关于ie浏览器query ajax提交单个操作无效
第一次写博客 大家不要喷我!!!!
需求需要开发一个无刷新的用户注销和恢复注销功能 遇到的实际问题直接贴图----》

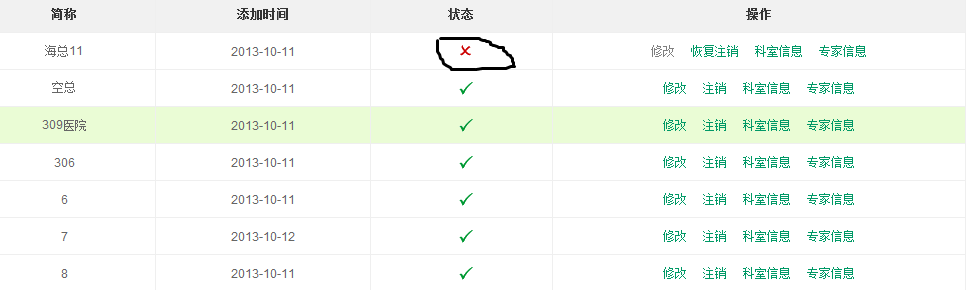
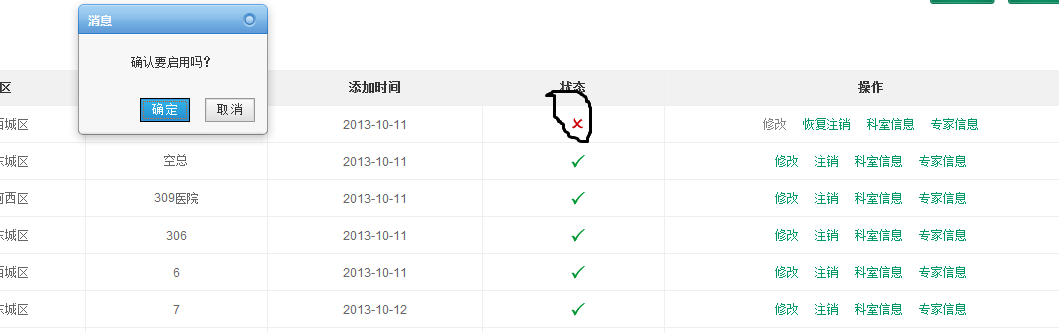
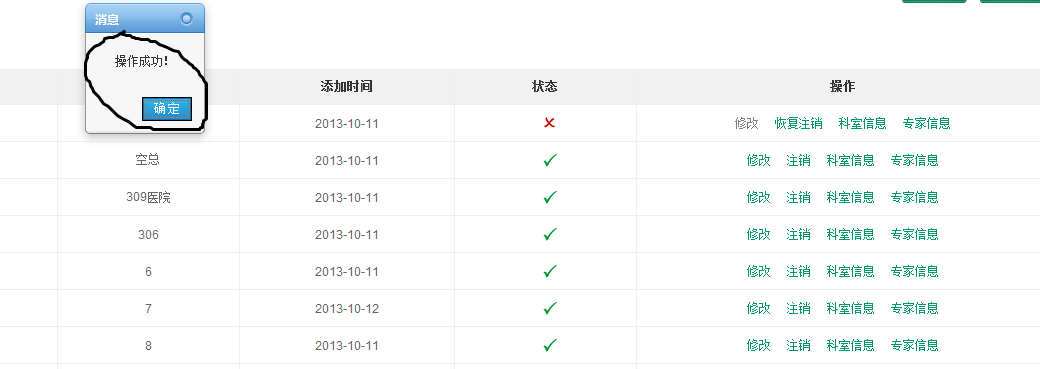
这是开始页面 当点击红xx时提示修改成功



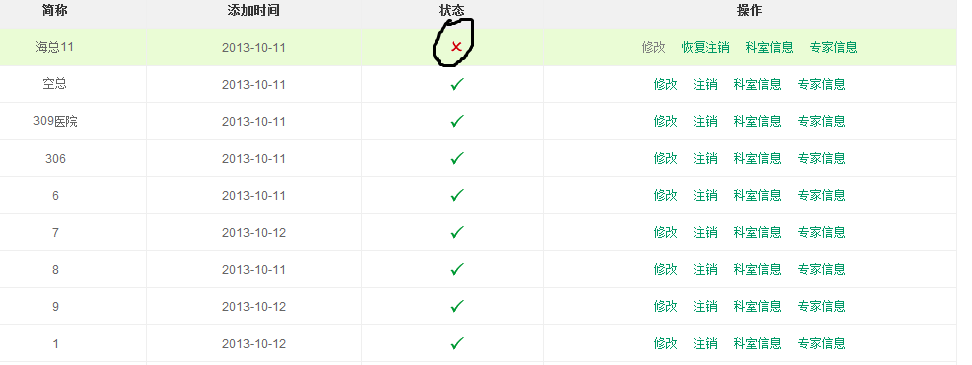
这里似乎是对的哈 但是等点击刷新的时候再来看

怎么有种似曾相识的感觉呢
下面来分析一下源代码
//注销
function Zhuxiao(id, windex) {
var str = "";
if (windex == "0") {
str = "注销";
} else {
str = "恢复注销";
}
art.dialog({
content: "确定要" + str + "吗?",
yesFn: function () {
$.ajax({
type: "Get",
url: "/MRM/HospitalInform/ZhuXiao/" + $(id).attr("id"),
async: true,
success: function (data) {
if (data == "1") {
art.dialog({
content: str + '成功!',
yesFn: function () {
if (windex == "0") {
$($(id).prev()).replaceWith($("<a href='javascript:void(0)' style='color:gray'>修改</a>"));
$(id).replaceWith("<a href='javascript:void(0)'class='m_l_10' onclick='Zhuxiao(this,1)' id='" + $(id).attr("id") + "' >恢复注销</a>");
} else {
$($(id).prev()).replaceWith($("<a href='@Url.Action("update/")" + $(id).attr("id") + " '>修改</a>")); $(id).replaceWith("<a href='javascript:void(0)' class='m_l_10' onclick='Zhuxiao(this,0)' id='" + $(id).attr("id") + "' >注销</a>");
}
}
});
} else {
art.dialog({
content: str + '失败!',
yesFn: function () { }
}); }
}
})
},
//noText: '关闭',
noFn: function () { } //为true等价于function(){}
});
}
找了半天还是没有问题啊 那就在后台加断点吧结果发现并没有进入
嘿嘿 这下拿就去捕获http吧

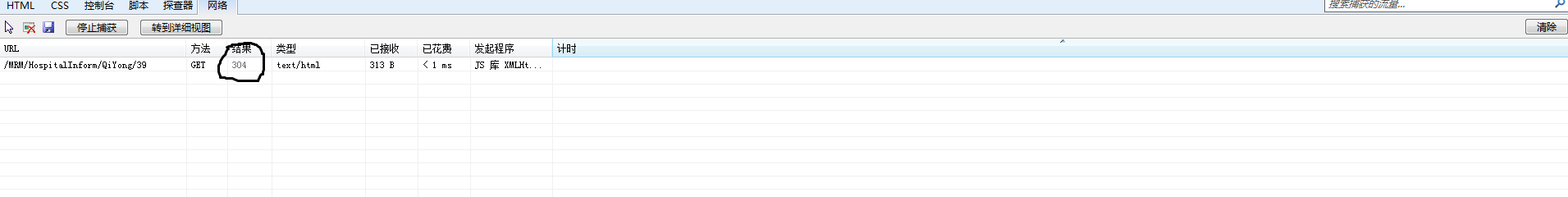
so 发现问题了
304
| 304(未修改) |
自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。 如果网页自请求者上次请求后再也没有更改过,您应将服务器配置为返回此响应(称为 If-Modified-Since HTTP 标头)。服务器可以告诉 Googlebot 自从上次抓取后网页没有变更,进而节省带宽和开销。 |
这就明白了 原来是缓存在搞鬼 他去找服务器的时候 服务器发现本地有 直接告诉他你回去找你自己本地吧 我懒得给你处理。。。。
jQuery.ajaxSetup({ cache: false });
在客户端放一个jquery让他不要存环翠不久可以了嘛
只有在ie中存在这个问题 不知道是ie太高级还是太坑爹。。。。。。
这是第一篇 不喜勿喷 嘿嘿
关于ie浏览器query ajax提交单个操作无效的更多相关文章
- 苹果 ios 微信浏览器界面 ajax 提交带 file 的 form 总是走error方法
1. 问题 问题出在微信端,而且是苹果机的微信端(苹果你咋这么矫情,安卓正常).:代码还是之前的代码,貌似是苹果升级系统后部分版本出现的 BUG,后来证明确实跟 ios 版本有关,网上也找过类似的解决 ...
- 在IE、fixfox、chrome等浏览器中ajax提交成功后,打开新标签页面被浏览器拦截问题[转]
如题: 在项目中要在当前页面中,再新开一个页面, 新开页面的地址是ajax请求后返回的url --------- 试了,浏览器提示组织弹窗..... 网上找,找到了一个处理方式,思路是 1. 先打开一 ...
- Ajax 提交KindEditor的数据
这次我是在EasyUI中使用了KindEditor的编辑器,按照官方给的代码,总是无法获取编辑器里面的值(内容),如下: KindEditor.ready(function (K) { ...
- Ajax提交与传统表单提交的区别说明
Ajax提交是通过js来提交请求,请求与响应均由js引擎来处理,页面不会刷新,用户感觉不到实际上浏览器发出了请求.比如说我们希望网页总是显示最新的新闻,而又不想老是去点刷新按钮,我们就可以用Ajax机 ...
- jQuery通过jquery.form.js插件使用AJAX提交Form表单
我简单使用了一下,jQuery Form插件有一下优点: 1.支持提交前验证. 2.支持提交后回调. 3.采用AJAX方式,有很好的用户体验 4.提交方式是灵活.只要指定要提交的form ID即可. ...
- 基于ajax提交数据
昨日回顾: 1 inclusion_tag -干什么用的?生成html的片段(动态,传参数,传数据) -app下新建一个模块,templatetags -创建一个py文件(mytag.py) -fro ...
- Django之Ajax提交
Ajax 提交数据,页面不刷新 Ajax要引入jQuery Django之Ajax提交 Js实现页面的跳转: location.href = "/url/" $ajax({ url ...
- JQuery ajax提交表单及表单验证
JQuery ajax提交表单及表单验证 博客分类: jsp/html/javascript/ajax/development Kit 开源项目 注:经过验证,formValidator只适合一个 ...
- 【ajax 提交表单】多种方式的注意事项
在业务中,可能因为表单内容过于庞大,字段过于繁杂,如果人为去拼接的话 ,需要耗费大量的时间和精力,与此同时,代码看上去也是冗余不堪. 所以,提交表单的时候如果能整个表单数据整体提交,那是非常开心的事情 ...
- ajax提交form表单资料详细汇总
一.ajax提交form表单和不同的form表单的提交主要区别在于,ajax提交表单是异步提交的,而普通的是同步提交的表单.通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新.这意味 ...
随机推荐
- WPF中使用WebView2控件
目录 WebView2简介 概述 优势 支持的运行时平台 进程模型 基本使用 安装WebView2运行时 安装WebView2Sdk 打开一个网页 导航事件 打开一个网页的过程 更改url的过程 空u ...
- Nacos配置中心 (介绍与配置)
Nacos配置中心 当微服务部署的实例越来越多,达到数十.数百时,逐个修改微服务配置就会让人抓狂,而且很容易出错.我们需要一种统一配置管理方案,可以集中管理所有实例的配置. Nacos一方面可以将配置 ...
- FineUI通过js事件条用后台方法实现弹窗
一.html标签的onclick事件 <button type="button" class="btnUpdate" onclick="< ...
- 服务调用OpenFeign
1.介绍 ①什么是OpenFeign OpenFeign是在Feign的基础上进行了加强 使用在Client-Consuemr(消费者客户端) Fiegn是一个声明式的Web服务客户端,让编写Web服 ...
- 调用后台接口实现Excel导出功能以及导出乱码问题解决
实现效果 在导出表格数据的时候,通常分为两种情况 页面列表数据导出 接口返回数据导出 这里主要介绍接口返回数据导出,关于页面的列表数据导出,请看另一篇:vue3+element表格数据导出 接口返回数 ...
- CF335F Buy One, Get One Free
\(\text{Solution}\) 其实不想写(因为不好写... 所以贴贴 \(\text{Solution}\) 然而就关于这题而言讲得也不太清楚 可撤销贪心就是维护当前状态的最优解,同时考虑以 ...
- JZOJ 5350. 【NOIP2017提高A组模拟9.7】陶陶摘苹果
题目 分析 很神奇的事情又发生了!! 很容易想到设 \(f_{i,j}\) 表示考虑前 \(i\) 个区间,已选 \(j\) 个区间且必选第 \(i\) 时能覆盖到的最多苹果数 转移 \(O(n)\) ...
- 记一次 .NET某家装ERP系统 内存暴涨分析
一:背景 1. 讲故事 前段时间微信上有一位老朋友找到我,说他的程序跑着跑着内存会突然爆高,有时候会下去,有什么会下不去,怀疑是不是某些情况下存在内存泄露,让我帮忙分析一下,其实内存泄露方面的问题还是 ...
- 最新版 IDEA 2022.3.2 最优开发配置
最新版 IDEA 2022.3.2 最优开发配置 教程最后更新时间:2023.3.1 安装好 IntelliJ IDEA 后,进行如下的初始化操作,工作效率提升10倍. 目录 一.全局配置 如何进入全 ...
- 项目day1 -- vscode远程连接云服务器
刚学完go的语法,本来想着找个小项目试试手,发现大佬们都是vscode ssh到云服务器上做开发的.正好看到阿里云的学生认证后可以白嫖,就先嫖了个试试手 跟着各大教程简单配置了一下阿里云,安装vsco ...
