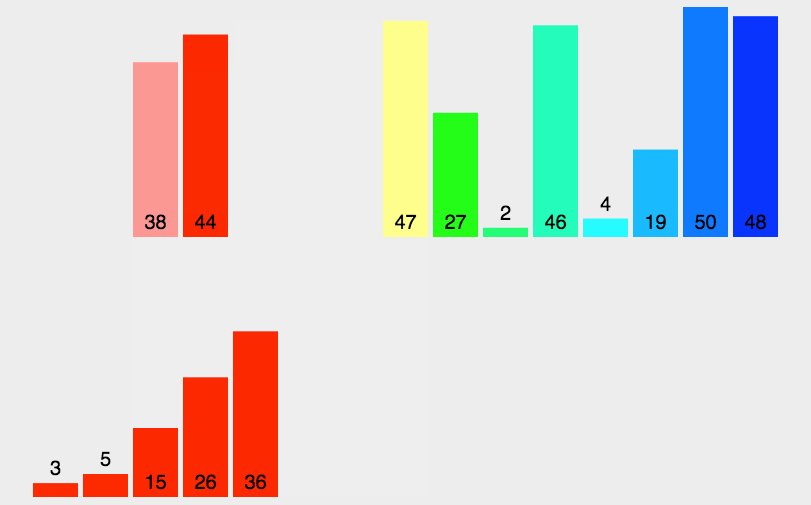
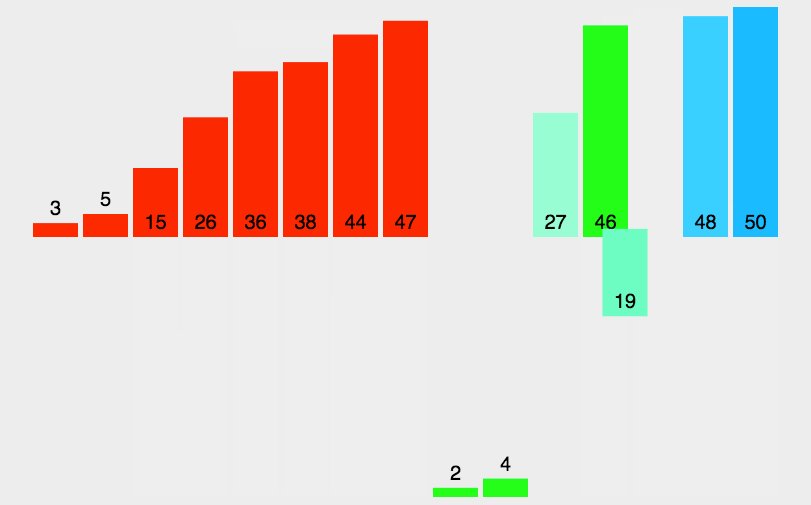
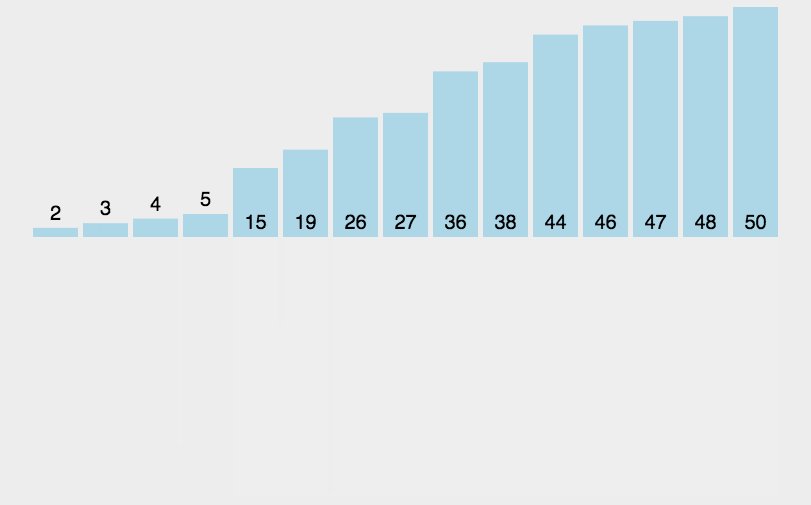
归并排序
- 申请空间,使其大小为两个已经排序序列之和,该空间用来存放合并后的序列;
- 设定两个指针,最初位置分别为两个已经排序序列的起始位置;
- 比较两个指针所指向的元素,选择相对小的元素放入到合并空间,并移动指针到下一位置;
- 重复步骤 3 直到某一指针达到序列尾; 将另一序列剩下的所有元素直接复制到合并序列尾。

var arr = [5, 4, 2, 1, 3, 7, 0, 9, 8, 6];
var merge_sort = function(arr) {
if (arr.length < 2) return arr;
var mid = Math.floor(arr.length / 2);
var left = arr.slice(0, mid);
var right = arr.slice(mid);
var merge = function(left, right) {
var result = [];
console.log(left, right);
// 只要不存在空数组,就不断比较大小,将较小的数存放到result
while (left.length && right.length) {
result.push(left[0] <= right[0] ? left.shift() : right.shift());
console.log(`更新的result:${result}`)
}
console.log(left, right)
console.log(`最终的result:${result}`)
console.log(`左右合并:${left.concat(right)}`)
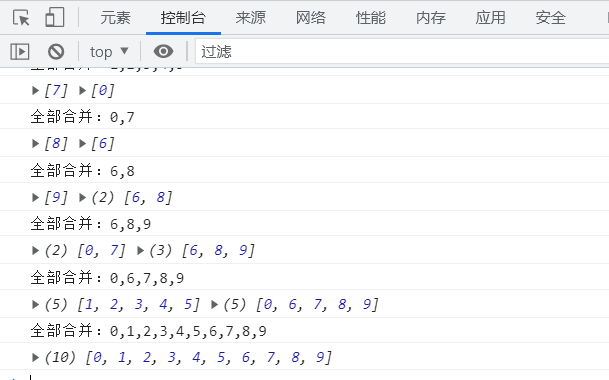
console.log(`全部合并:${result.concat(left.concat(right))}`)
return result.concat(left.concat(right))
}
return merge(merge_sort(left), merge_sort(right))
}
console.log(merge_sort(arr))

JS 实现排序算法的更多相关文章
- JS的排序算法
排序是最基本的算法(本文排序为升序Ascending),常见的有以下几种: 1.冒泡排序 Bubble Sort 2.选择排序 Selection Sort 3.插入排序 Insertion Sort ...
- JS常见排序算法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js 实现排序算法 -- 快速排序(Quick Sort)
原文: 十大经典排序算法(动图演示) 快速排序 快速排序的基本思想:通过一趟排序将待排记录分隔成独立的两部分,其中一部分记录的关键字均比另一部分的关键字小,则可分别对这两部分记录继续进行排序,以达到整 ...
- js 实现排序算法 -- 归并排序(Merge Sort)
原文: 十大经典排序算法(动图演示) 归并排序 归并排序是建立在归并操作上的一种有效的排序算法.该算法是采用分治法(Divide and Conquer)的一个非常典型的应用.将已有序的子序列合并,得 ...
- js 实现排序算法 -- 插入排序(Insertion Sort)
原文: 十大经典排序算法(动图演示) 插入排序 插入排序(Insertion-Sort)的算法描述是一种简单直观的排序算法.它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描, ...
- js 实现排序算法 -- 希尔排序(Shell Sort)
原文: 十大经典排序算法(动图演示) 希尔排序 1959年Shell发明,第一个突破O(n2)的排序算法,是简单插入排序的改进版.它与插入排序的不同之处在于,它会优先比较距离较远的元素.希尔排序又叫缩 ...
- js 实现排序算法 -- 冒泡排序(Bubble Sort)
原文: 十大经典排序算法(动图演示) 冒泡排序(Bubble Sort) 冒泡排序是一种简单的排序算法.它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来.走访数列的工作 ...
- js 实现排序算法 -- 选择排序(Selection Sort)
原文: 十大经典排序算法(动图演示) 选择排序(Selection Sort) 选择排序(Selection-sort)是一种简单直观的排序算法.它的工作原理:首先在未排序序列中找到最小(大)元素,存 ...
- JS 随机排序算法
https://www.cnblogs.com/getdaydayup/p/6592154.html 使用JS编写一个方法 让数组中的元素每次刷新随机排列 法一: var arr =[1,2,3,4] ...
- js分组排序算法, OrderBy
由于项目中需要对数据进行分组排序,类似于sql中 order by column1,column2.... 实现的关键是 分组排序,第一个column1,排序完成之后,对其分组,然后按照column ...
随机推荐
- bom-location
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 长时间不操作Navicat或Putty会断线?
问题描述 今天发现只要一直不使用Putty,发现就会"卡住",还有Navicat连接数据库也有类似问题. 问题分析 Linux或者数据库都想节省连接资源呗. 问题解决 那就隔一段时 ...
- JAVA多线程学习四 - CAS(乐观锁)
本文讲解CAS机制,主要是因为最近准备面试题,发现这个问题在面试中出现的频率非常的高,因此把自己学习过程中的一些理解记录下来,希望能对大家也有帮助. 什么是悲观锁.乐观锁?在java语言里,总有一些名 ...
- SQLite 基础不扎实造成的:error code 19: constraint failed
感谢大佬:https://www.cnblogs.com/flintlovesam/p/5241866.html (https://www.cnblogs.com/flintlovesam/p/524 ...
- 把 Navigation Bar 下面那条线删掉的最简单的办法! — By: 昉
系统默认的 Navigation Bar 下面一直有条线,翻尽了文档却没找到能把它弄走的相关接口,处女座的简直木法忍啊有木有!!!! 研究了一下navigationBar下的子视图,原来只需要几行代码 ...
- 「游记」CSP-S 2021 爆零记
推荐访问本人自建博客 \(\text{cjwen.top}\) 初赛 之前参加过「难度介于 J 组(基础组)和 S 组(提高组)之间」的 [LGR-(-13) ]SCP 2021 第一轮(初赛)模拟, ...
- rabbit-vue3-ts-小兔鲜儿2022新版-系列开篇
rabbit-vue3-ts-小兔鲜儿2022新版 项目使用 Vite + Vue3 + TypeScript + Pinia + VueRouter@4 进行开发. 代码检查和格式化为:ESlint ...
- oracle-11G转10G
先查询directory的地址 导出的文件必须放在此目录select * from dba_directories;找到directory_name的值 ,也可以新建一个create director ...
- [源码解析] NVIDIA HugeCTR,GPU 版本参数服务器---(7) ---Distributed Hash之前向传播
[源码解析] NVIDIA HugeCTR,GPU 版本参数服务器---(7) ---Distributed Hash之前向传播 目录 [源码解析] NVIDIA HugeCTR,GPU 版本参数服务 ...
- 【整理】Linux:set -eux
参数 参考原文:https://blog.csdn.net/textdemo123/article/details/100694371 我们经常见到很多设立了脚本 打头会写如下 set -e 或者:s ...